SSM医院预约挂号小程序的设计与实现
摘 要
信息化社会内需要与之针对性的信息获取途径,但是途径的扩展基本上为人们所努力的方向,由于站在的角度存在偏差,人们经常能够获得不同类型信息,这也是技术最为难以攻克的课题。针对医院排队挂号等问题,对线上挂号进行研究分析,然后开发设计出医院预约挂号小程序以解决问题。
医院预约挂号小程序主要功能模块包括患者管理、医生管理、预约挂号管理、科室管理,采取本系统此次设计前端视图界面选择小程序开发者工具来完成,系统功能设计采取MySQL作为后台数据的主要存储单元,采用SSM框架进行系统的开发,实现了本系统的全部功能。本次报告,首先分析了研究的背景、作用、意义,为研究工作的合理性打下了基础。针对医院预约挂号小程序的各项需求以及技术问题进行分析,证明了系统的必要性和技术可行性,然后对设计系统需要使用的技术软件以及设计思想做了基本的介绍,最后来实现医院预约挂号小程序和部署运行使用它。
关键词:医院预约挂号;SSM;MySQL数据库
Design and implementation of SSM hospital reservation and registration applet
Abstract
In the information society, there is a need for targeted information access, but the expansion of access is basically the direction of people's efforts. Due to the deviation of the perspective, people can often obtain different types of information, which is also the most difficult subject for technology to overcome. Aiming at the problems of hospital queuing and registration, this paper studies and analyzes the online registration, and then develops and designs the small program of hospital reservation and registration to solve the problem.
The main functional modules of the hospital appointment and registration applet include patient management, doctor management, appointment and registration management and department management. The front-end view interface of the system is designed by selecting the applet developer tool. The system function design adopts MySQL as the main storage unit of background data, and the SSM framework is used for system development to realize all the functions of the system. This report first analyzes the background, function and significance of the research, which lays a foundation for the rationality of the research work. This paper analyzes the various requirements and technical problems of the hospital reservation and registration applet, proves the necessity and technical feasibility of the system, and then makes a basic introduction to the technical software and design idea needed to design the system. Finally, it realizes the hospital reservation and registration applet and deploys it.
Key words:Hospital appointment registration; SSM; Mysql database
目 录
随着越来越多的人工智能不断融入和应用于医疗领域,医疗服务正逐步走入智能化,在中国新医改的大背景下,线上挂号已经成为民生工程的重点和热点领域。
医院预约挂号小程序的研究意义:
(1)节约病人挂号的排队时间。传统医院的预约挂号手续繁琐,具有很强的不确定性,就诊人员流量不均,有明显的高峰期和低谷期,高峰期病人需要长时间排队,也易出现熟人插队等现象,低谷期会造成医生溜号,医疗资源闲置等问题。医院预约挂号小程序可以自动计算病人的等待时间,合理分配就诊时段,提高了病人就诊的效率。
