
 function
sendRequest(url,params,HttpMethod)
...
{
function
sendRequest(url,params,HttpMethod)
...
{
 if (!HttpMethod)...{
if (!HttpMethod)...{ HttpMethod="POST";
HttpMethod="POST"; }
} //LEO TODO: can use this way for var req 's definition? if multi-request? seems ok, study futher
//LEO TODO: can use this way for var req 's definition? if multi-request? seems ok, study futher req=initXMLHTTPRequest();
req=initXMLHTTPRequest();
 if (req)...{
if (req)...{ req.onreadystatechange=onReadyState;
req.onreadystatechange=onReadyState; req.open(HttpMethod,url,true);
req.open(HttpMethod,url,true); req.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
req.setRequestHeader("Content-Type", "application/x-www-form-urlencoded"); req.send(params);
req.send(params); }
} }
}


 function
initXMLHTTPRequest()
...
{
function
initXMLHTTPRequest()
...
{ var xRequest=null;
var xRequest=null;
 if (window.XMLHttpRequest)...{
if (window.XMLHttpRequest)...{ xRequest=new XMLHttpRequest();
xRequest=new XMLHttpRequest();
 } else if (window.ActiveXObject)...{
} else if (window.ActiveXObject)...{ xRequest=new ActiveXObject("Microsoft.XMLHTTP");
xRequest=new ActiveXObject("Microsoft.XMLHTTP"); }
} return xRequest;
return xRequest; }
}



 function
onReadyState()
...
{
function
onReadyState()
...
{ var myForm = document.getElementById("GoalChartsForm");
var myForm = document.getElementById("GoalChartsForm"); var tablePanel = document.getElementById("tablePanel");
var tablePanel = document.getElementById("tablePanel"); var ready=req.readyState;
var ready=req.readyState; var data=null;
var data=null;
 if (ready==READY_STATE_COMPLETE)...{
if (ready==READY_STATE_COMPLETE)...{ data=req.responseText;
data=req.responseText; //alert(" client has get response: " + data);
//alert(" client has get response: " + data); //var insertLocation = tablePanel.rows.length-2;
//var insertLocation = tablePanel.rows.length-2; var insertLocation = null;
var insertLocation = null; var respDataType = getResponseDataType(data);
var respDataType = getResponseDataType(data);
 if(respDataType == "DataFaciltyPanel")...{
if(respDataType == "DataFaciltyPanel")...{ insertLocation = 3;
insertLocation = 3; displayPanel(insertLocation,data);
displayPanel(insertLocation,data); }
}
 else if(respDataType == "DataPhysicianPanel")...{
else if(respDataType == "DataPhysicianPanel")...{ insertLocation = 4;
insertLocation = 4; displayPanel(insertLocation,data);
displayPanel(insertLocation,data); }
}
 else if( respDataType == "refreshAfterChangeRCatSelection" )...{
else if( respDataType == "refreshAfterChangeRCatSelection" )...{ refreshAfterChangeRCatSelection(data);
refreshAfterChangeRCatSelection(data);  }
}
 else if( respDataType == "refreshAfterChangeUrgencySelection" )...{
else if( respDataType == "refreshAfterChangeUrgencySelection" )...{ refreshAfterChangeUrgencySelection(data);
refreshAfterChangeUrgencySelection(data);  }
} disableInputs(false);
disableInputs(false); return;
return; }
}
 else...{
else...{ disableInputs(true);
disableInputs(true); return;
return; }
}
 }
}



 function
refreshAfterChangeRCatSelection(data_)
...
{
function
refreshAfterChangeRCatSelection(data_)
...
{ var colContents = data_.split("@#"); // data_ sample : 003UrgencyValue@#000RgeionPanel@#004IfHavingFPTMeasurement UrgencyValue sample: 002*urgency1_001*urgency*2_
var colContents = data_.split("@#"); // data_ sample : 003UrgencyValue@#000RgeionPanel@#004IfHavingFPTMeasurement UrgencyValue sample: 002*urgency1_001*urgency*2_ //(1) refresh urgency panel
//(1) refresh urgency panel var urgencies = colContents[0].substring(3).split("_");
var urgencies = colContents[0].substring(3).split("_"); updateSelection("chartUrgencySelection",urgencies);
updateSelection("chartUrgencySelection",urgencies); //(2) refresh region panel; empty facility and physician panel ; judge FTP disabled
//(2) refresh region panel; empty facility and physician panel ; judge FTP disabled  var firstMark = data_.indexOf("@#")+2;
var firstMark = data_.indexOf("@#")+2; data_ = data_.substring(firstMark);
data_ = data_.substring(firstMark);  refRegionAndDelFacPhy(data_);
refRegionAndDelFacPhy(data_); }
}


