目 录
随着互联网趋势的到来,各行各业都在考虑利用互联网将自己推广出去,最好方式就是建立自己的互联网系统,并对其进行维护和管理。在现实运用中,应用软件的工作规则和开发步骤,采用springboot技术建设成都大学校园植物网站统。
本设计主要实现集人性化、高效率、便捷等优点于一身的成都大学校园植物网站统,实现功能:首页、用户管理、植物科管理、植物属管理、植物种名管理、植物大全管理、植物培育管理等功能模块。系统通过浏览器与服务器进行通信,实现数据的交互与变更。只需通过一台电脑,动动手指就可以操作系统,实现数据通信管理。整个系统的设计过程都充分考虑了数据的安全、稳定及可靠等问题,而且操作过程简单。本系统通过科学的管理方式、便捷的服务提高了工作效率,减少了数据存储上的错误和遗漏。
成都大学校园植物网站统使用java语言springboot框架开发,使用 MyEclipse 2017 CI 10 编译器编写,数据方面主要采用的是微软的MySQL关系型数据库来作为数据存储媒介,配合前台HTML+CSS 技术完成系统的开发。
关键词:springboot技术;MYSQL;成都大学校园植物网站
Abstract
With the advent of the Internet trend, all walks of life are considering using the Internet to promote themselves. The best way is to establish their own Internet system and maintain and manage it. In practical application, according to the working rules and development steps of the application software, the spring boot technology is used to build the campus plant website system of Chengdu University.
This design mainly realizes the campus plant website system of Chengdu University, which integrates the advantages of humanization, high efficiency and convenience, and realizes the functions: home page, user management, plant family management, plant genus management, plant species name management, plant complete management, plant cultivation management and other functional modules. The system communicates with the server through the browser to realize the interaction and change of data. You can operate the system and realize data communication management by moving your fingers through a computer. The safety, stability and reliability of data are fully considered in the design process of the whole system, and the operation process is simple. Through scientific management and convenient service, the system improves work efficiency and reduces errors and omissions in data storage.
The campus plant website of Chengdu University is developed using the springboot framework of Java language and written with MyEclipse 2017 CI 10 compiler. In terms of data, Microsoft's MySQL relational database is mainly used as the data storage medium, and the system development is completed with the foreground HTML + CSS technology.
Keywords: Springboot technology; MYSQL; Chengdu University Campus Plant website
1 绪论
1.1开发目的
随着计算机技术的发展,网络技术对我们生活和工作显得越来越重要,特别是现在信息高度发达的今天,人们对最新信息的需求和发布迫切的需要及时性。而动态交互式网页刚好提供了这些功能,本系统就是一个能够在网上实现新闻,文摘,资源等的网上发布,多栏目管理,实时的进行行为统计和记录的网上交互系统,达到师生间的交流。
1.2研究内容
(1)首先是确定选题,确定好所要做的系统,并对系统的背景及现在面临的一些问题等进行系统的初步确认。
(2)系统确认完成后,结合系统开发的需求进行确认系统开发所使用的技术,成都大学校园植物网站的开发使用springboot技术,数据库进行平台的搭建开发,确认好使用的技术进行技术分析,所使用的技术是否可以完成成都大学校园植物网站的实现。
(3)确定好系统使用的技术,进行在线确认系统所划分的用户角色,并且根据用户角色划分确定所要设计的功能模块,对于成都大学校园植物网站的设计主要划分别为管理员和用户角色,并所使用的功能模块也相应不同,但是系统的数据库实现的内容是交互的,用户可以随时根据自己的需求进行课程信息,对于系统工作人员可以根据自己的分管内容进行在线信息的处理及操作,管理员获取到所有用户的详细数据信息,并根据需求进行第一时间处理解决。
(4)系统的功能模块确认完成后进行程序及界面的设计,设计完成后,并且通过测试来判断程序是否完善,对于系统测试,需要不同的用户进行不同的内容编辑及提交,及使用不同的测试方式找出程序中存在的漏洞,并对程序出现的漏洞问题进行在线解决处理,如果测试系统没有任何问题时,可以将系统上传进行正式操作使用。
1.3系统开发技术的特色
(1)成都大学校园植物网站中的web后台管理中的后端不再使用古老的jsp+javabean+servlet技术,而是使用当前主流的springboot框架,它减少java配置代码,简化编程代码,目前springboot框架也是很多企业选择的框架之一。
(2)成都大学校园植物网站中的web后台管理中的前端使用的是JavaScript框架,它配合ajax[8]和jquery[9]可以美化页面设计。
(3)成都大学校园植物网站中数据库用的mysql5.7,它执行效率高。
1.4论文结构与章节安排
论文将分层次经行编排,除去论文摘要致谢文献参考部分,正文部分还会对网站需求做出分析,以及阐述大体的设计和实现的功能,最后罗列部分调测记录,论文主要架构如下:
第一章:引言。第一章主要介绍了课题研究的背景,系统开发的现状和本文的研究内容与主要工作。
第二章:系统需求分析。第二章主要从系统的用户、功能等方面进行需求分析。
第三章:系统设计。第三章主要对系统框架、系统功能模块、数据库进行功能设计。
第四章:系统实现。第四章主要介绍了系统框架搭建、系统界面的实现。
第五章:系统测试。第五章主要对系统的部分界面进行测试并对主要功能进行测试
2 成都大学校园植物网站 系统分析
系统分析是开发一个项目的先决条件,通过系统分析可以很好的了解系统的主体用户的基本需求情况,同时这也是项目的开发的原因。进而对系统开发进行可行性分析,通常包括技术可行性、经济可行性等,可行性分析同时也是从项目整体角度进行的分析。然后就是对项目的具体需求进行分析,分析的手段一般都是通过用户的用例图来实现。下面是详细的介绍。
2.1 可行性分析
在项目上使用的工具大部分都是是当下流行开源免费的,所以在开发前期,开发时用于项目的经费将会大大降低,不会让开发该软件在项目启动期受到经费的影响,所以经济上还是可行的。尽量用最少的花费去满足用户的需求。省下经费用于人工费,以及设备费用。将在无纸化,高效率的道路上越走越远。
所以经济可行性没有问题。
(2)操作可行性:
此次项目设计参考了几个该模式下网站的开发案例,对他们的操作界面分析,将众多案例结合在一起,突出以人为本简化操作,所以具有基本计算机知识的人都会操作本项目。
因此操作可行性也没有问题。
(3)技术可行性:
技术可行性指的是对于搭建框架的可行性,以及有更优秀的技术出现时系统的技术更新换代的纳新性如何,开发时间成本费用比如何。
现有的springboot技术能够迎合所有电子商务系统的搭建。开发这个成都大学校园植物网站的时候我采用了springboot+MYSQL用以运行整体程序。
综上所述技术可行性也没有问题。
(4)法律可行性:
从开发者角度来看,springboot和MYSQL是网上开源且免费的,在知识产权方面不会产生任何法律纠纷。
从用户使用角度来看,只要不再系统上贩卖违禁品,对系统做出条约协议,杜绝非法支付即可。
综上所述法律可行性也没有问题。
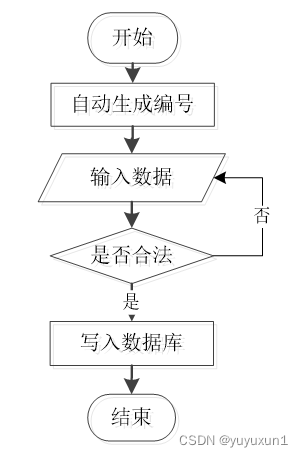
业务流程是用一些特定的符合和线条来进行演示用户在使用系统时的过程,在进行系统分析的时候,业务流程可以帮助开发人员更好的理解业务,发现错误,完善系统。
用户成功登入系统后就能够实现增加数据的操作,增加数据的编号是特定的,系统生成,用户不能随意填写,除了编号以外,其他增加信息用户自己填写,填写后的信息经过系统验证,验证合法通过就显示增加数据成功了,相反的话,就没有增加成功,图2-1显示的就是在增加数据时的流程。

图2-1 数据增加流程图
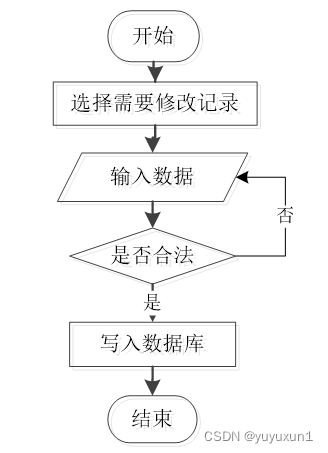
数据修改时的流程和上面介绍的数据增加时的流程差不多,如图2-2所示。

图2-2 数据修改流程图
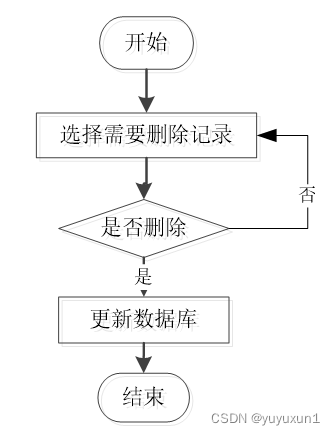
如果系统里面存在一些没有用的数据的话,相关的管理人员还可以对这些数据进行删除,图2-3就是数据删除时的流程图。