(2)提高病人的就诊质量。有些病人到医院就诊前对医院的信息了解并不十分清楚,对所要挂的专家科室和医生的资历等信息也并不了解,只能凭借自身的感觉和印象进行选择,具有盲目性。医院预约挂号小程序可以根据病人的病情和医生资历进行挂号,选择最为合适的医生,具有针对性,大大提高了病人的就诊质量。
(3)减少“号贩子”的违法行为。传统医院尤其是大型医院的名专家号特别难挂,出现倒号炒号的行为,造成了“专家号一号难求”的现象,严重损害了病人的利益,影响了医院医生的声誉。医院预约挂号小程序的出现使“专家号”的意义没有那么重要,病人只需选择最为合适自身病情的医生即可。
(4)操作方便简洁。病人利用互联网就可以随时随地的挂号预约,操作简单便捷,方便用户使用,提高了病人的就诊效率。
(5)增强医院的社会竞争力。医院预约挂号小程序的出现使传统繁琐拥挤的就诊环境得到改善,提高了医院的医疗服务质量,增强了医院的社会竞争力,提高医院的经济效益和社会效益。
本课题研究的医院预约挂号小程序,是集患者挂号,医生管理,就诊预约,医疗资讯以及支付体系为一体的综合性的一个方便民众从看病挂号到就诊的网站,之所以叫做医院挂号系统,顾名思义,本系统的使用者能够不受医院地域性的影响,能够达到不论何时何地,只要有可接入网络终端移动设备,就能够随时进行预约专家或者挂号。
目前,国内以及有了许多类似的挂号网站,比较大的如上海助医(www.91985.com)、浙江省人民医院(www.hospi-talstar.com)等,但是大部分的医院挂号系统都参差不起,并没有形成统一的操作流程规范,也有不少的站点仅仅只是针对某地区的某个医院提供预约服务,因此并不能达到方便所有病患的目的,而且由于就诊观念、医院资金、技术平台等原因,预约挂号服务在推行过程中,也出现了一些问题,诸如挂号成功率低、爽约率高、难以真正遏制“号贩子”等,特别是由于需要医院提供更多的人力、物力和财力,增加了医院的运作成本。因此,一些医院尝试引入第三方机构来进行预约挂号,甚至有医院取消了自身的预约系统。如果说出于成本和技术的考虑,这些合作也无可厚非,但是其中越来越明显的商业化倾向却值得忧虑。
天下没有免费的午餐,各种名号的公司与医院“合作”,目的当然在于牟取利润。于是预约服务便附加了各种费用,由于缺乏统一标准,高额的预约服务费便在所难免。作为公益性机构,医院把部分稀缺优质公共医疗资源提供给合作公司,允许其收取服务资费,这种做法是否妥当本身就值得商榷。而合作公司对号源的截流,势必造成排队号源减少和普通百姓挂号“难上加难”。
相对国内的医疗系统,发达国家医院预约信息系统的开发建设实现已经有三十多年的历史,至今有了长足的进步。有许多举世公认的成功的系统在医院有效的运转,例如美国盐湖城LDS医院的HELP系统。纵观美国的HIS发展历史,大约可以分为三个阶段:第一个十年,集中在开发医院行政管理的功能上,像财务收费管理、住院病人和门诊病人的管理等。但直到1972年美国仍然没有一个成功的全面的计算机系统。第二个十年,在继续完成和实现医院的挂号信息化的同时,开发者的努力已经进入医疗信息的处理领域。最后一个十年至今,研究者又把重点放在了信息系统的小型化、智能化、集成化的改造过程。
本系统前端部分基于MVVM模式进行开发,采用B/S模式,后端部分基于Java的ssm框架进行开发。
前端部分:前端框架采用了比较流行的渐进式JavaScript框架Vue.js。使用Vue-Router和Vuex实现动态路由和全局状态管理,Ajax实现前后端通信,Element UI组件库使页面快速成型,项目前端通过栅格布局实现响应式,可适应PC端、平板端、手机端等不同屏幕大小尺寸的完美布局展示。
后端部分:采用ssm作为开发框架,同时集成MyBatis、Redis等相关技术。
-
- ssm框架介绍
SSM(Spring+SpringMVC+MyBatis)框架集由Spring、MyBatis两个开源框架整合而成(SpringMVC是Spring中的部分内容)。常作为数据源较简单的web项目的框架。
1.1 Spring
Spring就像是整个项目中装配bean的大工厂,在配置文件中可以指定使用特定的参数去调用实体类的构造方法来实例化对象。也可以称之为项目中的粘合剂。
Spring的核心思想是IoC(控制反转),即不再需要程序员去显式地`new`一个对象,而是让Spring框架帮你来完成这一切。
1.2 SpringMVC
SpringMVC在项目中拦截用户请求,它的核心Servlet即DispatcherServlet承担中介或是前台这样的职责,将用户请求通过HandlerMapping去匹配Controller,Controller就是具体对应请求所执行的操作。SpringMVC相当于SSH框架中struts。
1.3 mybatis
mybatis是对jdbc的封装,它让数据库底层操作变的透明。mybatis的操作都是围绕一个sqlSessionFactory实例展开的。mybatis通过配置文件关联到各实体类的Mapper文件,Mapper文件中配置了每个类对数据库所需进行的sql语句映射。在每次与数据库交互时,通过sqlSessionFactory拿到一个sqlSession,再执行sql命令。
页面发送请求给控制器,控制器调用业务层处理逻辑,逻辑层向持久层发送请求,持久层与数据库交互,后将结果返回给业务层,业务层将处理逻辑发送给控制器,控制器再调用视图展现数据。

