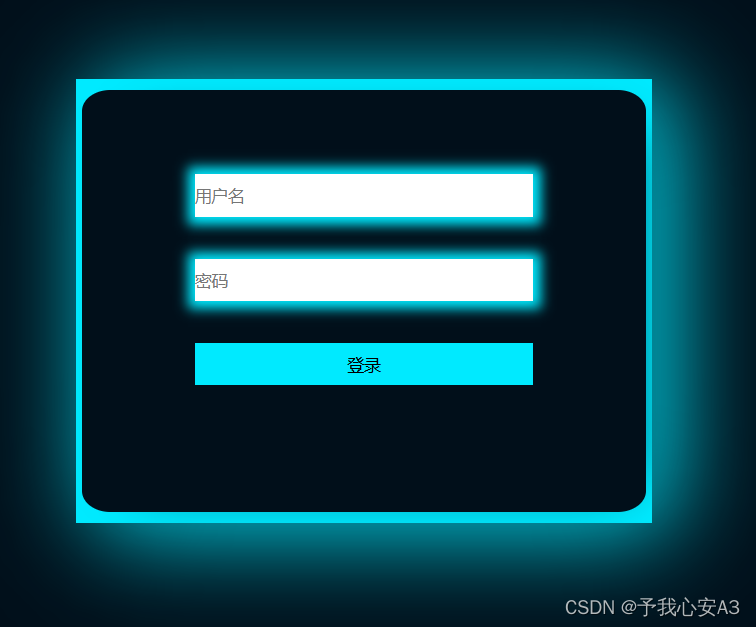
效果图

denglu.html文件代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>发光登录界面</title>
<link rel="stylesheet" href="denglu.css" type="text/css">
</head>
<body>
<div id="form1">
<div id="form2">
<form action="" method="post" action="">
<input id="userid" name="userid" type="text" placeholder="用户名">
<input id="passwd" name="passwd" type="password" placeholder="密码">
<input id="login-button" type="button" value="登录" onclick="sclick()" >
</form>
</div>
<script>
function sclick()
{
alert('按钮是有用的哦')
}
</script>
</div>
</body>
</html>denglu.css文件代码
*
{
padding: 0;
margin: 0;
}
body
{
background-color: #010f1a;
}
#form1
{
position: absolute;
left: 60%;
top:20%;
width: 30%;
height: 50%;
background-color: #00eaff;
box-shadow:15px 5px 80px #00eaff;
}
#form2
{
position: absolute;
left: 1%;
right: 1%;
top:2.5%;
bottom:2.5%;
width: 98%;
height: 95%;
background-color: #010f1a;
border-radius: 5%;
box-shadow:15px 5px 40px -30px #010f1a;
}
#userid
{
position:absolute;
left: 20%;
right: 20%;
top:20%;
width: 60%;
height: 10%;
box-shadow:0px 0px 10px 6px #00eaff;
border: #00eaff;
}
#passwd
{
position: absolute;
left: 20%;
right: 20%;
top:40%;
width: 60%;
height: 10%;
box-shadow:0px 0px 10px 6px #00eaff;
border: #00eaff;
}
#login-button
{
position: absolute;
left: 20%;
right: 20%;
top:60%;
width: 60%;
height: 10%;
border: #00eaff;
background-color: #00eaff;
}
补充:让外框每0.5s闪烁一次的js脚本
<script>
var box1 = document.getElementById('form1');
var num=0;
var t1 = setInterval(function() {
if(num==0)
{
box1.style.backgroundColor = '#00eaff';
box1.style.boxShadow="15px 5px 80px #00eaff";
num=1;
}
else if(num==1)
{
box1.style.backgroundColor = '#010f1a';
box1.style.boxShadow="0px 0px 0px #010f1a";
num=0;
}
}, 500)// 每隔0.5秒,1000=1s
</script>






















 311
311











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