 function
refreshAfterChangeUrgencySelection (data_)
...
{
function
refreshAfterChangeUrgencySelection (data_)
...
{ var colContents = data_.split("@#"); // data_ sample : 005return region panel new html text and FTP info@#000RgeionPanel@#004IfHavingFPTMeasurement UrgencyValue=002*urgency1_001*urgency*2_
var colContents = data_.split("@#"); // data_ sample : 005return region panel new html text and FTP info@#000RgeionPanel@#004IfHavingFPTMeasurement UrgencyValue=002*urgency1_001*urgency*2_ //refresh region panel; empty facility and physician panel ; judge FTP disabled
//refresh region panel; empty facility and physician panel ; judge FTP disabled  var firstMark = data_.indexOf("@#")+2;
var firstMark = data_.indexOf("@#")+2; data_ = data_.substring(firstMark);
data_ = data_.substring(firstMark);  refRegionAndDelFacPhy(data_);
refRegionAndDelFacPhy(data_); }
}


 function
updateSelection(selectionId,options)
...
{// options example: 002*urgencu1,003*urgency2,
function
updateSelection(selectionId,options)
...
{// options example: 002*urgencu1,003*urgency2, var selection = document.getElementById(selectionId);
var selection = document.getElementById(selectionId);
 for(var index=selection.options.length-1; index>=0; index--)...{
for(var index=selection.options.length-1; index>=0; index--)...{ selection.remove(selection.options[index]);
selection.remove(selection.options[index]);  }
}
 for(var index=0; index<options.length; index++)...{
for(var index=0; index<options.length; index++)...{
 if(options[index] == null || options[index] == "")...{// split of javascript is different from java's split
if(options[index] == null || options[index] == "")...{// split of javascript is different from java's split continue;
continue; }
} var codeAndNames = options[index].split("*");
var codeAndNames = options[index].split("*");  var opt = document.createElement("option");
var opt = document.createElement("option"); opt.value = codeAndNames[0];
opt.value = codeAndNames[0]; opt.text = codeAndNames[1];
opt.text = codeAndNames[1];
 try...{
try...{ selection.add(opt); // IE only
selection.add(opt); // IE only }
}
 catch(ex)...{
catch(ex)...{ selection.add(opt,null); //standards compliant
selection.add(opt,null); //standards compliant  }
} }
} //only for test
//only for test var rcatSels = document.getElementById("chartReportCategorySelection");
var rcatSels = document.getElementById("chartReportCategorySelection");
 if( rcatSels.options[rcatSels.selectedIndex].value == "16" )...{//"CABG"
if( rcatSels.options[rcatSels.selectedIndex].value == "16" )...{//"CABG" var opt = document.createElement("option");
var opt = document.createElement("option"); opt.value = "1";
opt.value = "1"; opt.text = "Urgency I";
opt.text = "Urgency I"; selection.add(opt); // IE only
selection.add(opt); // IE only }
}
 selection.selectedIndex = 0;
selection.selectedIndex = 0;
 if(selection.options.length <= 1)...{
if(selection.options.length <= 1)...{ selection.disabled = true;
selection.disabled = true; }
}
 else...{
else...{ selection.disabled = false;
selection.disabled = false; }
} }
}


 function
refRegionAndDelFacPhy(data_)
...
{
function
refRegionAndDelFacPhy(data_)
...
{ var colContents_ = data_.split("@#"); // data_ sample: 000RgeionPanel@#004IfHavingFPTMeasurement
var colContents_ = data_.split("@#"); // data_ sample: 000RgeionPanel@#004IfHavingFPTMeasurement  //(1)refresh region panel
//(1)refresh region panel  var tablePanel = document.getElementById("tablePanel");
var tablePanel = document.getElementById("tablePanel");  var panelContent = colContents_[0].substring(3);
var panelContent = colContents_[0].substring(3); var colContents = panelContent.split("*");
var colContents = panelContent.split("*"); tablePanel.rows[2].cells[1].innerHTML=colContents[1];
tablePanel.rows[2].cells[1].innerHTML=colContents[1]; //(2)empty facility panel (4) empty physician panel
//(2)empty facility panel (4) empty physician panel  tablePanel.rows[3].cells[0].innerHTML="<td/>";
tablePanel.rows[3].cells[0].innerHTML="<td/>";  tablePanel.rows[3].cells[1].innerHTML="<td/>";
tablePanel.rows[3].cells[1].innerHTML="<td/>";  tablePanel.rows[3].cells[2].innerHTML="<td/>";
tablePanel.rows[3].cells[2].innerHTML="<td/>";  tablePanel.rows[4].cells[0].innerHTML="<td/>";
tablePanel.rows[4].cells[0].innerHTML="<td/>";  tablePanel.rows[4].cells[1].innerHTML="<td/>";
tablePanel.rows[4].cells[1].innerHTML="<td/>";  tablePanel.rows[4].cells[2].innerHTML="<td/>";
tablePanel.rows[4].cells[2].innerHTML="<td/>";  //(3)refresh FTP checkbox's disabled
//(3)refresh FTP checkbox's disabled

 disableFtpCheckBox(colContents_[1].substring(3));
disableFtpCheckBox(colContents_[1].substring(3)); }
}