-
- MySQL数据库
科技的进步,给日常带来许多便利:教室的投影器用到了虚拟成像技术,数码相机用到了光电检测技术,比如超市货物进出库的记录需要一个信息仓库。这个信息仓库就是数据库,而这次的超市商品管理系统也需要这项技术的支持。
用MySQL这个软件,是因为它能接受多个使用者访问,而且里面存在Archive等。它会先把数据进行分类,然后分别保存在表里,这样的特别操作就会提高数据管理系统自身的速度,让数据库能被灵活运用。MySQL的代码是公开的,而且允许别人二次编译升级。这个特点能够降低使用者的成本,再搭配合适的软件后形成一个良好的网站系统。虽然它有缺点,但是综合各方面来说,它是使用者的主流运用的对象。
-
- B/S结构
B/S(Browser/Server)比前身架构更为省事的架构。它借助Web server完成数据的传递交流。只需要下载浏览器作为客户端,那么工作就达到“瘦身”效果, 不需要考虑不停装软件的问题。
-
- B/S体系工作原理
B/S架构采取浏览器请求,服务器响应的工作模式。
用户可以通过浏览器去访问Internet上由Web服务器产生的文本、数据、图片、动画、视频点播和声音等信息;
而每一个Web服务器又可以通过各种方式与数据库服务器连接,大量的数据实际存放在数据库服务器中;
从Web服务器上下载程序到本地来执行,在下载过程中若遇到与数据库有关的指令,由Web服务器交给数据库服务器来解释执行,并返回给Web服务器,Web服务器又返回给用户。在这种结构中,将许许多多的网连接到一块,形成一个巨大的网,即全球网。而各个企业可以在此结构的基础上建立自己的Internet。
在 B/S 模式中,用户是通过浏览器针对许多分布于网络上的服务器进行请求访问的,浏览器的请求通过服务器进行处理,并将处理结果以及相应的信息返回给浏览器,其他的数据加工、请求全部都是由Web Server完成的。通过该框架结构以及植入于操作系统内部的浏览器,该结构已经成为了当今软件应用的主流结构模式。
-
- ssm框架各层关系
DAO层、Service层这两个层次都可以单独开发,互相的耦合度很低,完全可以独立进行,这样的一种模式在开发大项目的过程中尤其有优势。
Controller,View层因为耦合度比较高,因而要结合在一起开发,但是也可以看作一个整体独立于前两个层进行开发。这样,在层与层之前只需要知道接口的定义,调用接口即可完成所需要的逻辑单元应用,一切显得非常清晰简单。
2.7小程序框架以及目录结构介绍
整个小程序框架系统分为两部分:逻辑层和视图层。小程序开发框架的目标是通过尽可能简单、高效的方式让开发者可以在微信中开发具有原生 小程序 体验的服务。小程序在视图层与逻辑层间提供了数据传输和事件系统,提供了自己的视图层以及逻辑层框架,让开发者能够专注于数据与逻辑。框架的核心是一个响应的数据绑定系统,可以让数据与视图非常简单地保持同步。在逻辑层做数据修改,在视图层就会做相应的更新。框架提供了一套基础的组件,这些组件自带微信风格的样式以及特殊的逻辑,开发者可以通过组合基础组件,创建出强大的微信小程序。
技术性方面,采用当前主流的SSM框架进行系统主体的搭建,前端部分基于MVVM模式进行开发,采用B/S模式,实现前台页面的设计与美观调整,以上技术,均由本人经过系统学习,并且都是在课程设计中实践过的,可以使得开发更加便捷和系统。从技术角度看,这个系统是完全可以实现的。
实用性方面,本次设计的主要任务是在医院预约挂号小程序内预约挂号、医生信息查询、医疗资讯浏览等,符合当前潮流的发展。从用户角度出发,同时也考虑系统运营成本和人力资源,采用网络上的便捷方式,实现线上业务,使得业务流程更系统,也更方便用户的体验,比较实用。
经济性方面,由于本课题中设计的医院预约挂号小程序的主要目的是为了能够更加方便及快捷的进行信息的查询及检索服务,也就是能够可以直接投入使用的信息化软件。系统的主要成本主要是集中在对使用数据后期继续维护及其管理更新这个操作上。但是一旦系统投入到实际的运行及使用之后就能够很好的提高信息查询检索的效率,同时也需要有效的保证查询者的信息方面的安全性,同时这个医院预约挂号小程序所带来的实际应用方面的价值是远远的超过了实际系统进行开发与维护方面的成本,因此,从经济上来说开发这个软件是可行的。
医院预约挂号小程序的功能主要分为前台用户根据自己的需求进行注册登录,浏览医生信息并对选中的医生进行就诊预约操作。后台系统管理员因职责的不同,分为医生和管理员,医生主要对就诊预约订单进行处理,而管理员主要对注册用户,资讯数据,科室详细信息,医生详细信息,挂号预约进行处理。
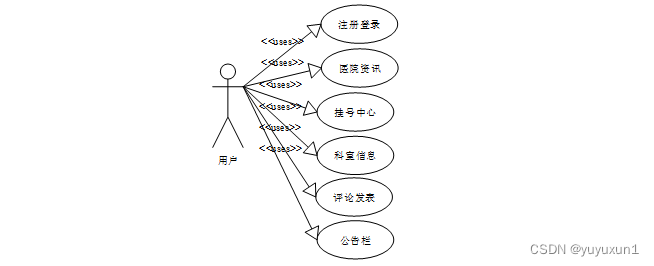
用户用例图如下所示。

