一、准备工作
首先在网页文件中引入bootstrap的三个文件,分别是jquery、js、css这三个文件
<!--注意这里jquery一定要导入在最前面-->
<script src="bootstrap/js/jquery-3.4.1/jquery-3.4.1.min.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css"> 二、Copy菜单栏
bootstrap中文网v3文档导航栏链接:
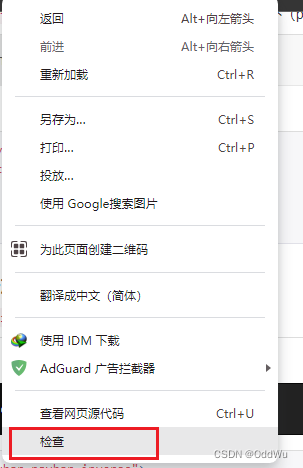
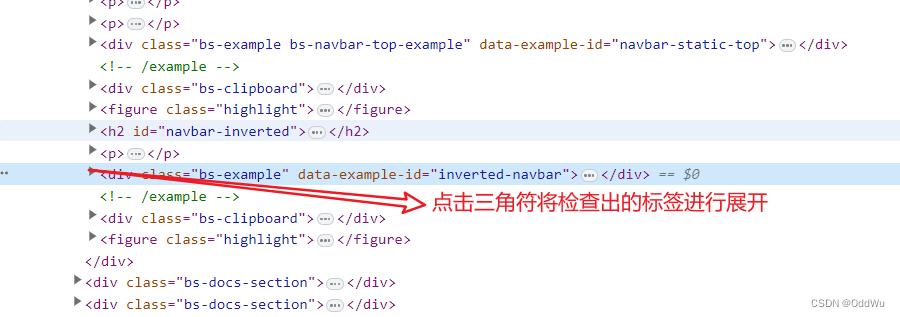
bootstrap中文网v3文档导航栏链接![]() https://v3.bootcss.com/components/#navbar第一步先右击检查
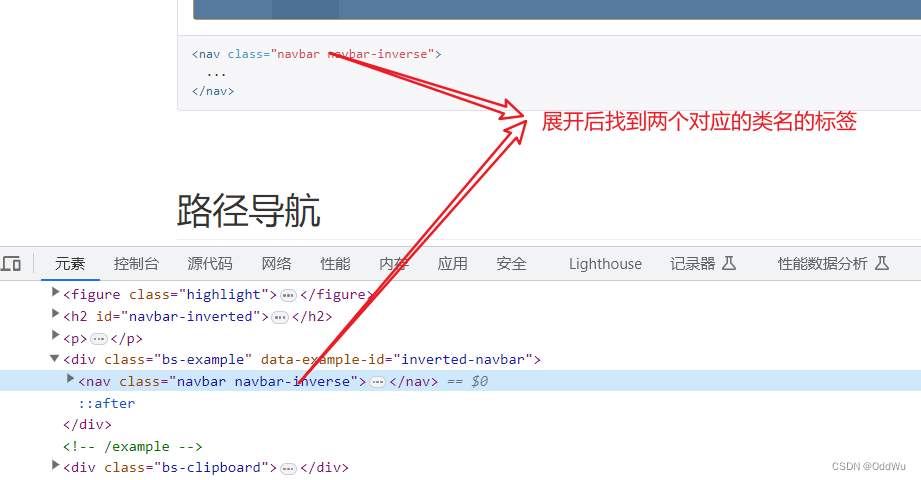
https://v3.bootcss.com/components/#navbar第一步先右击检查





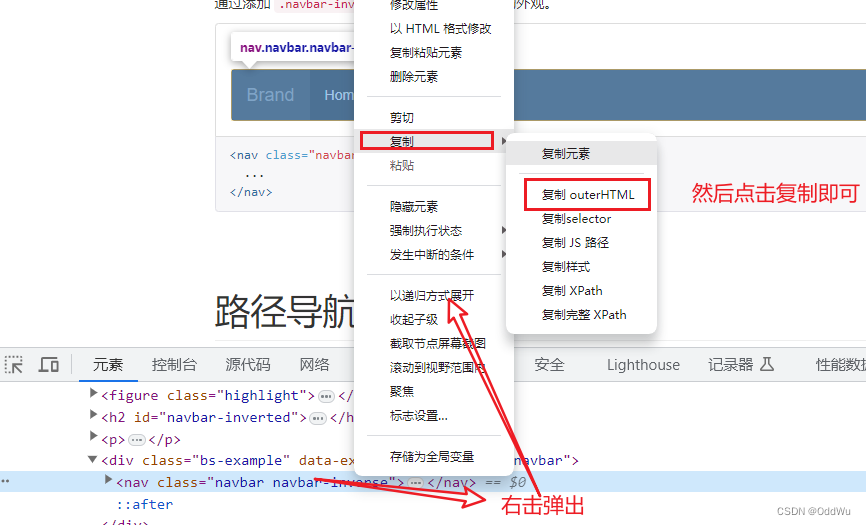
此时就复制成功了,然后将复制的内容粘贴至html文件中
这里只是复制了导航栏里面并没有导航栏的子菜单内容,所以这里自行添加一下即可
添加子菜单步骤:
- 找打导航栏中同时具有这两个类名collapse navbar-collapse的标签
- 然后在ul下的li下添加子菜单,首先需要为li添加一个dropdown的类名
- 为li里面的a标签设置class="dropdown-toggle" data-toggle="dropdown"这两个属性
- 然后在li标签里面写一个ul标签并给一个class为dropdown-menu的类名
- 然后在li标签下的ul标签里面写一个li,并在li标签里面下一个a链接标签,里面放子菜单的文字内容
如果想为子菜单添加的菜单项添加分隔线的话直接使用下面这个标签即可
<li role="separator" class="divider"></li>此时导航栏和子菜单的内容就都有了,下面是导航栏和子菜单的全部代码:
<!--导航栏-->
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-9" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Brand</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-9">
<ul class="nav navbar-nav">
<li class="dropdown active">
<!--为a链接标签里面添加class="dropdown-toggle" data-toggle="dropdown"这两个属性,否则子菜单会不显示-->
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Home</a>
<!--子菜单-->
<ul class="dropdown-menu">
<!--子菜单项-->
<li><a href="#">子菜单项1</a></li>
<li><a href="#">子菜单项2</a></li>
<!--子菜单项的分隔线-->
<li role="separator" class="divider"></li>
<li><a href="#">子菜单项3</a></li>
<li><a href="#">子菜单项4</a></li>
</ul>
</li>
<li><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>三、实现鼠标悬停时自动展开子菜单
鼠标悬停JavaScript代码全部内容
<!--JavaScript代码部分-->
<script>
$(function() {
//设置鼠标悬停展开下拉菜单
function dropdownOpen() {
//鼠标悬停时展开子菜单
$('.dropdown').mouseover(function () {
$(this).addClass('show');
//查找当前元素子节点中的对象,修改其class,这样
//这样当有多个下拉菜单时,可以分别独立处理,而不会出现都下拉的bug
$(this).find(".dropdown-menu").addClass('show');
}).mouseout(function () { //鼠标不悬停时折叠子菜单
$(this).find(".dropdown-menu").removeClass('show');
$(this).removeClass('show');
});
}
//调用函数,这里一定要进行调用,否则的话会不生效
dropdownOpen();
});
</script>此时当我的鼠标放在Home上就能自定弹出子菜单列表了

此时功能就全部实现了!!!






















 2613
2613

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








