5.1.1 静态图表分析技术
静态图表是指不需要通过连接数据库提供数据,而绘制出的图表。静态图表主要通过TChart组件实现,通过该组件可以以图表的形式来对数据进行分析。该组件提供的图表类型包括折线图表(Line)、条型图表(Bar)、区域图表(Area)、点型图表(Point)、饼型图表(Pie)、甘特图表(Gantt)、箭型图表(Array)、泡沫图表(Bubble)、图形图表(Shape)等。下面对图表的常用样式进行具体介绍。
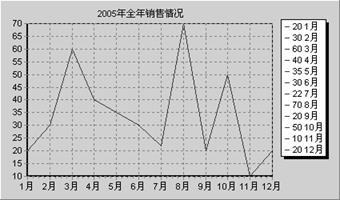
折线图表(Line)用于显示等时间间隔的变化趋势,主要强调时间性和变动率,折线图的分类轴通常表现为时间,例如年、季度、月份、日期等。如图5.1所示。

图5.1 折线图表
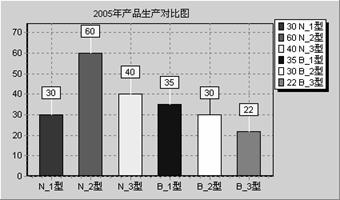
条型图表(Bar)用于显示各个项目之间的比较情况,它主要强调的是各个值之间的比较。条形图又可以转变成锥型图、柱型图、椭圆图、箭型图等。如图5.2所示。

图5.2 条型图表
区域图表(Area)用于表示不同数据系列之间的对比关系,强调随时间变化的幅度,同时也显示各数据系列与整体的比例关系。如图5.3所示。

图5.3 区域图表
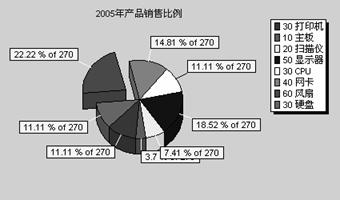
饼型图表(Pie)用于表示各个数据之间的比例分配关系。饼型图表还可以制作成分离型饼图,它可以将一些重要的数据以饼型块的形式分离出来。如图5.4所示。

图5.4 饼型图表
点型图表(Point)用于显示单个或者多个数据系列的数据在某种间隔条件下的变化趋势。
1.图表类型的生成
在制作图表之前首先要添加图表类型,添加图表类型有两种方法,一种方法是通过双击TChart组件,在打开的对话框中单击“ADD”按钮,然后在打开的“TeeChart Gallery”对话框中选择相应的图表类型。此种方法适用于使用某种固定图表类型的情况。
当制作的图表种类繁多或个数不一时,可以通过TChart组件的AddSeries()方法来动态创建图表类型,该方法的语法格式如下:
procedure AddSeries(ASeries : TChartSeries);
参数ASeries表示一个图表组件,该方法可以动态加载的类型有:TLineSeries(拆线图)、TAreaSeries(区域图)、TPointSeries(点型图)、TPieSeries(圆饼图)、TBarSeries(条型图)、THorizBarBarSeries(水平条型图),在使用以上类型时,必需在单元中添加Series单元。下面用一个小例子来进行说明:
interface
uses
Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms,
Dialogs, StdCtrls, ExtCtrls, TeeProcs, TeEngine, Chart, Series;
..
