Javascript支持prototype对象,可以添加对象副本的属性和方法,还可以创建prototype对象的继承。
在class-based语句中,类是一种抽象的数据类型,比如:c++,java,c#都是基于类的语句。
而Javascript是prototype-based,也就是基于原型的语言,所以,类和对象的区别不是很明显。
对象就是一个实际的实体,可以用现成的对象作为原型prototype,来创建其他的对象,而且这个对象可以分享原型对象的属性、方法,使用prototype对象继承其他的对象。
这里先讲通过prototype对象来添加对象的属性和方法,下一篇再说prototype对象继承。
代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Document</title>
<script language="javascript">
function circle(r,color)
{
this.r = r;
this.color = color;
}
</script>
</head>
<body >
<script language="javascript">
//新增了PI属性,一个是Pi,一个是show
circle.prototype.PI = 3.1415;
circle.prototype.show= function showCircle() {document.write("<br>circle.prototype.show<br>");}
var a = new circle(10,'blue');
var b = new circle(20,'red');
b.PI = 3.1415926;
b.show = function showCircle() {document.write("<br>b.show<br>");}
var c = new circle(30,'green');
c.PI =3.14
c.show = function showCircle() {document.write("<br>c.show<br>");}
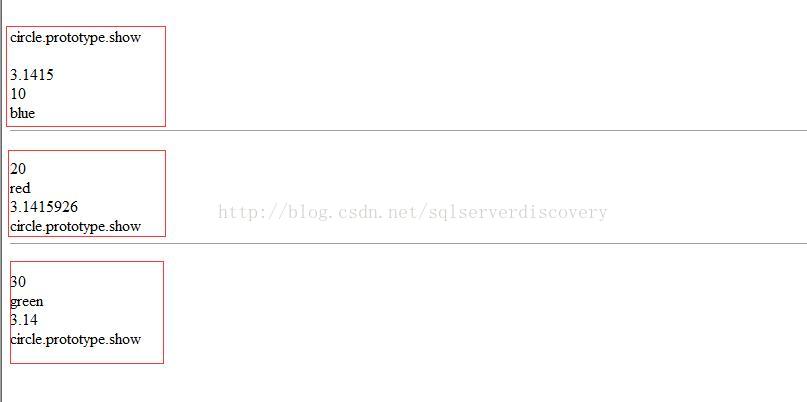
//由于对象a没有修改PI值,所以输出3.1415
for (i in a)
{
if(typeof(a[i]) == "function")
a[i]();
else document.write("<br>"+ a[i]);
}
document.write("<hr>");
//由于对象b修改PI值,所以输出3.1415926
for (i in b)
{
if(typeof(a[i]) == "function")
a[i]();
else
document.write("<br>"+ b[i]);
}
document.write("<hr>");
//由于对象b修改PI值,所以输出3.14
for (i in c)
{
if(typeof(a[i]) == "function")
{
a[i]();
}
else
document.write("<br>"+ c[i]);
}
</script>
</body>
</html>

代码讲解:
(1)定义了一个构造函数Cicle
(2)接下来通过prototype增加了PI属性、show方法
(3)一开始我以为,这个prototype定义的类似于很多编程语言中的静态成员变量、静态成员函数,但从输出看并不是这样。
在输出中可以看出,比如:a对象没有修改PI属性的值,也没有修改show方法的定义,所以就使用默认的值、定义。
而对象b,c,都修改了PI的值、show方法的定义,所以输出的就不是默认值了,而且调用的show方法,也是对象自己的方法。






















 967
967

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