图3-1 用户用例图
管理员用例图如下所示。

图3-2 管理员用例图
医生用例图如下所示。

图3-3 医生用例图
前台用户可分为未注册用户需求和已注册用户需求。
未注册用户的功能如下:
注册账号:用户填写个人信息,并验证手机号码。
浏览资讯数据:用户可以浏览主页面的资讯数据来了解系统的最新资讯数据。
浏览科室:用户可以根据科室类型浏览科室的信息,并选中某个科室查看详情,例如:科室名称、科室类别、科室图片等。
浏览医生:用户可以根据医生类型浏览医生的信息,并选中某个医生查看详情,例如:医生姓名、性别、职称、所在科室、主治症状、照片等。
已注册用户的功能如下:
登录:根据账号密码进行登录操作。
维护个人信息:用户因个人信息的变更可以随时修改自己注册信息。
挂号中心:用户根据自己的病症选中某个科室医生放出得号源进行挂号操作。
浏览医生:用户可以根据医生类型浏览医生的信息,并选中某个医生查看详情,例如:医生姓名、性别、职称、所在科室、主治症状、照片等。
后台可分为医生和管理员。
医生功能如下。
修改密码:管理员可以随时修改自己进入系统的登录密码,以保证系统的安全性。
医生信息:具体医生姓名、工号、所属科室详情。
对用户预约进行处理:查看预约订单信息,办理预约订单审核等。
管理员功能如下:
修改密码:管理员可以随时修改自己进入系统的登录密码,以保证系统的安全性。
对用户预约进行处理:办理用户得预约订单审核等。
科室信息管理:对科室信息进行维护,添加、删除、修改信息。
医生信息管理:对医生信息进行维护,添加、删除、修改信息。
用户信息管理:对用户信息进行维护,添加、删除、修改信息。
用户挂号管理:对用户系统提交的挂号,就诊预约处理。
医院资讯信息管理:发布、删除相关的医院资讯数据信息。
首先主要考虑的是系统功能软件,在具体设计的环节上,是不是能够较好的满足各类用户的基本功能需求,如果不能较好的满足用户需求,那么这个系统的存在是没有价值的。软件系统的非功能性求分析,从7个方面展开,一个是性能分析,针对系统;一个是安全分析,针对系统,一个是完整度分析,针对系统,一个是可维护分析,针对系统,一个是可扩展性分析,针对系统,一个是适应业务的性能分析。面对医院预约挂号小程序存在的性能、安全、扩展、完整度等7个方面性能综合比对分析后发现,需要相应的非功能性需求分析。
安全性对每一个系统来说都是非常重要的。安全性很好的系统可以保护企业的信息和用户的信息不被窃取。提高系统的安全性不仅是对用户的负责,更是对医院的负责。尤其针对于医院预约挂号小程序来说,必须要有很好的安全性来保障整个系统。
系统具有对使用者有权限控制,针对角色的不通限制使用者的权限,以此来确保系统的安全性。
数据库中的数据是从外界输入的,当数据的输入时,由于种种原因,输入的数据会无效,或者是脏数据。因此,怎样保证输入的数据符合规定,成为了数据库系统,尤其是多用户的关系数据库系统首要关注的问题。
因此,在写入数据库时,要保证数据完整性、正确性和一致性。
对系统的数据流进行分析,系统的使用者分为二类,一般用户(患者用户、医生),管理员。系统主要对界面信息传送,登录信息的验证,注册信息的接收,用户各种操作的响应做处理。
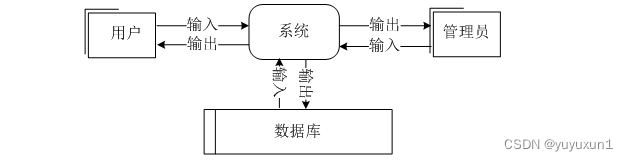
系统顶层数据流图如下图所示。

图3-2 顶层数据流图
要判断用户是是什么身份,是根据登录的数据来判断后,跳转到对应的功能界面。在系统的内部用户就可以对数据进行操作,数据库中心就可以接收到系统传输的有效数据流来对数据sql语句进行对应操作。
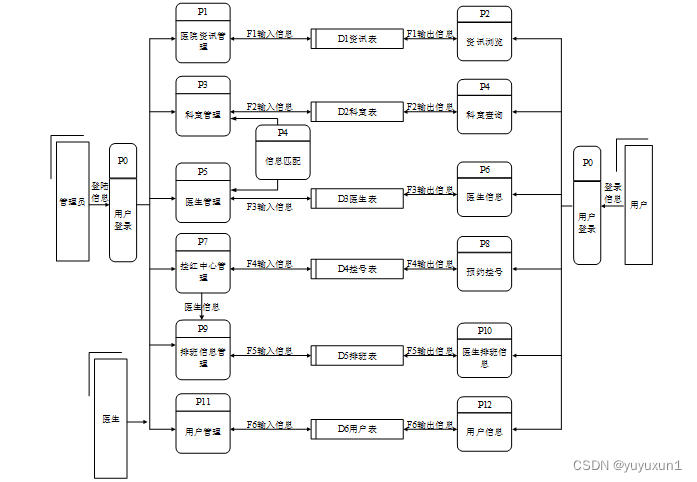
系统底层数据流图如下图所示。
 图3-3 底层数据流图
图3-3 底层数据流图
系统可以分为前台和后台两部分,每一种操作后系统都返回操作结果。前台和后台的数据连接主要通过数据库,既分别对数据库做不同的操作。
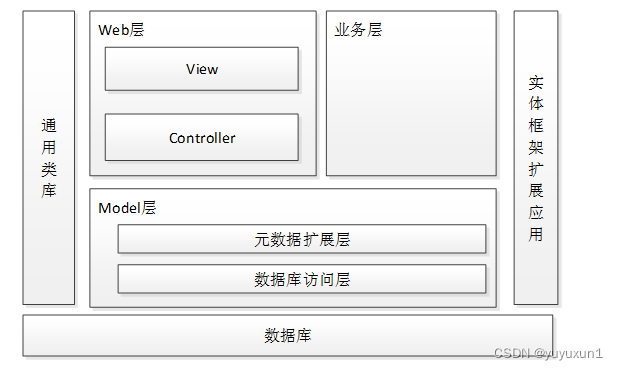
本医院预约挂号小程序的架构设计主要分为可以3层,主要有Web层,业务层,Model层。其中web层还包括View层和Controller层,Model层包括元数据扩展层和数据访问层。
系统架构如下图所示。