implementation
{$R *.dfm}
procedure TForm1.FormCreate(Sender: TObject);
var
myseries :TBarSeries;
begin
myseries := TBarSeries.Create(myseries); //创建一个图表类型
chart1.AddSeries(myseries);
myseries.AddArray([1,6,5,9,8,7,12,5,23]);
end;
动态创建图表也可以直接用图表类型来进行创建,主要是用图表类型的Create()方法来创建一个对象,再通过该对象的ParentChart属性来设置其父级窗体(Chart1),然后对图表进行控制,下面以条型图为例实现动态创建图表。
myseries := TBarSeries.Create(myseries);
myseries.ParentChart:=chart1;
myseries.AddArray([1,6,5,9,8,7,12,5,23]);
2.在图表中添加数据
在添加完图表类型后,需要在图表上添加数据信息,添加数据信息的方法有很多,通过AddArray()、AddXY()、Add()方法都可以实现。
l AddArray()方法
在图表中批量添加数据信息,其语法如下:
Function AddArray(const Values:Array of Double):Integer;
参数Values是一个双精度型的数组,用于记录所有数据的值。
l AddXY()方法
在图表中X轴和Y轴上的指定位置添加数据信息。语法如下:
Function AddXY(const AXValue : Double;Const AYValue : Doule;const Alabel : String;
Acolor : TColor):Integer;
参数AXValue表示在图表中添加数据的X轴位置,参数AYValue表示添加数据的高度,也就是数据量,参数Alabel表示添加数据的名称,参数TColor表示在图表中添加数据块的颜色。通过该方法可以在图表的X轴上的任意位置添加数据,其应用如下:
Chart1.Series[0].AddXY(1,10,'addxy',cllime); //可以按X轴的任意位置进行添加
Chart1.Series[0].AddXY(0,0,'addxy',cllime);
Chart1.Series[0].AddXY(2,30,'addxy',cllime);
Chart1.Series[0].AddXY(3,50,'addxy',cllime);
l Add()方法
按照指定的顺序将数据添加到图表中。语法如下:
Function Add(const Avalue : Double;const Alabel : Srting;AColor : TColor):Integer;
参数Avalue表示要添加数据的数量,参数Alabel表示要添加数量的名称,参数AColor表示添加数据块的颜色。该方法是以添加的顺序在图表中进行显示,与AddXY()方法不同,当添加的顺序改变时,图表中数据的顺序也会改变。其应用如下:
Chart1.Series[0].Add(30,'打印机',clTeeColor);
Chart1.Series[0].Add(10,'主板',clTeeColor);
Chart1.Series[0].Add(20,'扫描仪',clTeeColor);
Chart1.Series[0].Add(50,'显示器',clTeeColor);
Chart1.Series[0].Add(30,'CPU',clTeeColor);
3.图表背景效果的设置
添加完数据以后,就可以制作出一个最基本的图表,为了使图表更加美观,可以为图表设置背景颜色。通过Color属性可以设置图表的背景颜色,通过Gradient属性还可以设置图表背景颜色的渐变效果,该属性中包含了Visible、EndColor、StartColor属性,当Visible属性为True时,才可以利用EndColor、StartColor和Direction属性对背景颜色进行渐变设置。在用Direction属性设置表格背景的渐变效果时,应在单元中添加TeCanvas单元,其渐变效果的样式有:gdbottomtop(从下向上渐变)、gdtopbottom(从上向下渐变)、gdRightLeft(从右向左渐变)、gdLeftRight(从左向右渐变)、gdfromcenter(从中间向四边渐变)、gdfromtopleft(左上角渐变)、gdfrombottomleft(左下角渐变)。下面用一个小例子来实现如何对图表背景进行渐变效果。
Chart1.Gradient.Visible := True;
Chart1.Gradient.EndColor := clLime;
Chart1.Gradient.StartColor := clWhite;
Chart1.Gradient.Direction := gdRightLeft;
4.图表矩形区域的高亮度显示
