直接上代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.pager {
display: flex;
justify-content: left;
}
.pager li {
padding: 10px;
background-color: bisque;
margin-left: .2rem;
list-style-type: none;
}
</style>
</head>
<body>
<ul class="pager">
<!-- <li class="pre">上一页</li>-->
<!-- <li class="btn">1</li>-->
<!-- <li class="btn">2</li>-->
<!-- <li class="btn">3</li>-->
<!-- <li class="next">下一页</li>-->
</ul>
</body>
</html>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script type="text/javascript">
var total = 10
checkPage(1)
function checkPage(curpage) {
curpage = parseInt(curpage)
var startPage = curpage - 2;
var endPage = curpage + 2;
if (curpage < 5 && total > 5) {
endPage = 5
}
if (startPage < 1) {
startPage = 1
}
if (endPage >= total) {
endPage = total
}
let str = '';
if (curpage > 1) {
str += '<li class="pre" onclick="checkPage(' + (curpage - 1) + ')">上一页</li>'
} else {
str += '<li class="pre" style="background-color: beige;">上一页</li>'
}
for (let i = startPage; i <= endPage; i++) {
if (curpage === i) {
str += '<li class="btn" style="background-color: burlywood">' + i + '</li>'
} else {
str += '<li class="btn" onclick="checkPage(' + i + ')">' + i + '</li>'
}
}
if (curpage < total) {
str += '<li class="next" onclick="checkPage(' + (curpage + 1) + ')">下一页</li>'
} else {
str += '<li class="next" style="background-color: beige;">下一页</li>'
}
$(".pager").html(str)
}
</script>
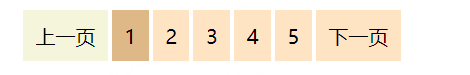
效果






















 1608
1608











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