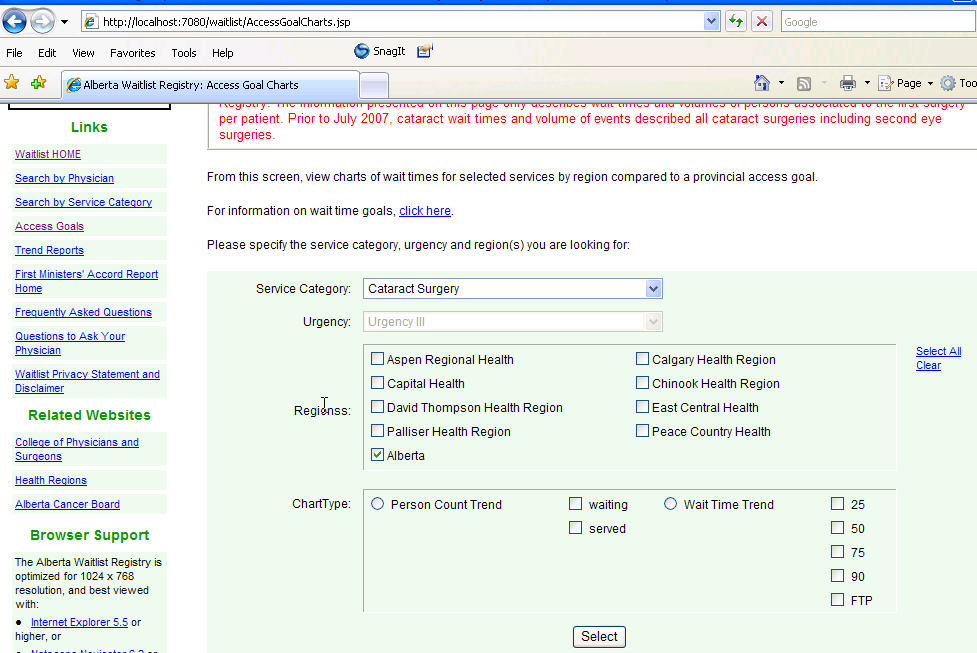
1_initially access into AccessGoalCharts.jpg

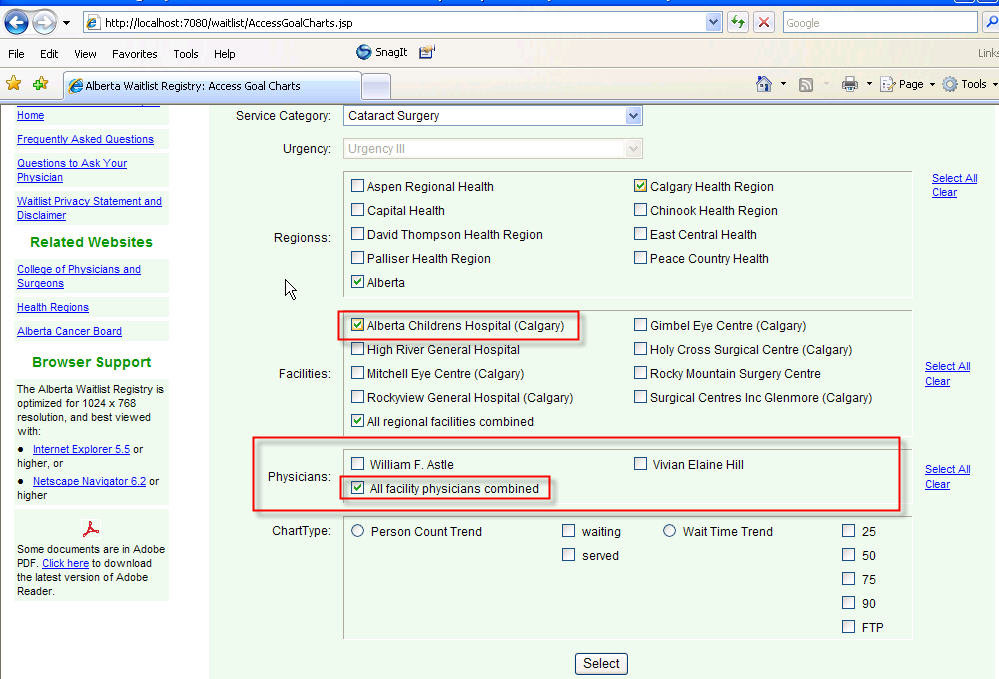
2_after choose one region, facility panel appear.jpg (ajax, XmlHttpRequest, call-back function onReadyState)