图2-3 数据删除流程图
按照成都大学校园植物网站的角色,我划分为了注册用户管理模块、和管理员管理模块这两大部分。
用户管理模块:
(1)用户注册登录:用户注册为用户并登录成都大学校园植物网站;用户对个人信息的增删改查,比如个人资料,密码修改。
(2)查看成都大学校园植物网站的首页信息:成都大学校园植物网站的首页信息包含了首页、公告消息、在线留言、植物大全、植物培育、我的等。
(3)公告:用户在公告这一菜单下对用户提交的查看、同时也可以发布、评论。
(4)在线留言:用户在在线留言这一菜单下可以对这一植物在留言、同时也可以发布、评论。
管理员管理模块:
(1)用户管理:管理员可以对前台上注册过的用户信息进行管控,也可以对管理员信息进行管控。
(2)留言管理:管理员在后台可以对成都大学校园植物网站中显示的留言信息进行评论、增删改查。
(3)内容管理:管理员可以对成都大学校园植物网站前台展示的留言管理以及留言分类进行管控。
(4)更多管理:在“更多管理”这一菜单下,可以对管理人员用户操作的植物科管理、植物属管理、植物种名管理、植物大全管理、植物培育管理以及在前台用户提交的首页、公告消息、在线留言、植物大全、植物培育、我的进行管控。
(5)站点内容管理:管理员可以对成都大学校园植物网站中首页显示的轮播图以及系统中的一些公告发布到系统当中,让用户及时的查看到系统信息,进行合理安排。
成都大学校园植物网站的非功能性需求比如成都大学校园植物网站的安全性怎么样,可靠性怎么样,性能怎么样,可拓展性怎么样等。具体可以表示在如下3-1表格中:
表3-1成都大学校园植物网站非功能需求表
| 安全性 | 主要指成都大学校园植物网站数据库的安装,数据库的使用和密码的设定必须合乎规范。 |
| 可靠性 | 可靠性是指成都大学校园植物网站能够安装用户的指示进行操作,经过测试,可靠性90%以上。 |
| 性能 | 性能是影响成都大学校园植物网站占据市场的必要条件,所以性能最好要佳才好。 |
| 可扩展性 | 比如数据库预留多个属性,比如接口的使用等确保了系统的非功能性需求。 |
| 易用性 | 用户只要跟着成都大学校园植物网站 的页面展示内容进行操作,就可以了。 |
| 可维护性 | 成都大学校园植物网站 开发的可维护性是非常重要的,经过测试,可维护性没有问题 |
2.4 系统用例分析
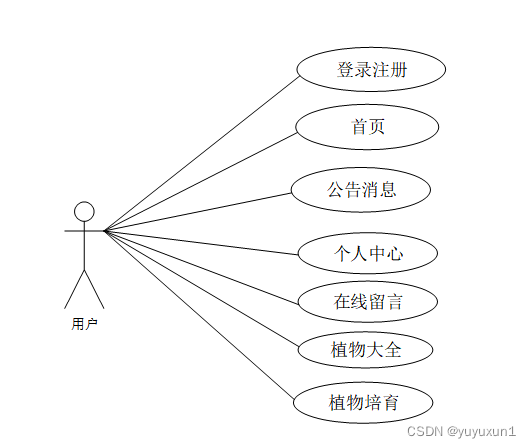
通过2.3功能的分析,得出了本成都大学校园植物网站的用例图:
用户角色用例如图2-3所示。

图2-3 成都大学校园植物网站普通用户角色用例图
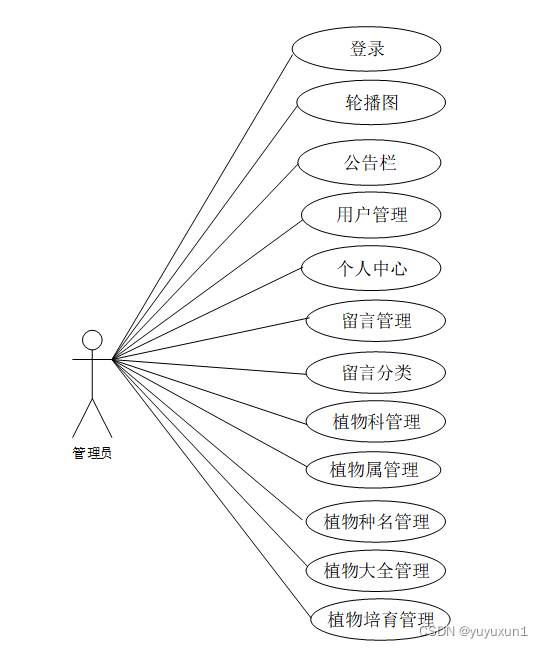
web后台管理上的管理员是维护整个成都大学校园植物网站中所有数据信息的。管理员角色用例如图2-5所示。

本章主要通过对成都大学校园植物网站 的可行性分析、流程分析、功能需求分析、系统用例分析,确定整个成都大学校园植物网站 要实现的功能。同时也为成都大学校园植物网站 的代码实现和测试提供了标准。
本章主要讨论的内容包括成都大学校园植物网站的功能模块设计、数据库系统设计。
3.1 系统架构设计
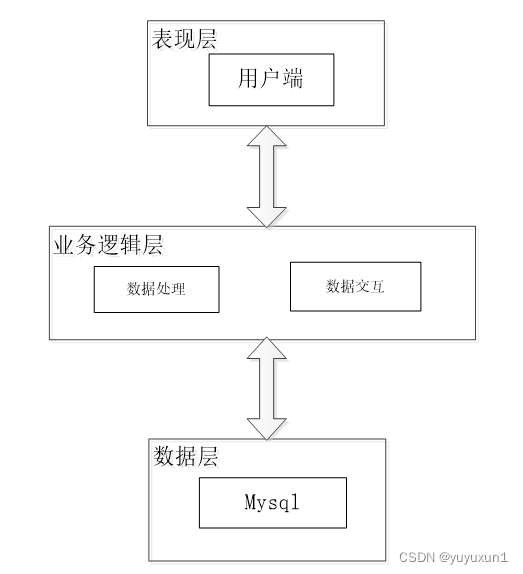
本成都大学校园植物网站 从架构上分为三层:表现层(UI)、业务逻辑层(BLL)以及数据层(DL)。

图3-1成都大学校园植物网站系统架构设计图
表现层(UI):又称UI层,主要完成本成都大学校园植物网站的UI交互功能,一个良好的UI可以打打提高用户的用户体验,增强用户使用本成都大学校园植物网站 时的舒适度。UI的界面设计也要适应不同版本的成都大学校园植物网站 以及不同尺寸的分辨率,以做到良好的兼容性。UI交互功能要求合理,用户进行交互操作时必须要得到与之相符的交互结果,这就要求表现层要与业务逻辑层进行良好的对接。
业务逻辑层(BLL):主要完成本成都大学校园植物网站 的数据处理功能。用户从表现层传输过来的数据经过业务逻辑层进行处理交付给数据层,系统从数据层读取的数据经过业务逻辑层进行处理交付给表现层。
数据层(DL):由于本成都大学校园植物网站 的数据是放在服务端的mysql数据库中,因此本属于服务层的部分可以直接整合在业务逻辑层中,所以数据层中只有数据库,其主要完成本成都大学校园植物网站 的数据存储和管理功能。
3.2 系统功能模块设计
在上一章节中主要对系统的功能性需求和非功能性需求进行分析,并且根据需求分析了本成都大学校园植物网站中的用例。那么接下来就要开始对本成都大学校园植物网站的架构、主要功能和数据库开始进行设计。成都大学校园植物网站根据前面章节的需求分析得出,其总体设计模块图如图3-2所示。
 图3-2 成都大学校园植物网站功能模块图
图3-2 成都大学校园植物网站功能模块图
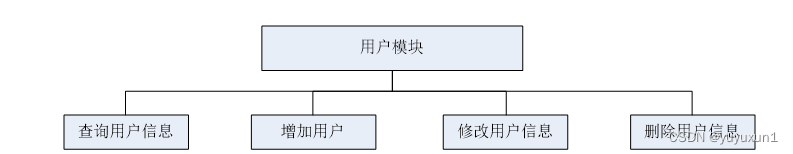
3.2.2用户模块设计
后台管理者能够实现对前台注册的用户增删改查操作,用户模块结构图如下图:
图3-3用户模块结构图
3.2.3评论管理模块设计
成都大学校园植物网站是一个交流性质的公开平台,用户用户和管理人员用户可以对平台上信息进行评论,增加用户之间的互动性。但是同时也为了更好的规范评论的内容,给予管理员删除不合适的言论的功能,所以需要专门设计一个评论管理模块,具体的结构图如下:

图3-4评论模块结构图
数据库设计一般包括需求分析、概念模型设计、数据库表建立三大过程,其中需求分析前面章节已经阐述,概念模型设计有概念模型和逻辑结构设计两部分。
3.3.1 数据库概念结构设计
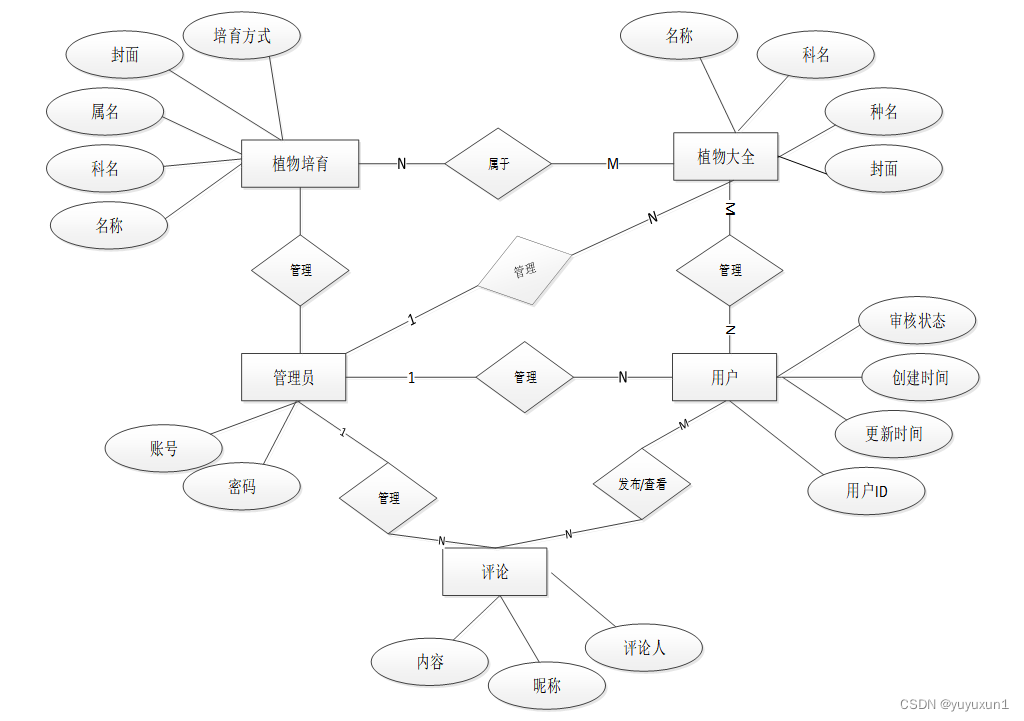
下面是整个成都大学校园植物网站 中主要的数据库表总E-R实体关系图。
 图3-6 成都大学校园植物网站 总E-R关系图
图3-6 成都大学校园植物网站 总E-R关系图
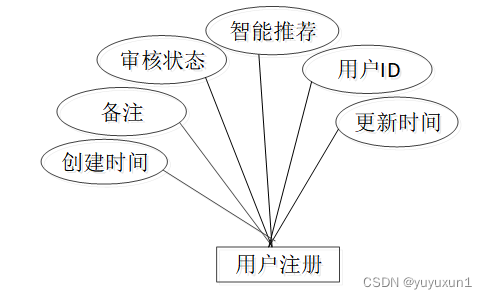
下面根据成都大学校园植物网站 的数据库总E-R关系图可以得出成都大学校园植物网站需要很多E-R图,在此罗列出来一些主要的数据库E-R模型图。

图3-7用户注册E-R关系图

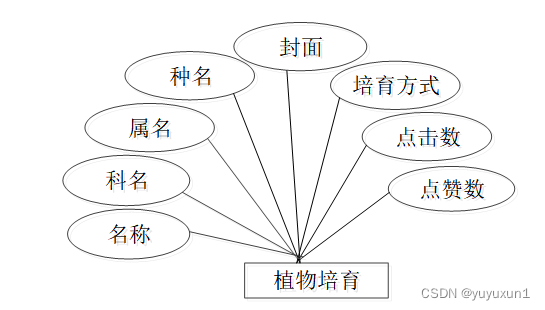
图3-8 植物培育E-R关系图

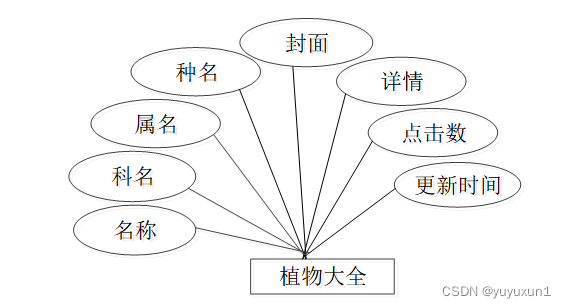
图3-9植物大全E-R关系图

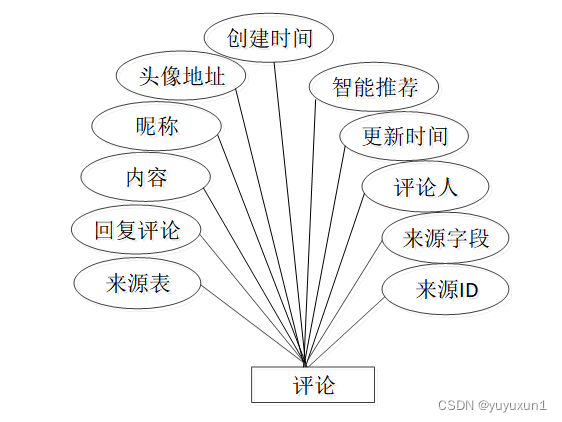
图3-10评论E-R关系图
通过上一小节中成都大学校园植物网站 中总E-R关系图上得出一共需要创建很多个数据表。在此我主要罗列几个主要的数据库表结构设计。
user_registration表:
| 类型 | 长度 | 不是null | 主键 | 注释 | |
| user_registration_id | int | 11 | 是 | 是 | 用户注册ID |
| remarks | varchar | 64 | 否 | 否 | 备注 |
| examine_state | varchar | 16 | 是 | 否 | 审核状态 |
| recommend | int | 11 | 是 | 否 | 智能推荐 |
| user_id | int | 11 | 是 | 否 | 用户ID |
| create_time | datetime | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
| plant_species_name表: | |||||
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| plant_species_name_id | int | 11 | 是 | 是 | 植物种名ID |
| species_name | varchar | 64 | 否 | 否 | 种名 |
| recommend | int | 11 | 是 | 否 | 智能推荐 |
| create_time | datetime | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
| plant_genus表: | |||||
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| plant_genus_id | int | 11 | 是 | 是 | 植物属ID |
| generic_name | varchar | 64 | 否 | 否 | 属名 |
| recommend | int | 11 | 是 | 否 | 智能推荐 |
| create_time | datetime | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
| plant_family表: | |||||
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| plant_family_id | int | 11 | 是 | 是 | 植物科ID |
| section_name | varchar | 64 | 否 | 否 | 科名 |
| recommend | int | 11 | 是 | 否 | 智能推荐 |
| create_time | datetime | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
| plant_cultivation表: | |||||
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| plant_cultivation_id | int | 11 | 是 | 是 | 植物培育ID |
| name | varchar | 64 | 否 | 否 | 名称 |
| section_name | varchar | 64 | 否 | 否 | 科名 |
| generic_name | varchar | 64 | 否 | 否 | 属名 |
| species_name | varchar | 64 | 否 | 否 | 种名 |
| cover | varchar | 255 | 否 | 否 | 封面 |
| cultivation_mode | longtext | 0 | 否 | 否 | 培育方式 |
| hits | int | 11 | 是 | 否 | 点击数 |
| praise_len | int | 11 | 是 | 否 | 点赞数 |
| recommend | int | 11 | 是 | 否 | 智能推荐 |
| create_time | datetime | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
| complete_collection_of_plants表: | |||||
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| complete_collection_of_plants_id | int | 11 | 是 | 是 | 植物大全ID |
| name | varchar | 64 | 否 | 否 | 名称 |
| section_name | varchar | 64 | 否 | 否 | 科名 |
| generic_name | varchar | 64 | 否 | 否 | 属名 |
| species_name | varchar | 64 | 否 | 否 | 种名 |
| cover | varchar | 255 | 否 | 否 | 封面 |
| details | longtext | 0 | 否 | 否 | 详情 |
| hits | int | 11 | 是 | 否 | 点击数 |
| recommend | int | 11 | 是 | 否 | 智能推荐 |
| create_time | datetime | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
| Comment表: | |||||
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| comment_id | int | 11 | 是 | 是 | 评论ID |
| user_id | int | 11 | 是 | 否 | 评论人ID |
| reply_to_id | int | 11 | 是 | 否 | 回复评论ID |
| content | longtext | 0 | 否 | 否 | 内容 |
| nickname | varchar | 255 | 否 | 否 | 昵称 |
| avatar | varchar | 255 | 否 | 否 | 头像地址 |
| create_time | timestamp | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
| source_table | varchar | 255 | 否 | 否 | 来源表 |
| source_field | varchar | 255 | 否 | 否 | 来源字段 |
| source_id | int | 10 | 是 | 否 | 来源ID |
3.4本章小结
整个成都大学校园植物网站的需求分析主要对系统总体架构以及功能模块的设计,通过建立E-R模型和数据库逻辑系统设计完成了数据库系统设计。
4 成都大学校园植物网站 详细设计与实现
成都大学校园植物网站 的详细设计与实现主要是根据前面的成都大学校园植物网站 的需求分析和成都大学校园植物网站 的总体设计来设计页面并实现业务逻辑。主要从成都大学校园植物网站 界面实现、业务逻辑实现这两部分进行介绍。
4.1用户功能模块
4.1.1 前台首页界面
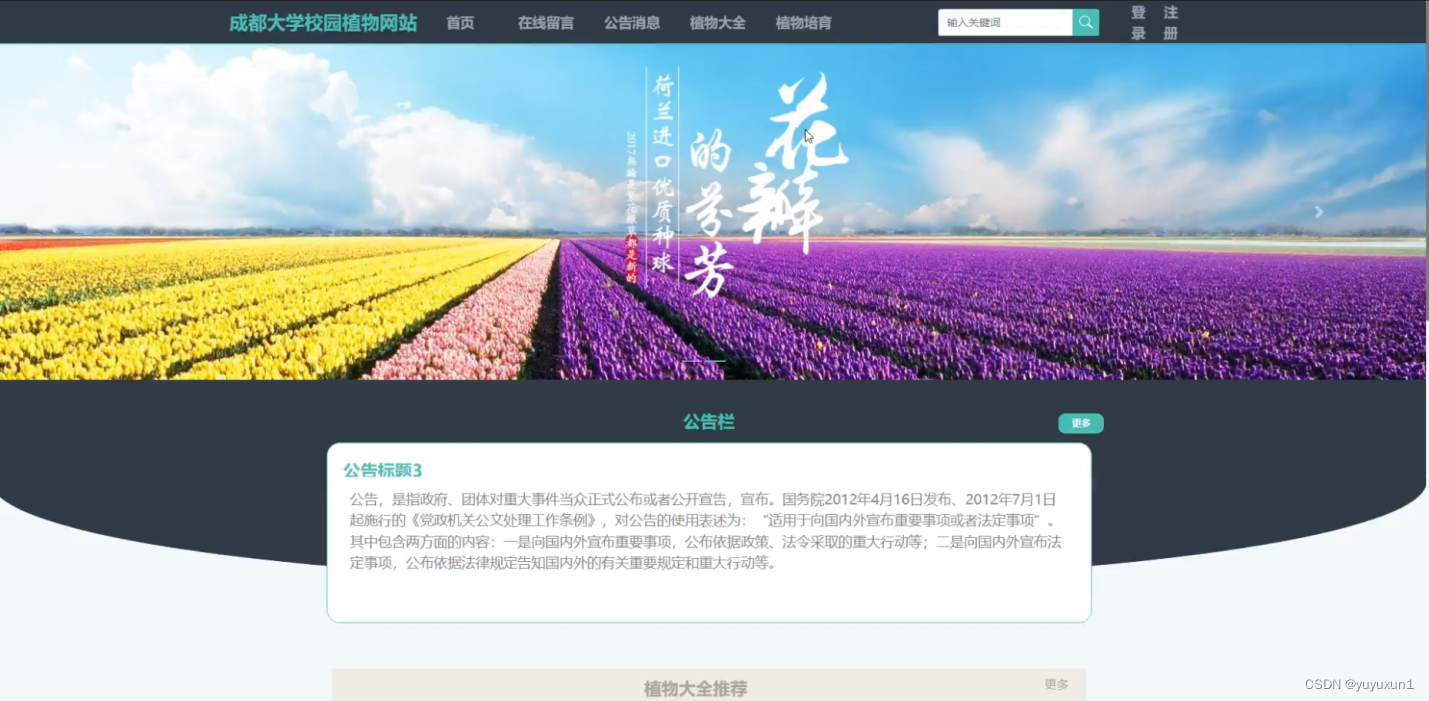
当进入成都大学校园植物网站的时候,首先映入眼帘的是系统的导航栏,下面是轮播图以及系统内容,其主界面展示如下图4-1所示。

