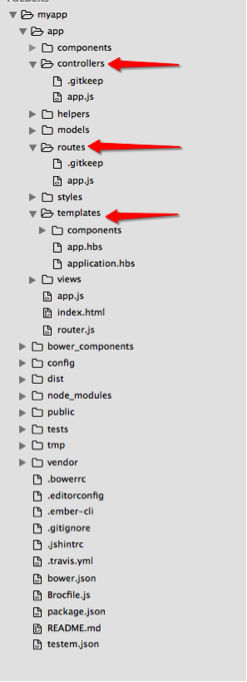
emberjs一个工程可以创建多个目录,但是我们需要编辑的只有那么几个。
routes:对于页面进行初始化,数据加载等;
controllers:对于事件进行监听,处理后台请求等;
templates:页面管理,以.hbs文件命名,相当于html+css
打开http://localhost:4200
welcome to ember js加载的页面为application.hbs
<h2 id="title">Welcome to Ember.js</h2>
{{outlet}}ember会将applicaton.hbs首先加载到前台,{{outlet}}是其他页面当中的html代码,然后根据请求的地址进行加载其他的页面,因新工程当中未创建页面,所以没有加载。
在新工程当中新建一个hbs文件
ember g route app
以上命令可以创建一个名为app.hbs的文件在templates当中以及一个app.js在routes当中
关于ember如何创建template,route,controller,可以用ember help进行查看
在新创建的app.hbs当中,写入以下代码:
<h2 id="title">Hello World</h2>ember自动刷新页面,并将app.hbs里面的html放入到application.hbs的{{outlet}}当中。
说明:
最好不要使用新建文件的方式来创建route,template或controller。用ember创建的文件会在route.js当中添加相应的目录结构。
import Ember from 'ember';
import config from './config/environment';
var Router = Ember.Router.extend({
location: config.locationType
});
export default Router.map(function() {
this.route('app');
});this.route(‘app’); 是ember自动创建的。























 165
165

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