3_after choose one facility, Physician panel appear.jpg ( ajax, XmlHttpRequest, call-back function onReadyState())

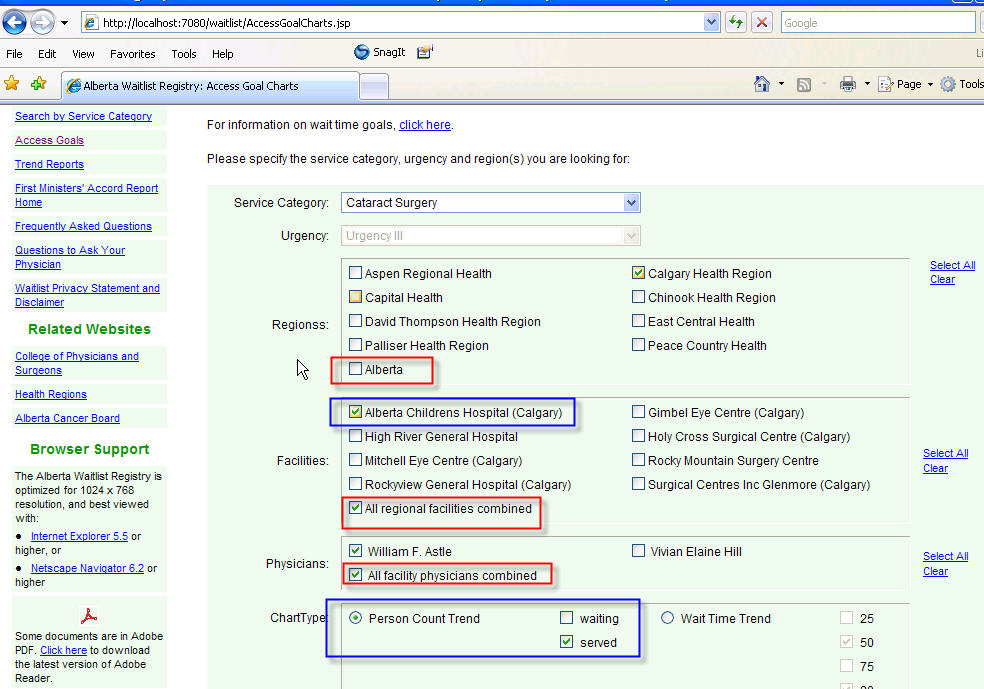
4_after choose muliti-facility, physician panel disappear.jpg (ajax, XmlHttpRequest, onReadyState())

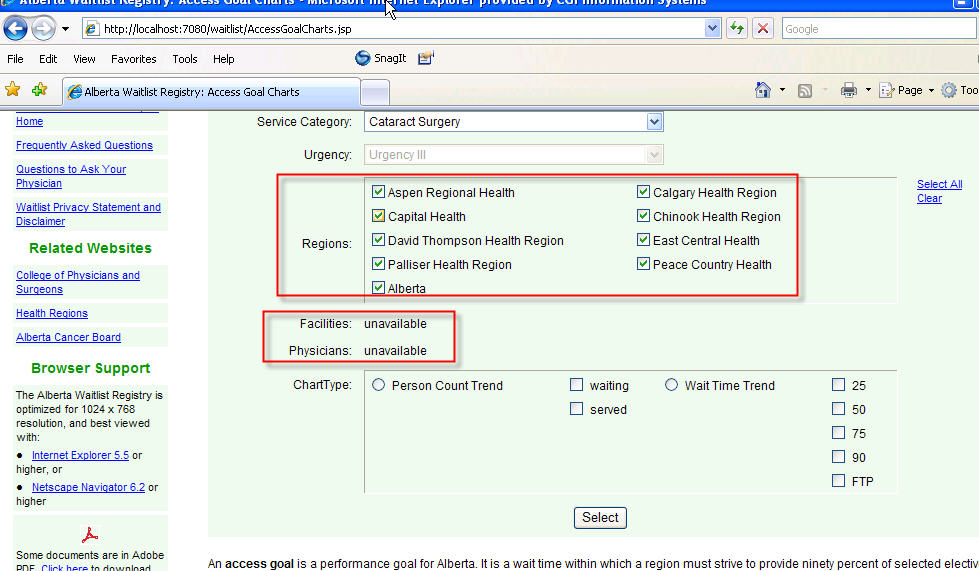
5_after choose multi-region, facility panel disappear.jpg (Ajax, XmlHttpRequest, call-back function onReadyState)

6_one sample before submit select.jpg

本来想传一个Flash到blog上来,却没有传成功,不然更有助于解说
利用Ajax快速动态部分刷新网页,避免了全部HTML的刷新





















 402
402

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