图4-1 前台首页界面图
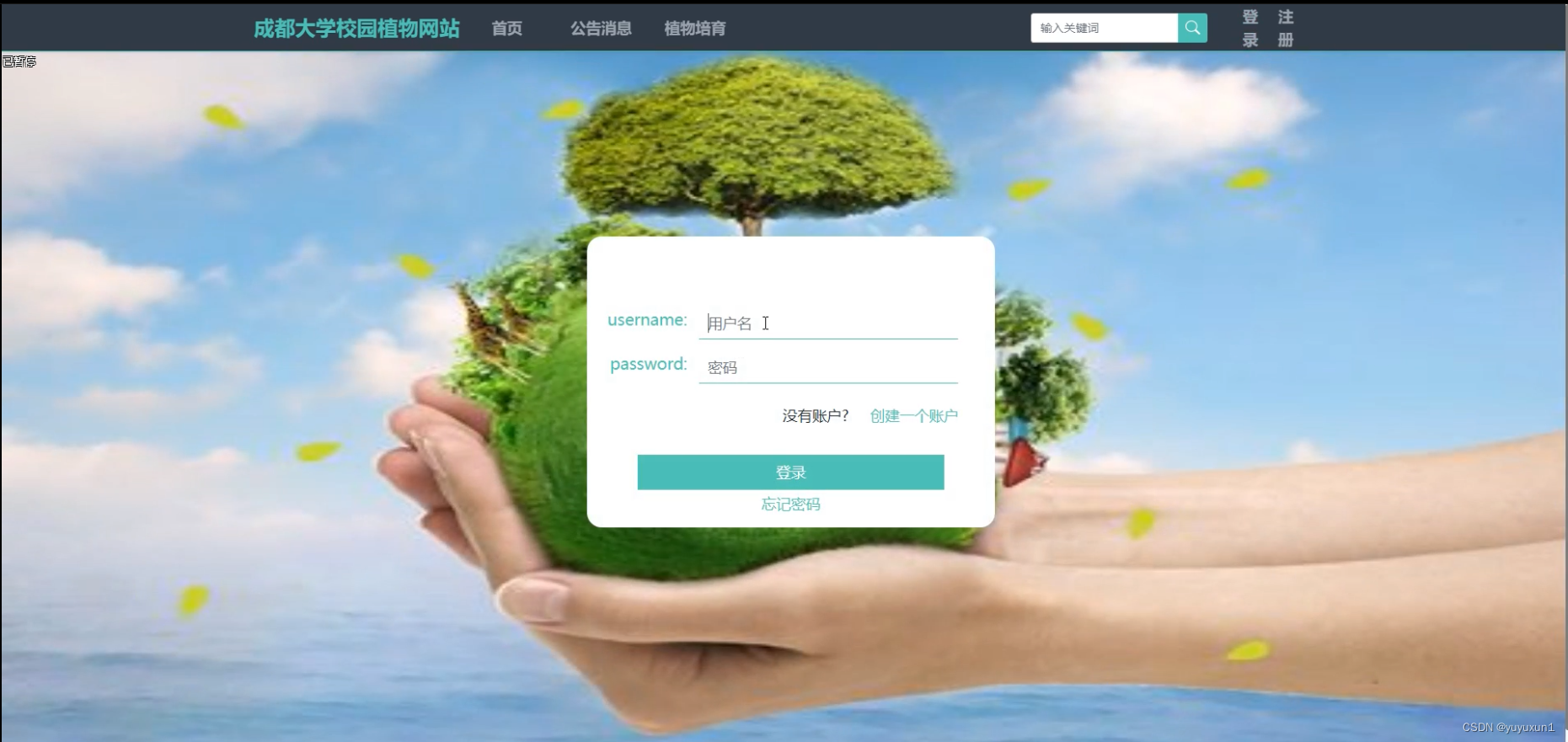
4.1.2用户登录界面
成都大学校园植物网站中的前台上注册后的用户是可以通过自己的账户名和密码进行登录的,当用户输入完整的自己的账户名和密码信息并点击“登录”按钮后,将会首先验证输入的有没有空数据,再次验证输入的账户名+密码和数据库中当前保存的用户信息是否一致,只有在一致后将会登录成功并自动跳转到成都大学校园植物网站的首页中;否则将会提示相应错误信息,用户登录界面如下图4-2所示。

