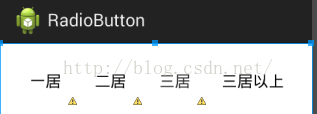
设置RadioButton 发现如果在最后的位置的文字比前几个多字,就会出现有的手机多字的位置字体不在一个水平线上,解决的办法是让RadioButton属性 android:button="@null"和android:backgroud="@null",例如:
<span style="font-size:12px;"><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/LinearLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="${relativePackage}.${activityClass}" >
<RadioGroup
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clickable="true"
android:orientation="horizontal">
<RadioButton
android:id="@+id/rb_room1"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:button="@null"
android:background="@null"
android:gravity="center_horizontal"
android:paddingBottom="15dp"
android:paddingTop="15dp"
android:text="一居"
android:textSize="16sp"/>
<RadioButton
android:id="@+id/rb_room2"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:button="@null"
android:background="@null"
android:gravity="center_horizontal"
android:paddingBottom="15dp"
android:paddingTop="15dp"
android:text="二居"
android:textSize="16sp"/>
<RadioButton
android:id="@+id/rb_room3"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:button="@null"
android:background="@null"
android:gravity="center_horizontal"
android:paddingBottom="15dp"
android:paddingTop="15dp"
android:text="三居"
android:textSize="16sp"/>
<RadioButton
android:id="@+id/rb_room4"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1.4"
android:button="@null"
android:background="@null"
android:gravity="center_horizontal"
android:paddingBottom="15dp"
android:paddingTop="15dp"
android:text="三居以上"
android:textSize="16sp"/>
</RadioGroup>
</LinearLayout></span>






















 581
581

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