图4-1 系统架构
医院预约挂号小程序总体分为前台用户模块和后台管理员模块。
两个模块表现上是分别独立存在,但是访问的数据库是一样的。每一个模块的功能都是根据先前完成的需求分析,并查阅相关资料后整理制作的。
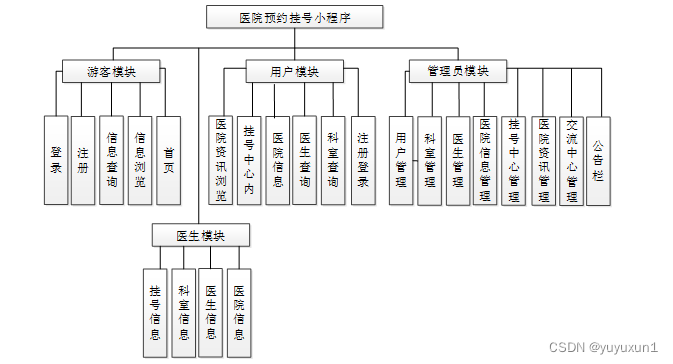
综上所述,系统功能结构图如下图所示。

图4-2 系统功能结构图
医院资讯数据模块:可分为医院资讯数据浏览、医院资讯数据检索、医院资讯数据维护三个模块,管理员对医院资讯数据有维护的权限,发布新的医院资讯数据、更新已有的医院资讯数据等。
科室信息管理模块:科室管理分为科室添加、修改。科室信息由管理员进行修改、添加、删除操作;科室信息浏览由普通用户来执行。
医生管理模块:医生管理分为医生添加、修改和医生线上沟通。医生信息由管理员进行修改、添加、删除操作。
挂号中心管理模块:挂号中心管理分为:就诊挂号的添加、修改、提交。用户提交后医生能查询到,后台管理员对挂号单进行处理。
从前面可以分析到数据库中最重要的是医生信息,科室信息,挂号信息。分析可以得到如下数据描述:
平台用户:用于记录用户的各种信息,包括用户名、密码、姓名、性别、地址、邮箱、联系方式等数据项。
管理员:记录管理员的登录信息。包括用户名,密码,权限等数据项。
科室:科室名称,包括科室编号、科室类别、科室图片等数据项。
医生:存储各种医生信息。包括医生工号、密码、医生姓名、性别、职称、所在科室、主治症状、照片、是否审核等数据项。
挂号:存储用户的挂号信息。包括就诊挂号的订单编号、医生工号、医生名称、科室类别、就诊日期时间、挂号人、是否支付、是否审核、审核回复等数据项。
由需求分析中可知,我们主要依据一下对象:系统管理员、用户、挂号中心、就诊医生、科室信息、医院资讯等来创建完整得类图,如图4-3所示。

图4-3系统类图
根据前面的数据流程图,结合系统的功能模块设计,设计出符合系统的各信息实体。
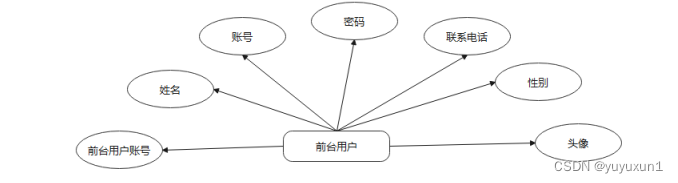
(1)前台用户实体属性图,如图4-4所示。