图4-2用户登录界面图
登录关键代码如下所示。
/**
* 登录
* @param data
* @param httpServletRequest
* @return
*/
@PostMapping("login")
public Map<String, Object> login(@RequestBody Map<String, String> data, HttpServletRequest httpServletRequest) {
log.info("[执行登录接口]");
String username = data.get("username");
String email = data.get("email");
String phone = data.get("phone");
String password = data.get("password");
List resultList = null;
Map<String, String> map = new HashMap<>();
if(username != null && "".equals(username) == false){
map.put("username", username);
resultList = service.select(map, new HashMap<>()).getResultList();
}
else if(email != null && "".equals(email) == false){
map.put("email", email);
resultList = service.select(map, new HashMap<>()).getResultList();
}
else if(phone != null && "".equals(phone) == false){
map.put("phone", phone);
resultList = service.select(map, new HashMap<>()).getResultList();
}else{
return error(30000, "账号或密码不能为空");
}
if (resultList == null || password == null) {
return error(30000, "账号或密码不能为空");
}
//判断是否有这个用户
if (resultList.size()<=0){
return error(30000,"用户不存在");
}
User byUsername = (User) resultList.get(0);
Map<String, String> groupMap = new HashMap<>();
groupMap.put("name",byUsername.getUserGroup());
List groupList = userGroupService.select(groupMap, new HashMap<>()).getResultList();
if (groupList.size()<1){
return error(30000,"用户组不存在");
}
UserGroup userGroup = (UserGroup) groupList.get(0);
//查询用户审核状态
if (!StringUtils.isEmpty(userGroup.getSourceTable())){
String sql = "select examine_state from "+ userGroup.getSourceTable() +" WHERE user_id = " + byUsername.getUserId();
String res = String.valueOf(service.runCountSql(sql).getSingleResult());
if (res==null){
return error(30000,"用户不存在");
}
if (!res.equals("已通过")){
return error(30000,"该用户审核未通过");
}
}
//查询用户状态
if (byUsername.getState()!=1){
return error(30000,"用户非可用状态,不能登录");
}
String md5password = service.encryption(password);
if (byUsername.getPassword().equals(md5password)) {
// 存储Token到数据库
AccessToken accessToken = new AccessToken();
accessToken.setToken(UUID.randomUUID().toString().replaceAll("-", ""));
accessToken.setUser_id(byUsername.getUserId());
tokenService.save(accessToken);
// 返回用户信息
JSONObject user = JSONObject.parseObject(JSONObject.toJSONString(byUsername));
user.put("token", accessToken.getToken());
JSONObject ret = new JSONObject();
ret.put("obj",user);
return success(ret);
} else {
return error(30000, "账号或密码不正确");
}
}
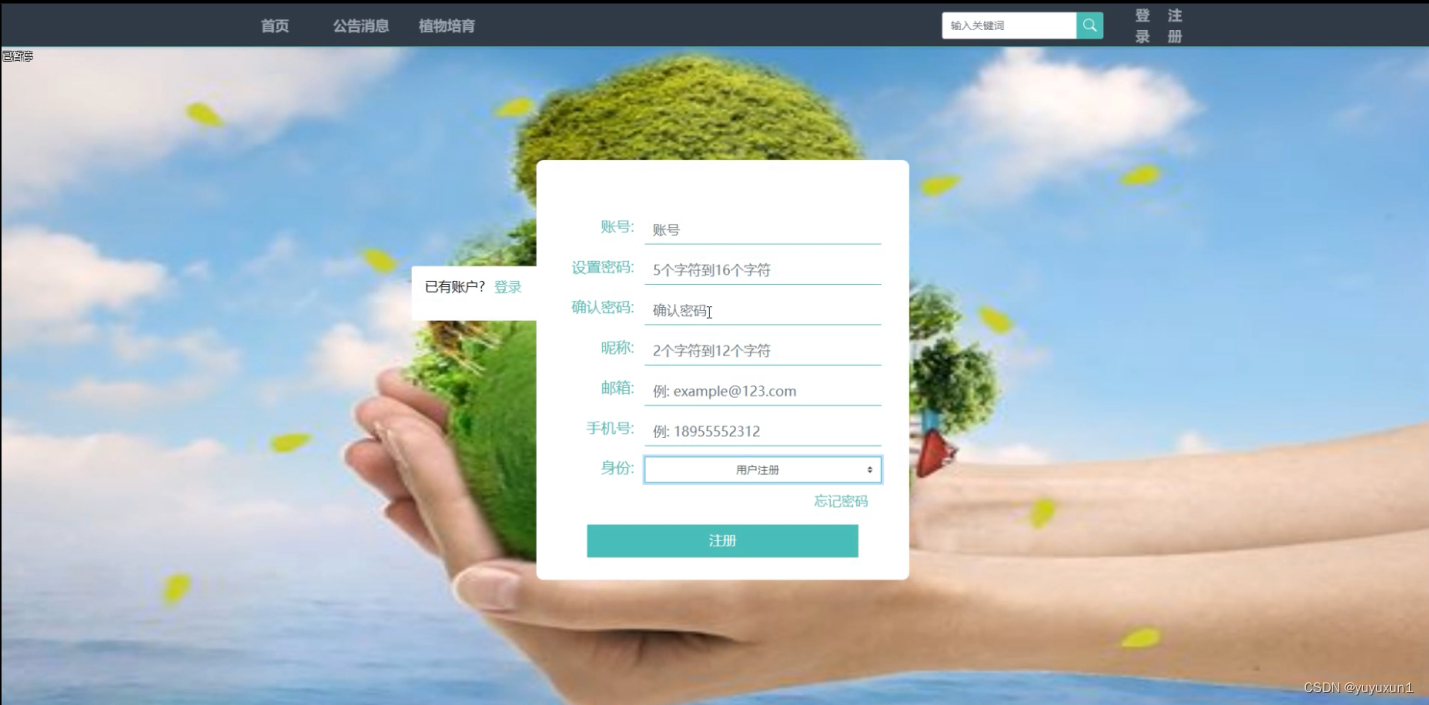
4.1.3用户注册界面
不是成都大学校园植物网站中正式会员的是可以在线进行注册的,如果你没有本成都大学校园植物网站的账号的话,添加“注册”,当填写上自己的账号+密码+确认密码+昵称+邮箱+手机号等后再点击“注册”按钮后将会先验证输入的有没有空数据,再次验证密码和确认密码是否是一样的,最后验证输入的账户名和数据库表中已经注册的账户名是否重复,只有都验证没问题后即可会员注册成功。其用会员注册界面展示如下图4-3所示。

图4-2用户注册界面图
用户注册关键代码如下所示。
/**
* 注册
* @param user
* @return
*/
@PostMapping("register")
public Map<String, Object> signUp(@RequestBody User user) {
// 查询用户
Map<String, String> query = new HashMap<>();
query.put("username",user.getUsername());
List list = service.select(query, new HashMap<>()).getResultList();
if (list.size()>0){
return error(30000, "用户已存在");
}
user.setUserId(null);
user.setPassword(service.encryption(user.getPassword()));
service.save(user);
return success(1);
}
/**
* 用户ID:[0,8388607]用户获取其他与用户相关的数据
*/
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
@Column(name = "user_id")
private Integer userId;
/**
* 账户状态:[0,10](1可用|2异常|3已冻结|4已注销)
*/
@Basic
@Column(name = "state")
private Integer state;
/**
* 所在用户组:[0,32767]决定用户身份和权限
*/
@Basic
@Column(name = "user_group")
private String userGroup;
/**
* 上次登录时间:
*/
@Basic
@Column(name = "login_time")
private Timestamp loginTime;
/**
* 手机号码:[0,11]用户的手机号码,用于找回密码时或登录时
*/
@Basic
@Column(name = "phone")
private String phone;
/**
* 手机认证:[0,1](0未认证|1审核中|2已认证)
*/
@Basic
@Column(name = "phone_state")
private Integer phoneState;
/**
* 用户名:[0,16]用户登录时所用的账户名称
*/
@Basic
@Column(name = "username")
private String username;
/**
* 昵称:[0,16]
*/
@Basic
@Column(name = "nickname")
private String nickname;
/**
* 密码:[0,32]用户登录所需的密码,由6-16位数字或英文组成
*/
@Basic
@Column(name = "password")
private String password;
/**
* 邮箱:[0,64]用户的邮箱,用于找回密码时或登录时
*/
@Basic
@Column(name = "email")
private String email;
/**
* 邮箱认证:[0,1](0未认证|1审核中|2已认证)
*/
@Basic
@Column(name = "email_state")
private Integer emailState;
/**
* 头像地址:[0,255]
*/
@Basic
@Column(name = "avatar")
private String avatar;
/**
* 创建时间:
*/
@Basic
@Column(name = "create_time")
@JsonFormat(pattern = "yyyy-MM-dd HH:mm:ss")
private Timestamp createTime;
@Basic
@Transient
private String code;
}
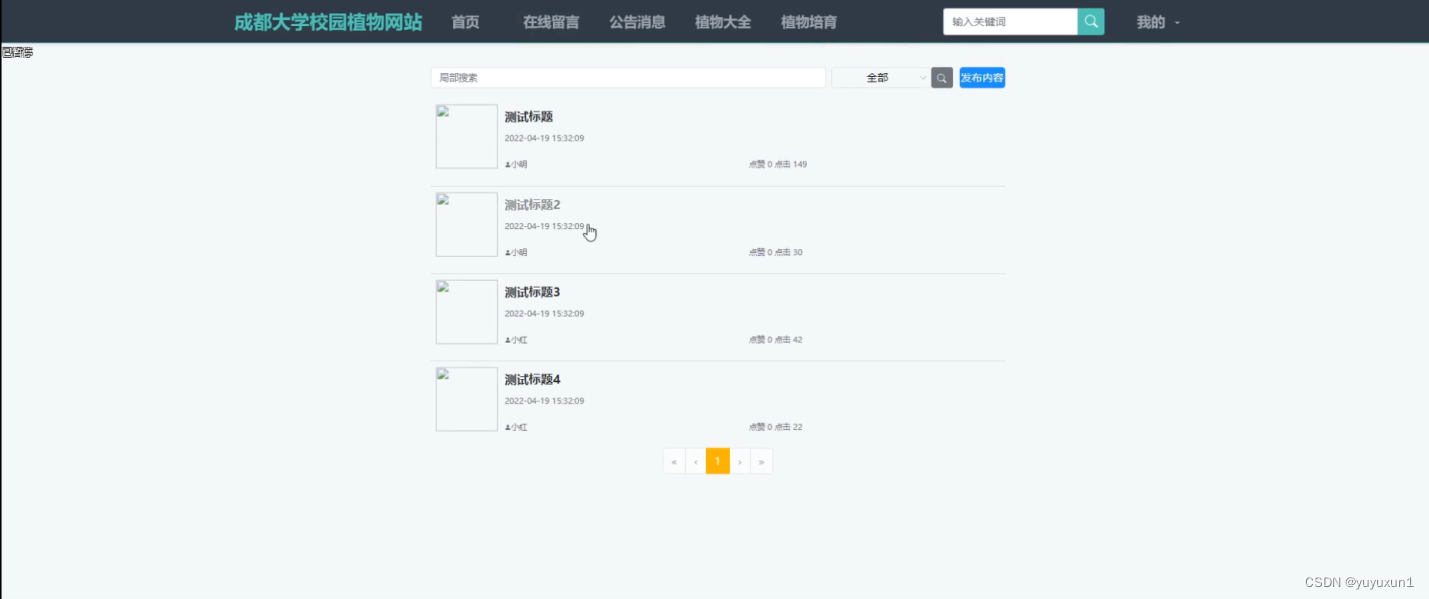
4.1.4在线留言界面
用户在点击导航栏上面的留言板后,就可以搜索查看留言信息,用户根据自己的喜好可以进行交流,留言板界面如下图4-3所示。

