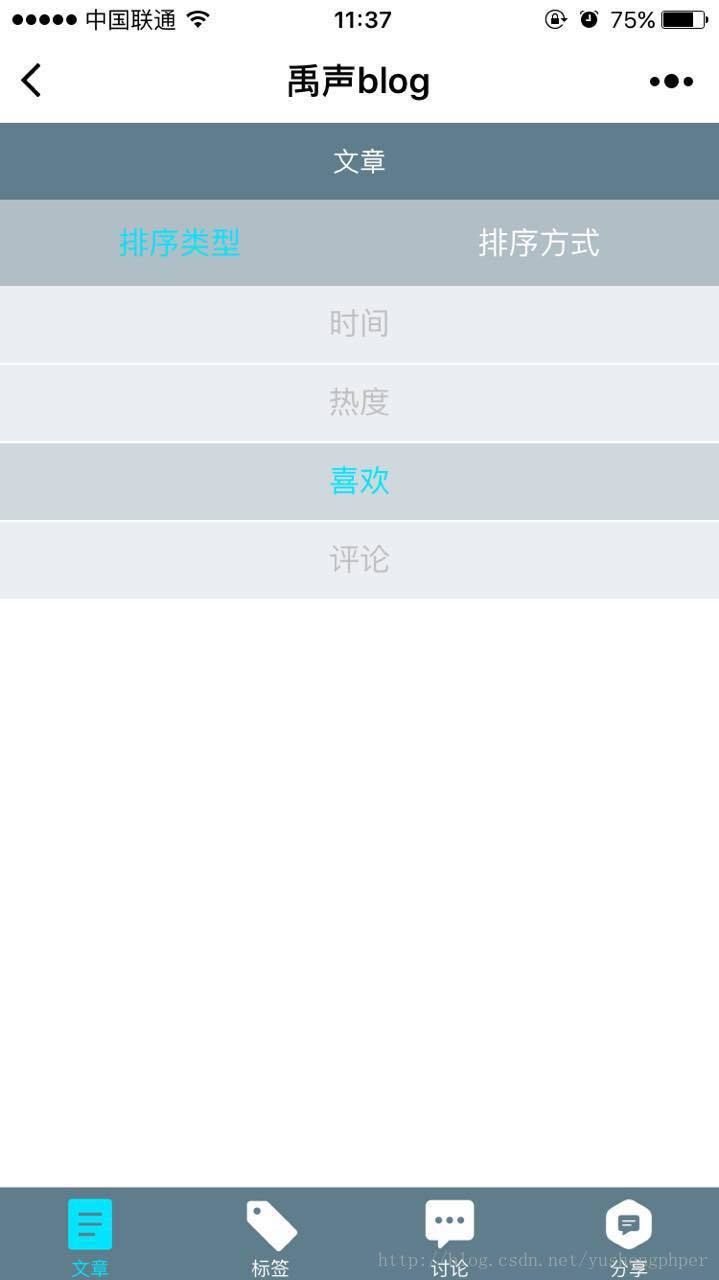
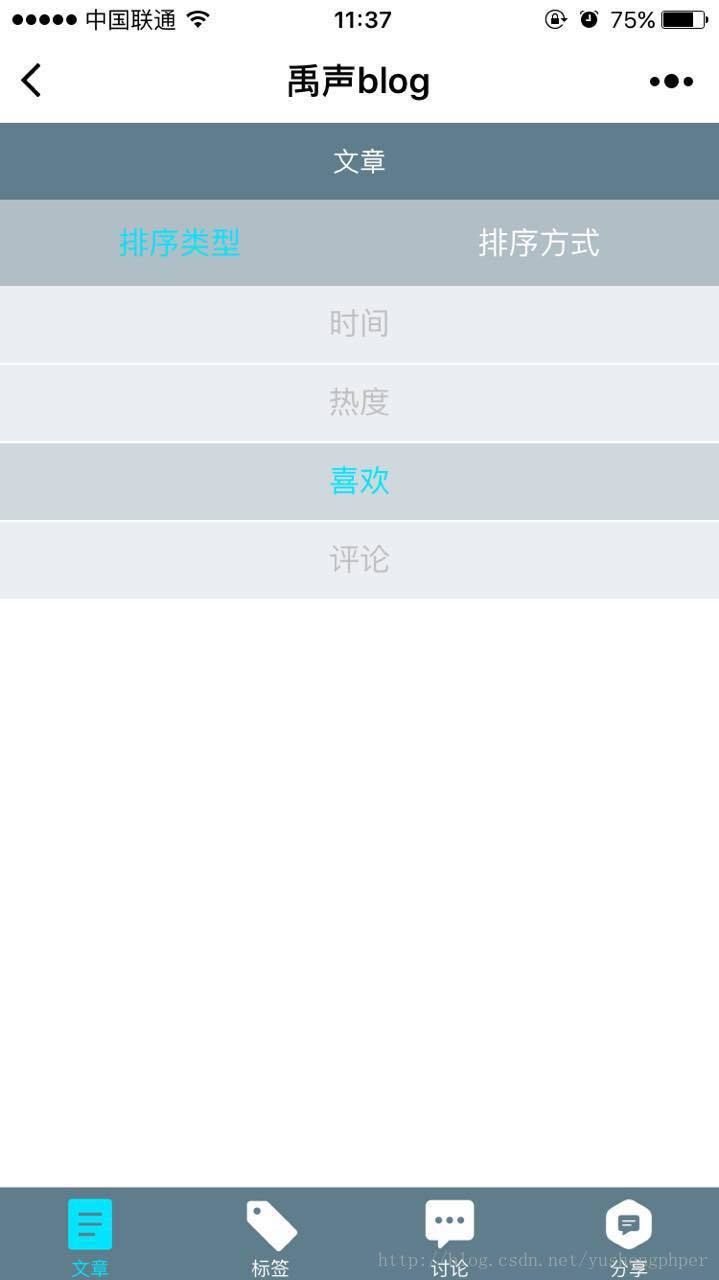
这种简单的下拉菜单点击对应大标题弹出子菜单,点击子菜单,子菜单消失。

首先把静态的写出来:
<view class="item_nav_set">
<view catchtap='item_nav_set_list_display' data-index='0' class="item_nav_set_list {
{
item_nav_set_list_light[0]}}">
<view>排序类型</view>
</view>
<view catchtap='item_nav_set_list_display' data-index='1' class="item_nav_set_list {
{
item_nav_set_list_light[1]}}" >
<view>排序方式</view>
</view>
</view>
<view class="item_nav_set_list_content {
{
sort_status[0]}}" >
<view data-index='0_0' catchtap='item_nav_set_list_content_display' class='{
{
item_nav_set_list_content_light[0][0]}}&#








 本文介绍了如何在微信小程序中创建一个下拉菜单。通过点击大标题显示子菜单,再次点击子菜单则使其消失。主要涉及内容包括静态结构和样式的设定,以及JavaScript交互逻辑的实现。
本文介绍了如何在微信小程序中创建一个下拉菜单。通过点击大标题显示子菜单,再次点击子菜单则使其消失。主要涉及内容包括静态结构和样式的设定,以及JavaScript交互逻辑的实现。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