图4-4 前台用户实体属性图
- 科室实体属性图,如图4-5所示。

图4-5科室实体属性图
- 医生实体属性图,如图4-6所示。

图4-6医生实体属性图
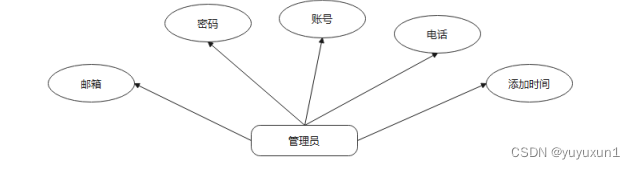
- 管理员实体属性图,图4-7所示。

图4-7管理员实体属性图
- 实体联系图,如4-8所示。

图4-8实体联系图
医院预约挂号小程序所拥有的数据表有以下:用户信息表,医院信息表,医生信息表,科室信息表,挂号中心表,医院资讯表。
由于数据表较多,只展示系统主要数据表,如下表所示。
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| ordinary_users_id | int | 11 | 是 | 是 | 普通用户ID |
| full_name | varchar | 64 | 否 | 否 | 姓名 |
| gender | varchar | 64 | 否 | 否 | 性别 |
| age | varchar | 64 | 否 | 否 | 年龄 |
| examine_state | varchar | 16 | 是 | 否 | 审核状态 |
| recommend | int | 11 | 是 | 否 | 智能推荐 |
| user_id | int | 11 | 是 | 否 | 用户ID |
| create_time | datetime | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| Hospital information_id | int | 11 | 是 | 是 | 医院资讯ID |
| title | varchar | 64 | 否 | 否 | 标题 |
| brief introduction | text | 0 | 否 | 否 | 简介 |
| recommend | int | 11 | 是 | 否 | 智能推荐 |
| create_time | datetime | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| doctor_information_id | int | 11 | 是 | 是 | 医生信息ID |
| doctor | int | 11 | 否 | 否 | 医生 |
| name_of_doctor | varchar | 64 | 否 | 否 | 医生姓名 |
| doctor_photos | varchar | 255 | 否 | 否 | 医生照片 |
| department | varchar | 64 | 否 | 否 | 科室 |
| title | varchar | 64 | 否 | 否 | 职称 |
| visit_time | varchar | 64 | 否 | 否 | 出诊时间 |
| place_of_visit | varchar | 64 | 否 | 否 | 出诊地点 |
| doctor_profile | text | 0 | 否 | 否 | 医生简介 |
| hits | int | 11 | 是 | 否 | 点击数 |
| recommend | int | 11 | 是 | 否 | 智能推荐 |
| create_time | datetime | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| department_information_id | int | 11 | 是 | 是 | 科室信息ID |
| department_name | varchar | 64 | 否 | 否 | 科室名称 |
| department_profile | text | 0 | 否 | 否 | 科室简介 |
| recommend | int | 11 | 是 | 否 | 智能推荐 |
| create_time | datetime | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| doctor_id | int | 11 | 是 | 是 | 医生ID |
| name_of_doctor | varchar | 64 | 否 | 否 | 医生姓名 |
| gender | varchar | 64 | 否 | 否 | 性别 |
| age | varchar | 64 | 否 | 否 | 年龄 |
| job_number | varchar | 64 | 是 | 否 | 工号 |
| education | varchar | 64 | 否 | 否 | 学历 |
| department | varchar | 64 | 否 | 否 | 科室 |
| title | varchar | 64 | 否 | 否 | 职称 |
| examine_state | varchar | 16 | 是 | 否 | 审核状态 |
| recommend | int | 11 | 是 | 否 | 智能推荐 |
| user_id | int | 11 | 是 | 否 | 用户ID |
| create_time | datetime | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| register_id | int | 11 | 是 | 是 | 挂号中心ID |
| Registration | varchar | 64 | 否 | 否 | 挂号信息 |
| doctor | int | 11 | 否 | 否 | 医生 |
| name_of_doctor | varchar | 64 | 否 | 否 | 医生姓名 |
| department | varchar | 64 | 否 | 否 | 科室 |
| visit_time | varchar | 64 | 否 | 否 | 出诊时间 |
| place_of_visit | varchar | 64 | 否 | 否 | 出诊地点 |
| time_of_appointment | datetime | 0 | 否 | 否 | 挂号时间 |
| reservation_user | int | 11 | 否 | 否 | 预约用户 |
| sick_symptoms | text | 0 | 否 | 否 | 生病症状 |
| pay_state | varchar | 16 | 是 | 否 | 支付状态 |
| pay_type | varchar | 16 | 否 | 否 | 支付类型 |
| recommend | int | 11 | 是 | 否 | 智能推荐 |
| create_time | datetime | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
该系统是通过jdbc和MySQL达成连接的,新建一个jdbc.properties文件来填写与数据库连接所需要的驱动和参数。
jdbc.driverClass=com.MySQL.jdbc.Driver
jdbc.url=jdbc:MySQL://localhost:3306/tsi
jdbc.username=root
jdbc.password=123
第一个参数代表MySQL数据库的驱动,第二个参数代表要连接的数据库,第三个和第四个参数代表数据库连接名和密码。
后台与数据库访问主要是通过HQL语句来进行查询的,查询语句中的表名是表格的实体类名,在这种查询语句中*是不允许使用的,除非适合聚合函数一起使用才可以。
用户在填写数据的时候必须与注册页面上的验证相匹配否则会注册失败,注册页面的表单验证是通过JavaScript进行验证的,用户名的长度必须在6到18之间,邮箱必须带有@符号,密码和密码确认必须相同,你输入的密码,系统会根据你输入密码的强度给出指定的值,电话号码和身份证号码必须要求输入格式与生活相符合,当你前台验证通过的时候你点击注册,表单会将你输入的值通过name值传递给后台并保存到数据库中。
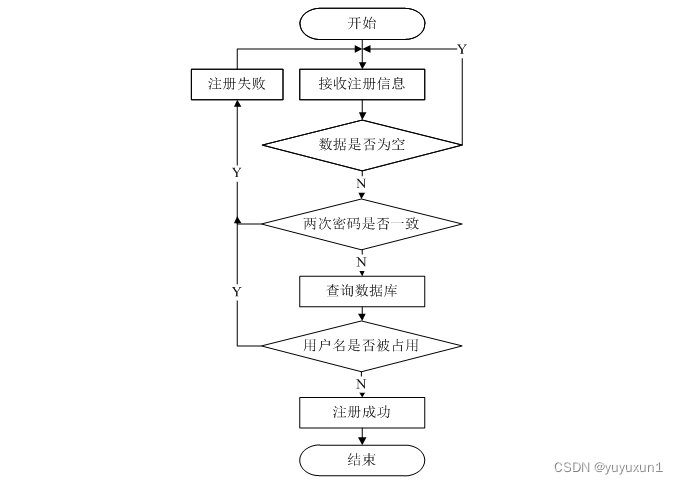
用户注册流程图如下图所示。