图4-3在线留言界面图
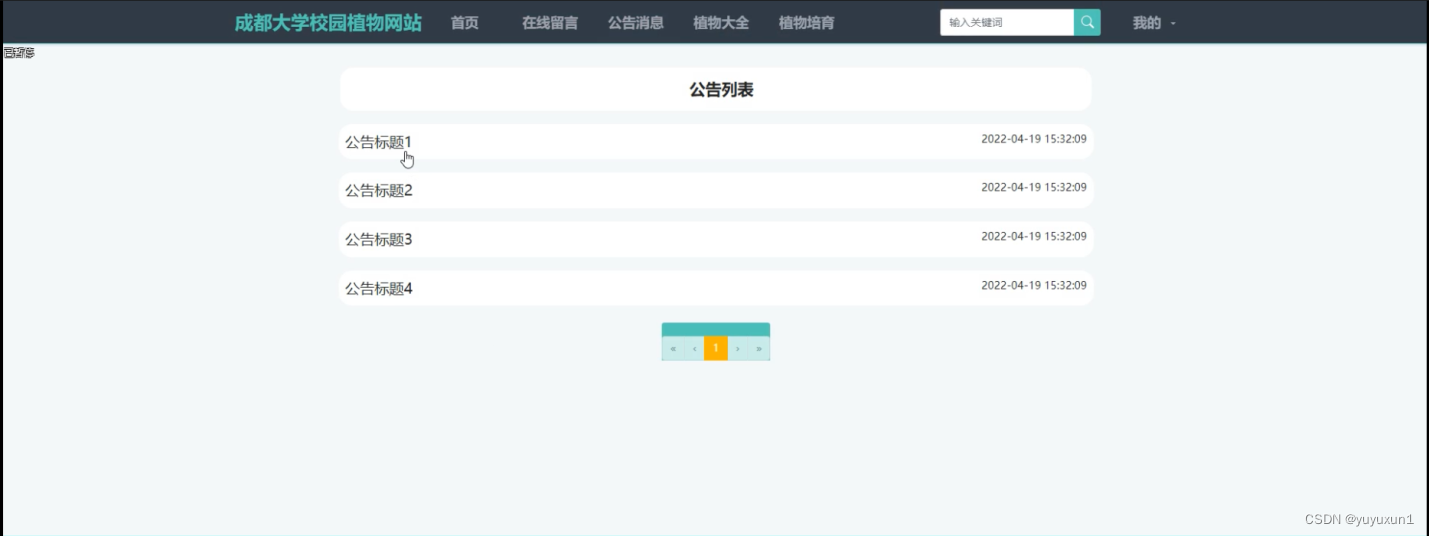
4.1.5公告栏界面
当点击导航栏上的“公告栏”的时候,就会进入对应的界面查看公告信息,公告栏界面如下图4-4所示。

图4-4公告栏界面图
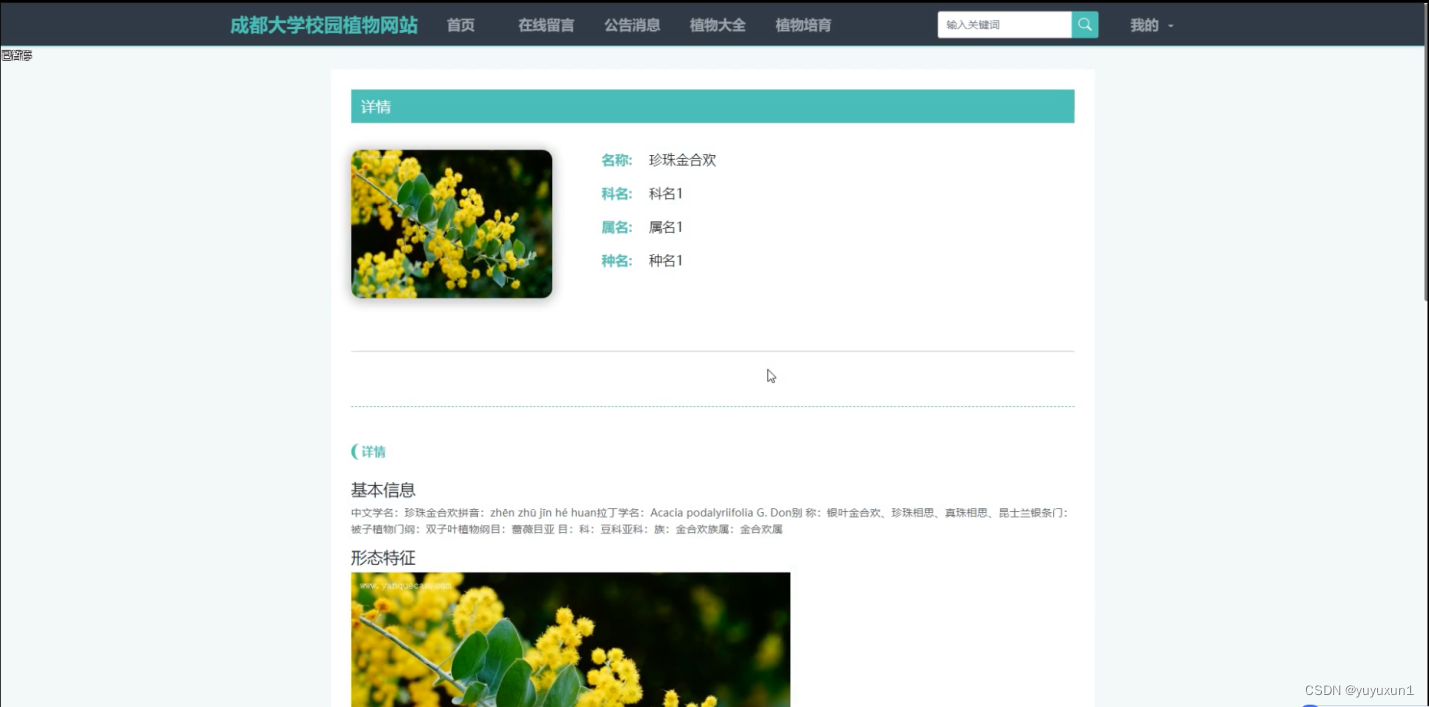
4.1.6植物详情界面
当访客点击了任意植物后将会进入该款植物的详情界面,可以了解到该植物的名称、科名、属名、种名等,同时可以对该植物信息进行点赞+收藏+评论,植物详情展示页面如图4-5所示。

图4-5植物详情界面图
4.3管理员功能模块
4.3.1 用户管理界面
成都大学校园植物网站中的管理人员是可以对前台注册的用户进行管理的,也可以对管理员进行管控。界面如下图4-6所示。

图4-6用户管理界面图
用户管理关键代码如下所示。
public String encryption(String plainText) {
String re_md5 = new String();
try {
MessageDigest md = MessageDigest.getInstance("MD5");
md.update(plainText.getBytes());
byte b[] = md.digest();
int i;
StringBuffer buf = new StringBuffer("");
for (int offset = 0; offset < b.length; offset++) {
i = b[offset];
if (i < 0)
i += 256;
if (i < 16)
buf.append("0");
buf.append(Integer.toHexString(i));
}
re_md5 = buf.toString();
} catch (Exception e) {
e.printStackTrace();
}
return re_md5;
}
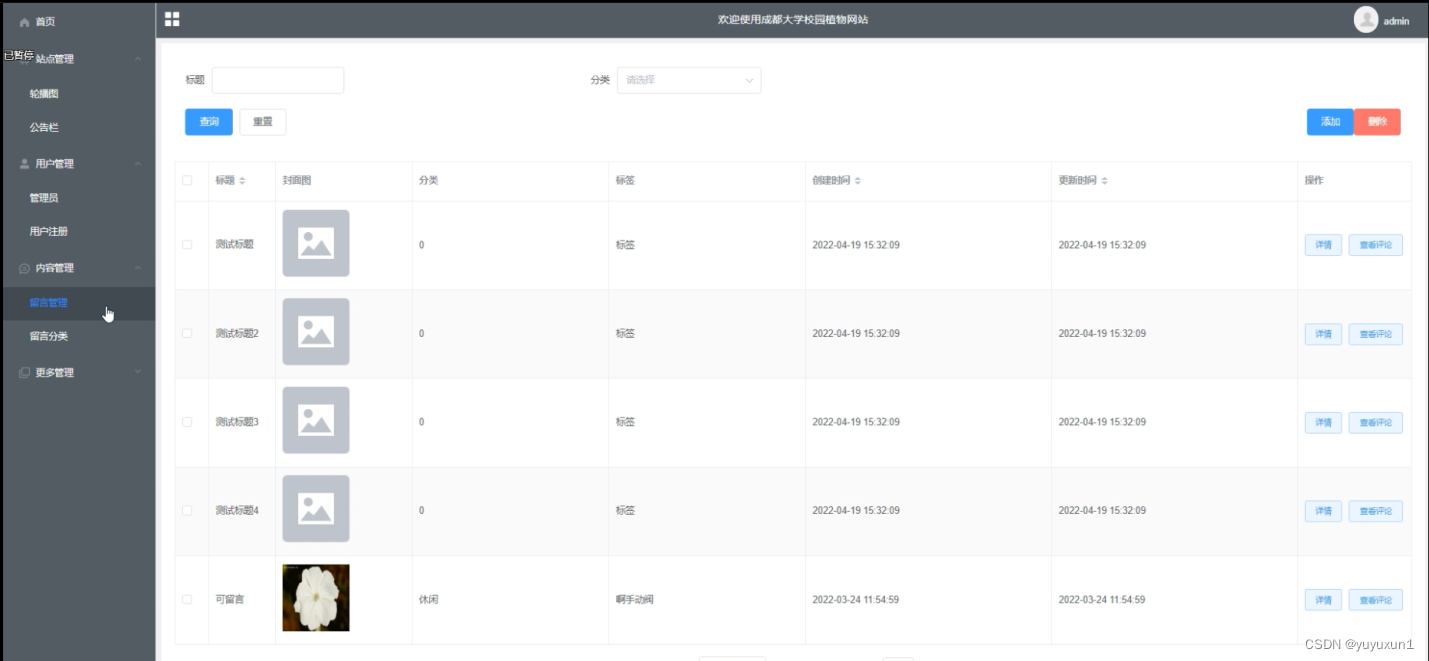
成都大学校园植物网站中的管理人员是可以对前台用户发布的留言进行管控的,界面如下图4-7所示。

