如今大部分浏览器都是标签式的浏览器,即打开一个链接时默认情况一般都在本标签或新开一个标签页打开,但是有时候我们想弹出一个新的小窗口显示页面,那么如何设置呢?
1,直接定义链接的target为_blank
仅仅使用<a href="...." target="_blank">。。。</a>是不够的,这个一般只会在新标签页中打开。
2,定义onclick事件处理函数
<script type="text/javascript">
function openNewWin(url)
{
window.open(url);
}
</script>
<a οnclick=openNewWin("http://www.google.com")>google</a>3,不写onclick事件,在href中写javascript代码
<script type="text/javascript">
function openNewWin(url, title)
{
window.open(url, title);
}
</script>
<a href="javascript:openNewWin("http://www.google.com", "google")>google</a>4,定义window.open的第三个参数,实现在新窗口中打开
window.open是浏览器窗口对象的打开函数,原型如下:
var windowObjectReference = window.open(strUrl, strWindowName[, strWindowFeatures]);
所有这些属性的设置方式是:prop=yes或者prop=1,或者prop,表示启用这个属性,prop=no表示没有这个属性。属性有:
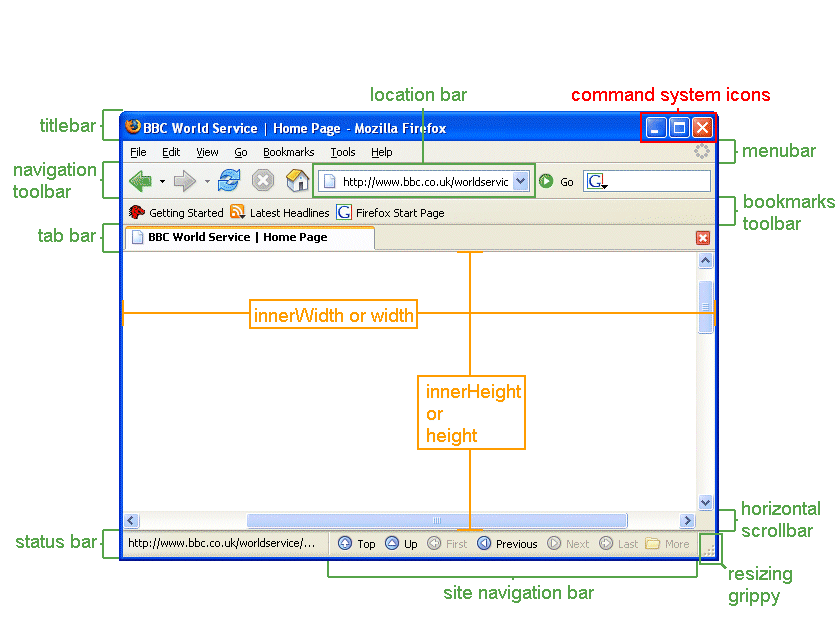
menubar,toolbar,status,location……,这些属性不是所有浏览器都支持。
详见:https://developer.mozilla.org/en-US/docs/Web/API/Window.open
如果不指定第三个参数,则默认在新标签页中打开,如果指定了,则在新窗口中打开,所以代码需要这么写:
<script type="text/javascript">
function openNewWin(url, title)
{
window.open(url, title, "location=no,status=no,scrollvars=no");
}
</script>
<a href="javascript:openNewWin("http://www.google.com", "google")>google</a>
























 2558
2558

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