图5-1用户注册流程图
用户注册界面如下图所示。

图5-2用户注册界面
用户注册逻辑代码如下:
* 注册
* @param user
* @return
*/
@PostMapping("register")
public Map<String, Object> signUp(@RequestBody User user) {
// 查询用户
Map<String, String> query = new HashMap<>();
query.put("username",user.getUsername());
List list = service.select(query, new HashMap<>()).getResultList();
if (list.size()>0){
return error(30000, "用户已存在");
}
user.setUserId(null);
user.setPassword(service.encryption(user.getPassword()));
service.save(user);
return success(1);
}
/**
* 用户ID:[0,8388607]用户获取其他与用户相关的数据
*/
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
@Column(name = "user_id")
private Integer userId;
/**
* 账户状态:[0,10](1可用|2异常|3已冻结|4已注销)
*/
@Basic
@Column(name = "state")
private Integer state;
/**
* 所在用户组:[0,32767]决定用户身份和权限
*/
@Basic
@Column(name = "user_group")
private String userGroup;
/**
* 上次登录时间:
*/
@Basic
@Column(name = "login_time")
private Timestamp loginTime;
/**
* 手机号码:[0,11]用户的手机号码,用于找回密码时或登录时
*/
@Basic
@Column(name = "phone")
private String phone;
/**
* 手机认证:[0,1](0未认证|1审核中|2已认证)
*/
@Basic
@Column(name = "phone_state")
private Integer phoneState;
/**
* 用户名:[0,16]用户登录时所用的账户名称
*/
@Basic
@Column(name = "username")
private String username;
/**
* 昵称:[0,16]
*/
@Basic
@Column(name = "nickname")
private String nickname;
/**
* 密码:[0,32]用户登录所需的密码,由6-16位数字或英文组成
*/
@Basic
@Column(name = "password")
private String password;
/**
* 邮箱:[0,64]用户的邮箱,用于找回密码时或登录时
*/
@Basic
@Column(name = "email")
private String email;
/**
* 邮箱认证:[0,1](0未认证|1审核中|2已认证)
*/
@Basic
@Column(name = "email_state")
private Integer emailState;
/**
* 头像地址:[0,255]
*/
@Basic
@Column(name = "avatar")
private String avatar;
/**
* 创建时间:
*/
@Basic
@Column(name = "create_time")
@JsonFormat(pattern = "yyyy-MM-dd HH:mm:ss")
private Timestamp createTime;
@Basic
@Transient
private String code;
}
主要由两部分组成,登录前的登录界面以及登录后的用户功能界面。登录界面,要求用户输入用户名和密码,当用户名和密码其中一个输入为空时,给出提示“用户名,密码不能为空”。获取用户名和密码后到数据库中查找,如果用户名存在,以及对应的密码正确,则登录成功,否则登录失败。登录失败后给出提示,并把焦点停在文本框中。登录成功后将该次会话的全局变量username设置为用户名。登录成功后进入会员的功能模块,主要有会员基本信息修改,已经发布药品信息管理,发布信息,和退出功能。退出功能是清除全局变量username的值,并跳回到首页。
登录流程图如下图所示。