图4-7留言管理界面图
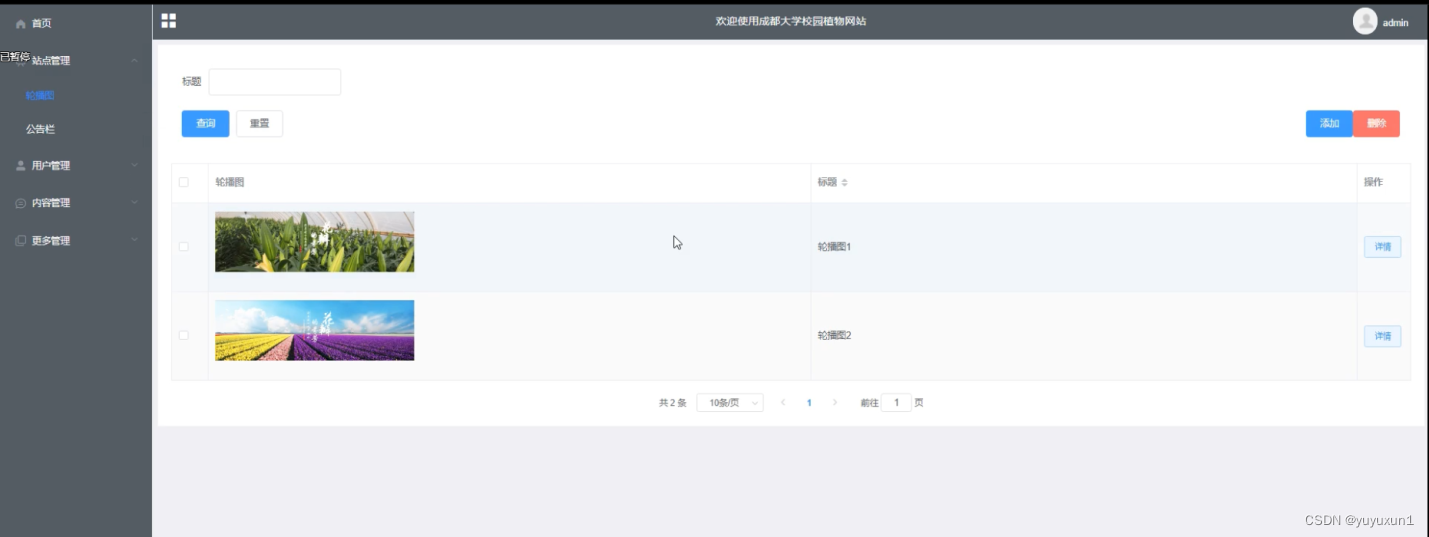
4.3.3站点管理界面
成都大学校园植物网站中的管理人员在“站点管理”这一菜单中是可以对前台显示的轮播图以及公告栏进行管控。界面如下图4-8所示。

图4-8站点管理界面图
站点管理关键代码如下所示。
@PostMapping("/add")
@Transactional
public Map<String, Object> add(HttpServletRequest request) throws IOException {
service.insert(service.readBody(request.getReader()));
return success(1);
}
@Transactional
public Map<String, Object> addMap(Map<String,Object> map){
service.insert(map);
return success(1);
}
public Map<String,Object> readBody(BufferedReader reader){
BufferedReader br = null;
StringBuilder sb = new StringBuilder("");
try{
br = reader;
String str;
while ((str = br.readLine()) != null){
sb.append(str);
}
br.close();
String json = sb.toString();
return JSONObject.parseObject(json, Map.class);
}catch (IOException e){
e.printStackTrace();
}finally{
if (null != br){
try{
br.close();
}catch (IOException e){
e.printStackTrace();
}
}
}
return null;
}
public void insert(Map<String,Object> body){
StringBuffer sql = new StringBuffer("INSERT INTO ");
sql.append("`").append(table).append("`").append(" (");
for (Map.Entry<String,Object> entry:body.entrySet()){
sql.append("`"+humpToLine(entry.getKey())+"`").append(",");
}
sql.deleteCharAt(sql.length()-1);
sql.append(") VALUES (");
for (Map.Entry<String,Object> entry:body.entrySet()){
Object value = entry.getValue();
if (value instanceof String){
sql.append("'").append(entry.getValue()).append("'").append(",");
}else {
sql.append(entry.getValue()).append(",");
}
}
sql.deleteCharAt(sql.length() - 1);
sql.append(")");
log.info("[{}] - 插入操作:{}",table,sql);
Query query = runCountSql(sql.toString());
query.executeUpdate();
}
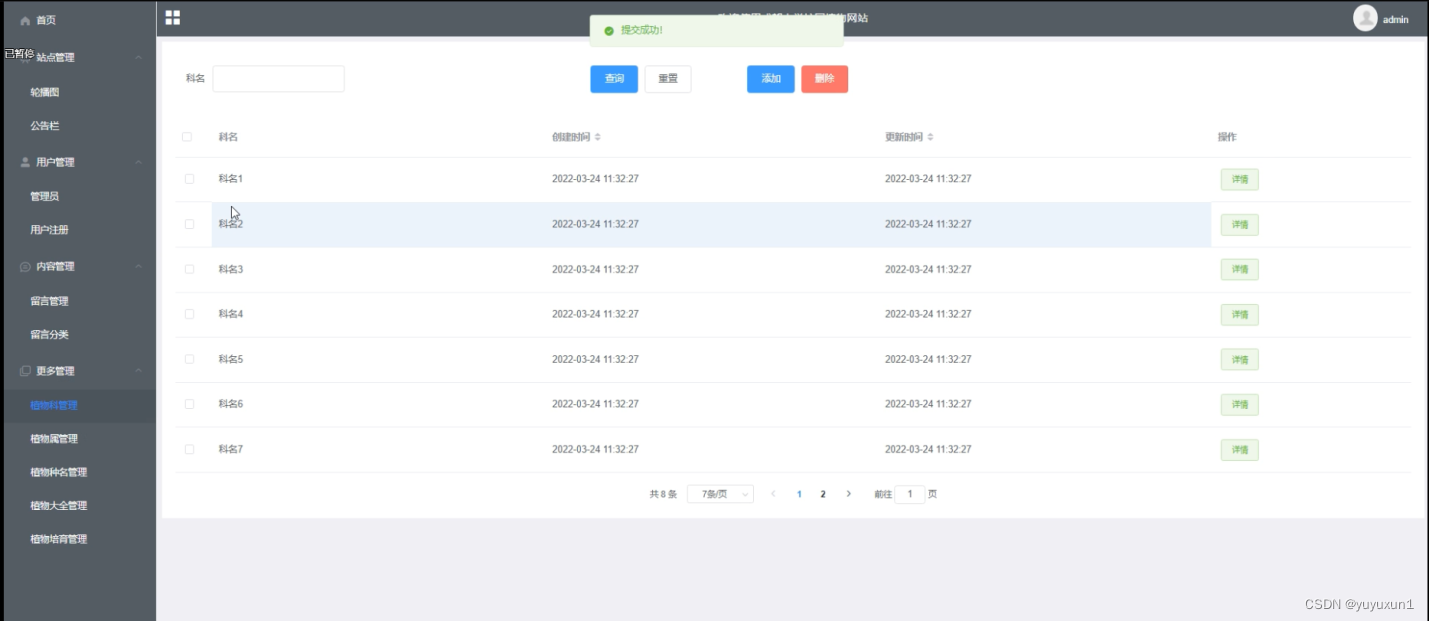
成都大学校园植物网站中的管理人员在“更多管理”这一菜单下是可以对成都大学校园植物网站内的植物科管理、植物属管理、植物种名管理、植物大全管理、植物培育管理进行管控的,其管理界面如下图4-9所示。