在图表中显示数据信息后,通过X轴和Y轴会形成一个矩形区域,数据将显示在该区域内。通过对矩形区域的高亮度显示,可以使图表具有另一种风格。有三种方法可以实现:
一是用BackColor属性对图表的矩形区域进行填充颜色;
二是用Canvas属性下的Frame3D()方法在指定的矩形区域中画框。
Frame3D()方法的语法格式如下:
Procedure Frame3D(Rect : Trect;TopColor : TColor;BottomColor : TColor;Width : Integer);
参数Rect表示矩形区域;参数TopColor表示左边框和上边框的颜色;参数BottomColor表示右边框和下边框的颜色;参数Width表示边框的宽度。下面用一个小例子来实现在矩形区域中画边框。
With Chart1,Canvas do
begin
Brush.Style:=bsClear;
Pen.Color:=clRed;
Frame3D(ChartRect,clRed,clBlue,2);
end;
其中TChart组件的ChartRect属性用于确定图表中坐标轴所组成的矩形区域。
三是用Frame属性设置图表框架(线条)。
Frame属性包含Color、Style、Width属性,它们分别表示框架的颜色、风格及宽度。下面用一个小例子对图表的框架进行设置。
procedure TForm1.FormCreate(Sender: TObject);
begin
Chart1.Frame.Color := clBlue;
Chart1.Frame.Style := psSolid;
Chart1.Frame.Width := 2;
end;
当然,为了能够更好的区分图表中的各个数据,可以将每个数据的数据块以不同的颜色进行显示。除饼型图表外,其他的图表在生成以后,其数据块的默认颜色为红色,可以通过ColorEachPoint属性的设置来改变数据块的颜色,当该属性为False时,数据块的颜色为默认颜色,否则,将根据该组件所分配的默认随机颜色来设置各数据块的颜色。
5.在图表中添加标题或文本
在制作图表后,为了能够使观察者清楚图表的用处,可以在图表中添加标题或文本,对其进行说明。可以利用LeftAxis、RightAxis、TopAxis、BottomAxis属性分别在图表的左侧、右侧、上方和下方添加标题。下面以LeftAxis属性为例,在图表的左侧添加一个标签。
Chart1.LeftAxis.Title.Caption := '2005年产品销售图表';
Chart1.LeftAxis.Title.Font.Size := 8;
Chart1.LeftAxis.Title.Font.Color := clBlue;
Foot属性用于设置图表底部的文本和格式。在该属性中还包含了Text、Alignment、Font等属性,分别用于获取显示的说明文字,文字的显示样式及其文字的字体设置等。下面以一个小例子来进行说明。
with Chart1.Foot do
begin
Text.Add('图表的说明性文字');
Alignment := taCenter;
Font.Size := 8;
Font.Color := clRed;
end;
在图表上进行文字说明,也可以用绘图的形式在图表上绘制文字,主要通过Canvas属性的TextOut()方法在图表上进行绘制。该方法的语法格式如下:
Procedure (x : Integer;y : Integer;const Text : String);
参数x、y表示文字显示的起始坐标;参数Text表示要显示的文字。下面用该方法在TChart组件上进行绘制。
Chart1.Canvas.Brush.Style := bsclear;
Chart1.Canvas.TextOut(0,0,'2005年产品销售图表');
在用TextOut()方法进行绘制时,文字的背景颜色将覆盖TChart组件,那么,如何清空文字的背景颜色呢,这就需要将Canvas属性的Brush的Style属性设为bsclear,这时,文字的背景颜色将处于透明状态,如以上代码所示。
为了能使绘制的文字在图表显示时就直接绘制在图表上,需要将以上代码写在OnAfterDraw事件中,该事件在图表绘制后触发。在利用画布绘制图表时,需要在该事件中编写绘制代码,这样,在图表重绘时,会自动调用OnAfterDraw事件,不需要用户自己截获Windows消息。
如果想在图表上显示自定义图片,可以将以下代码写入OnAfterDraw事件中。这样,在图表显示时,就可以将图片绘制在图表中。
Chart1.Canvas.Draw(0,(Chart1.ChartHeight)div 2,Image1.Picture.Bitmap);
6.图表的旋转及显示方式
在显示图表时,有时需要将图表进行动态的旋转,这样可以使图表以不同的角度进行显示,View3DOptions属性可以控制图表的旋转(Rotation属性用于水平旋转,Elevation属性用于垂直旋转)、移动(HorizOffset属性用于水平移动,VertOffset属性用于垂直移动)、缩放(zoom属性)等操作。
