- EM命名规范
- CSS命名模板
page
page__hd
page__bd
primary | default
- 语法点
.weui-btn + .weui-btn 表示有前btn的btn
-webkit-tap-highlight-
color:rgba(0,0,0,0);
reset 样式, 不同类型 的浏览器
对按上按钮的高亮颜色不一致
请大家注意有以下坑
1. 这个属性目前是实验属性,加前缀 -webkit
Android和IOS 手机浏览器都是 -webkit
PC端 IE -ms
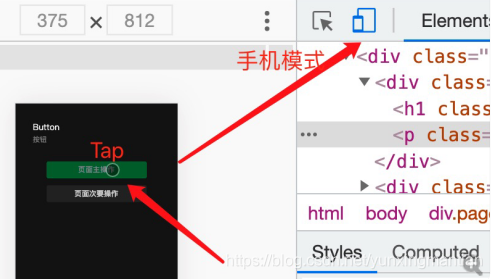
2. 怎么看效果
首先把值改成 -webkit-tap-highlight-color:rgba(0, 0, 0, 0.5); 
PC端是看不到效果的,只在移动端 才生效的样式

-webkit-tap-highlight 在小程序里是不起作用的
我还在小程序中测试了一下WEUI的反馈
-webkit-tap-highlight 在小程序中是不起作用的
- { } * 选择符不能用
顶级元素不再是body 而是page
综上所述,在浏览器端,要对-webkit-tap-high-light-color 用rgba(0,0,0,0)透明度做下重置,让所有的浏览器都一致
按上去的交互,建议使用低等级的
:active 伪类 在网页和小程序里都可以生效





















 570
570

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