图4-9更多管理界面图
@RequestMapping(value = "/del")
@Transactional
public Map<String, Object> del(HttpServletRequest request) {
service.delete(service.readQuery(request), service.readConfig(request));
return success(1);
}
@Transactional
public void delete(Map<String,String> query,Map<String,String> config){
StringBuffer sql = new StringBuffer("DELETE FROM ").append("`").append(table).append("`").append(" ");
sql.append(toWhereSql(query, "0".equals(config.get(FindConfig.GROUP_BY))));
log.info("[{}] - 删除操作:{}",table,sql);
Query query1 = runCountSql(sql.toString());
query1.executeUpdate();
}
5系统测试
系统开发到了最后一个阶段那就是系统测试,系统测试对软件的开发其实是非常有必要的。因为没什么系统一经开发出来就可能会尽善尽美,再厉害的系统开发工程师也会在系统开发的时候出现纰漏,系统测试能够较好的改正一些bug,为后期系统的维护性提供很好的支持。通过系统测试,开发人员也可以建立自己对系统的信心,为后期的系统版本的跟新提供支持。
系统测试包括:用户登录功能测试、植物展示功能测试、植物添加、植物搜索、密码修改功能测试,如表5-1、5-2、5-3、5-4、5-5所示:
表5-1 用户登录功能测试表
| 用例名称 | 用户登录系统 |
| 目的 | 测试用户通过正确的用户名和密码可否登录功能 |
| 前提 | 未登录的情况下 |
| 测试流程 | 1) 进入登录页面 2) 输入正确的用户名和密码 |
| 预期结果 | 用户名和密码正确的时候,跳转到登录成功界面,反之则显示错误信息,提示重新输入 |
| 实际结果 | 实际结果与预期结果一致 |
植物查看功能测试:
表5-2 植物查看功能测试表
| 用例名称 | 植物查看 |
| 目的 | 测试植物查看功能 |
| 前提 | 用户登录 |
| 测试流程 | 点击植物列表 |
| 预期结果 | 可以查看到所有植物信息 |
| 实际结果 | 实际结果与预期结果一致 |
管理员添加植物界面测试:
表5-3 管理员添加植物界面测试表
| 用例名称 | 植物发布测试用例 |
| 目的 | 测试植物发布功能 |
| 前提 | 用户正常登录情况下 |
| 测试流程 | 1)点击植物信息管理就,然后点击添加后并填写信息。 2)点击进行提交。 |
| 预期结果 | 提交以后,页面首页会显示新的植物信息 |
| 实际结果 | 实际结果与预期结果一致 |
植物搜索功能测试:
表5-4植物搜索功能测试表
| 用例名称 | 植物搜索测试 |
| 目的 | 测试植物搜索功能 |
| 前提 | 无 |
| 测试流程 | 1)在搜索框填入搜索关键字。 2)点击搜索按钮。 |
| 预期结果 | 页面显示包含有搜索关键字的植物 |
| 实际结果 | 实际结果与预期结果一致 |
密码修改功能测试:
表5-5 密码修改功能测试表
| 用例名称 | 密码修改测试用例 |
| 目的 | 测试管理员密码修改功能 |
| 前提 | 管理员用户正常登录情况下 |
| 测试流程 | 1)管理员密码修改并完成填写。 2)点击进行提交。 |
| 预期结果 | 使用新的密码可以登录 |
| 实际结果 | 实际结果与预期结果一致 |
通过编写成都大学校园植物网站的测试用例,已经检测完毕用户登录模块、植物查看模块、植物添加模块、植物搜索模块、密码修改功能测试,通过这5大模块为成都大学校园植物网站的后期推广运营提供了强力的技术支撑。
至此,成都大学校园植物网站已经结束,在开发前做了许多的准备,在本系统的设计和开发过程中阅览和学习了许多文献资料,从中我也收获了很多宝贵的方法和设计思路,对系统的开发也起到了很重要的作用,系统的开发技术选用的都是自己比较熟悉的,比如Web、springboot技术、MYSQL,这些技术都是在以前的学习中学到了,其中许多的设计思路和方法都是在以前不断地学习中摸索出来的经验,其实对于我们来说工作量还是比较大的,但是正是由于之前的积累与准备,才能顺利的完成这个项目,由此看来,积累经验跟做好准备是十分重要的事情。
当然在该系统的设计与实现的过程中也离不开老师以及同学们的帮助,正是因为他们的指导与帮助,我才能够成功的在预期内完成了这个系统。同时在这个过程当中我也收获了很多东西,此系统也有需要改进的地方,但是由于专业知识的浅薄,并不能做到十分完美,希望以后有机会可以让其真正的投入到使用之中。
[1]朱珍珠,段华斌,邓永清,杜丹蕾.基于Java的增值平台的设计与实现[J].办公自动化,2022,27(05):55-58.
[2]刘在英,杨磊. 一种基于SpringBoot框架的企业进存销系统的设计方法[P]. 山东省:CN114003204A,2022-02-01.
[3]李艳杰.基于JAVA与MySQL数据库的移动端题库练习系统的设计与实现[J].黑龙江科学,2022,13(02):56-57.
[4]冯凯.“MySQL数据库”课程教学中常见问题探析[J].无线互联科技,2021,18(24):158-159.
[5]陈洁.“MySQL数据库安全”课程教学方法优化分析[J].无线互联科技,2021,18(24):160-161.
[6]曹明昊. 基于SpringBoot和Vue框架的邯郸市现代农业园区信息管理系统的研发[D].河北工程大学,2021.
[7]高志平. 基于SpringBoot框架与ITIL方法的运维管理系统的设计与实现[D].华东师范大学,2021.
[8]单树倩,任佳勋.基于SpringBoot和Vue框架的数据库原理网站设计与实现[J].电脑知识与技术,2021,17(30):40-41+50.
[9]He Xinbin,Bai Yongbin,Yue Lisen,Wang Haixiao,Liu Yi. Design and Implementation of Information System Based on Java Technology Platform[J]. Journal of Physics: Conference Series,2021,2033(1).
[10]向福川,方玉,刘浪,唐振云,练瑶.基于SpringBoot+Vue框架的协同育才系统设计与开发[J].现代信息科技,2021,5(14):5-7+12.
[11]蒋晟,陈科.基于SpringBoot的学生宿舍管理系统的设计与实现[J].现代信息科技,2021,5(12):6-9.
[12]刘欣,李亮亮,牛聪. 基于Vue和SpringBoot框架的流域监管平台的研究和应用[C]//.第十一届防汛抗旱信息化论坛论文集.,2021:118-122.
[13]Qu Xiaona. Application of Java Technology in Dynamic Web Database Technology[J]. Journal of Physics: Conference Series,2021,1744(4).
[14]韦云飞,黄威顺,王丽家,张雪,姜珊,史春凤.园林植物主题网站的设计与开发研究[J].种子科技,2020,38(08):39-40.
[15]沈广爽,刘姣,李双,李晶晶,阮维斌.校园植物信息系统构建与应用[J].实验技术与管理,2020,37(02):205-208+211.
[16]Lei Yu,Cheng Li,Lei Wei,Hu WenYa. Marine biological monitoring and managing system based on Java technology[J]. MIPPR 2019: REMOTE SENSING IMAGE PROCESSING, GEOGRAPHIC INFORMATION SYSTEMS, AND OTHER APPLICATIONS,2020,11432.
[17]高建烨.校园植物认知学习网站的设计与应用[J].高考,2019(06):256.
[18]Xuchun Chen. Design and Implementation of University Art Education Management System Based on JAVA Technology[J]. International Journal of Emerging Technologies in Learning (iJET),2018,13(10).
[19]张珂,李金龙,彭凤,梁婷,黄子贤,朱栗琼.广西大学植物查询网站的设计[J].现代园艺,2018(18):216.
[20].《广西植物》期刊官方网站正式开通[J].广西植物,2016,36(01):95.
致 谢
逝者如斯夫,不舍昼夜。转眼间,大用户用户活便已经接近尾声,人面对着离别与结束,总是充满着不舍与茫然,我亦如此,仍记得那年秋天,我迫不及待的提前一天到了学校,面对学校巍峨的大门,我心里充满了期待:这里,就是我新生活的起点吗?那天,阳光明媚,学校的欢迎仪式很热烈,我面对着一个个对着我微笑的同学,仿佛一缕缕阳光透过胸口照进了我心里,同时,在那天我认识可爱的室友,我们携手共同度过了这难忘的两年。如今,我望着这篇论文的致谢,不禁又要问自己:现在,我们就要说再见了吗?
感慨莫名,不知所言。遥想当初刚来学校的时候,心里总是想着工科学校会过于板正,会缺乏一些柔情,当时心里甚至有一点点排斥,但是随着我对学校的慢慢认识与了解,我才认识到了她的美丽,她的柔情,并且慢慢的喜欢上了这个校园,但是时间太快了,快到我还没有好好体会她的美丽便要离开了,但是她带给我的回忆,永远不会离开我,也许真正离开那天我的眼里会满含泪水,我不是因为难过,我只是想将她的样子映在我的泪水里,刻在我的心里。最后,感谢我的老师们,是你们教授了我们知识与做人的道理;感谢我的室友们,是你们陪伴了我如此之久;感谢每位关心与支持我的人。
少年,追风赶月莫停留,平荒尽处是春山。
点赞+收藏+关注 → 私信领取本源代码、数据库





















 395
395











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