通过View3DWalls属性可以设置图表的3D显示效果,当属性值为True时,将以3D效果显示图表。当属性值为False时,将取消3D效果显示。
当图表以3D效果显示时,可以用Chart3DPercent属性设置图表尺寸和图表深度的显示比例,取值在1~100之间。在设置该属性时,不需要将图表设为3D效果,但以3D效果显示,效果更加明显。
7.对图表的轴和网格进行设置
在对图表进行操作时,有时需要对图表中的网格或坐标轴进行控制。
当数据太大时,Y轴的刻度值不能完全显示出来,这样,在观察数据时,有时不能准确的知道数据与数据间的差距,这时,可以将LeftAxis属性的Axis的Visible属性设为False,将Y轴的刻度进行细分。
在观察图表时,可以将LeftAxis的Labels属性设为False,将Y轴的刻度去掉,只显示X轴的数据,也可以对LeftAxis的LabelStyle属性进行设置,来改变Y轴的显示形式,LabelStyle属性的取值如表5.1所示。
表5.1 Chart1ClickSeries事件的参数说明
| 参数 | 描述 |
| talAuto | 自动显示Y轴的样式 |
| talNone | 不显示Y轴的刻度 |
| talValue | 以数值型显示Y轴的刻度 |
| talMark | 以SeriesMarks样式在Y轴上显示标签 |
| talText | 以XLabels字符串型在Y轴上显示标签 |
8.对图表数据的相关操作
当图表中的数据太多时,可以将图表进行分页显示,那么,如何对图表进行分页呢?怎样才能对分页的图表进行翻页呢?并在翻页的同时,显示其页数?解决以上问题其实很简单,在图表重绘前,可以用MaxPointsPerPage属性来实现图表的分页,将该MaxPointsPerPage属性设置为指定的数字,每页将按设定的个数进行显示;将Page属性进行加1或减1,可以实现图表的翻页,也可以用NextPage或PreviousPage属性来实现;OnPageChange事件是在图表的当前页发生改变时触发,可以通过该事件来显示图表的当前页。
如果用户在对图表进行翻页时,不想用按钮进行控制,可以通过OnClickBackground事件在图表上以鼠标单击或右击的形式,来使图表进行上下翻页。该事件的语法格式如下:
procedure OnClickBackground(Sender: TCustomChart; Button: TMouseButton; Shift:
TShiftState; X, Y: Integer);
该事件在用户单击或右击坐标轴、图表及图例时触发。参数Sender表示触发事件的对象,Button表示触发事件时单击的鼠标按钮,Shift表示功能键,X、Y表示鼠标点的坐标。下面用一个小例子来实现图表的翻页。
procedure TForm1.Chart1ClickBackground(Sender: TCustomChart;
Button: TMouseButton; Shift: TShiftState; X, Y: Integer);
begin
if Button = mbLeft then
Chart1.NextPage
else if Button = mbRight then
Chart1.PreviousPage;
end;
有时用户在对数据表中的数据进行观察的时候,因数据太多,无法准确的找到要观察的数据,TChart组件本身有一个OnClickSeries事件,该事件在用户单击图表数据时触发。用户可以利用该事件在单击数据时,改变其颜色,这样就可以快速的找到要查询的数据,也可以用该方法将有一定联系的数据块设成同一种颜色。该事件的语法格式如下:
procedure TForm1.Chart1ClickSeries(Sender: TCustomChart;
Series: TChartSeries; ValueIndex: Integer; Button: TMouseButton;
Shift: TShiftState; X, Y: Integer);
OnClickSeries事件的参数说明,如表5.2所示。
表5.2 OnClickSeries事件的参数说明
| 参数 | 描述 |
| Sender | 表示触发事件的TChart组件 |
| Series | 表示用户单击的图表对象 |
| ValueIndex | 表示图表数据块的索引值 |
| Button | 表示触发事件时单击的鼠标按钮 |
| Shift | 表示功能键 |
| X、Y | 表示鼠标点的坐标点 |
可以在该事件中添加以下语句,在图表的数据块上单击鼠标时,将改变数据块的颜色。
Series.ValueColor[ValueIndex]:= clLime;






















 2674
2674

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