图5-3登录流程图
用户登录界面如下图所示。

图5-4用户登录界面
用户登录的逻辑代码如下所示。
/**
* 登录
* @param data
* @param httpServletRequest
* @return
*/
@PostMapping("login")
public Map<String, Object> login(@RequestBody Map<String, String> data, HttpServletRequest httpServletRequest) {
log.info("[执行登录接口]");
String username = data.get("username");
String email = data.get("email");
String phone = data.get("phone");
String password = data.get("password");
List resultList = null;
Map<String, String> map = new HashMap<>();
if(username != null && "".equals(username) == false){
map.put("username", username);
resultList = service.select(map, new HashMap<>()).getResultList();
}
else if(email != null && "".equals(email) == false){
map.put("email", email);
resultList = service.select(map, new HashMap<>()).getResultList();
}
else if(phone != null && "".equals(phone) == false){
map.put("phone", phone);
resultList = service.select(map, new HashMap<>()).getResultList();
}else{
return error(30000, "账号或密码不能为空");
}
if (resultList == null || password == null) {
return error(30000, "账号或密码不能为空");
}
//判断是否有这个用户
if (resultList.size()<=0){
return error(30000,"用户不存在");
}
User byUsername = (User) resultList.get(0);
Map<String, String> groupMap = new HashMap<>();
groupMap.put("name",byUsername.getUserGroup());
List groupList = userGroupService.select(groupMap, new HashMap<>()).getResultList();
if (groupList.size()<1){
return error(30000,"用户组不存在");
}
UserGroup userGroup = (UserGroup) groupList.get(0);
//查询用户审核状态
if (!StringUtils.isEmpty(userGroup.getSourceTable())){
String sql = "select examine_state from "+ userGroup.getSourceTable() +" WHERE user_id = " + byUsername.getUserId();
String res = String.valueOf(service.runCountSql(sql).getSingleResult());
if (res==null){
return error(30000,"用户不存在");
}
if (!res.equals("已通过")){
return error(30000,"该用户审核未通过");
}
}
//查询用户状态
if (byUsername.getState()!=1){
return error(30000,"用户非可用状态,不能登录");
}
String md5password = service.encryption(password);
if (byUsername.getPassword().equals(md5password)) {
// 存储Token到数据库
AccessToken accessToken = new AccessToken();
accessToken.setToken(UUID.randomUUID().toString().replaceAll("-", ""));
accessToken.setUser_id(byUsername.getUserId());
tokenService.save(accessToken);
// 返回用户信息
JSONObject user = JSONObject.parseObject(JSONObject.toJSONString(byUsername));
user.put("token", accessToken.getToken());
JSONObject ret = new JSONObject();
ret.put("obj",user);
return success(ret);
} else {
return error(30000, "账号或密码不正确");
}
}
用户登录/注册成功之后可以修改自己的基本信息。修改页面的表单中每一个input的name值都要与实体类中的参数相匹配,在用户点击修改页面的时候,如果改后用户名与数据库里面重复了,页面会提示该用户名已经存在了,否则通过Id来查询用户,并将用户的信息修改为表单提交的数据。
如果科室中心的信息需要修改,管理员可以通过查询科室中心的基本信息来查询科室信息,查询科室信息是通过ajax技术来进行查询的,需要传递科室信息的标题等参数然后在返回到该页面中,可以选中要修改或删除的那条信息,如果选中了超过一条数据,页面会挑一个窗口提醒只能选择一条数,如果没有选中数据会挑一个窗口题型必须选择一条数据。当选择确认修改的时候,后台会根据传过来的id到数据库查询,并将结果返回到修改页面中,可以在修改页面中修改刚刚选中的信息当点击确认的时候from表单会将修改的数据提交到后台并保存到数据库中,就是说如果提交的数据数据库中存在就修改,否则就保存。
科室中心展示界面如下图所示。

图5-5科室中心展示界面
科室中心的逻辑代码如下:
@PostMapping("/add")
@Transactional
public Map<String, Object> add(HttpServletRequest request) throws IOException {
service.insert(service.readBody(request.getReader()));
return success(1);
}
@Transactional
public Map<String, Object> addMap(Map<String,Object> map){
service.insert(map);
return success(1);
}
public Map<String,Object> readBody(BufferedReader reader){
BufferedReader br = null;
StringBuilder sb = new StringBuilder("");
try{
br = reader;
String str;
while ((str = br.readLine()) != null){
sb.append(str);
}
br.close();
String json = sb.toString();
return JSONObject.parseObject(json, Map.class);
}catch (IOException e){
e.printStackTrace();
}finally{
if (null != br){
try{
br.close();
}catch (IOException e){
e.printStackTrace();
}
}
}
return null;
}
public void insert(Map<String,Object> body){
StringBuffer sql = new StringBuffer("INSERT INTO ");
sql.append("`").append(table).append("`").append(" (");
for (Map.Entry<String,Object> entry:body.entrySet()){
sql.append("`"+humpToLine(entry.getKey())+"`").append(",");
}
sql.deleteCharAt(sql.length()-1);
sql.append(") VALUES (");
for (Map.Entry<String,Object> entry:body.entrySet()){
Object value = entry.getValue();
if (value instanceof String){
sql.append("'").append(entry.getValue()).append("'").append(",");
}else {
sql.append(entry.getValue()).append(",");
}
}
sql.deleteCharAt(sql.length() - 1);
sql.append(")");
log.info("[{}] - 插入操作:{}",table,sql);
Query query = runCountSql(sql.toString());
query.executeUpdate();
}
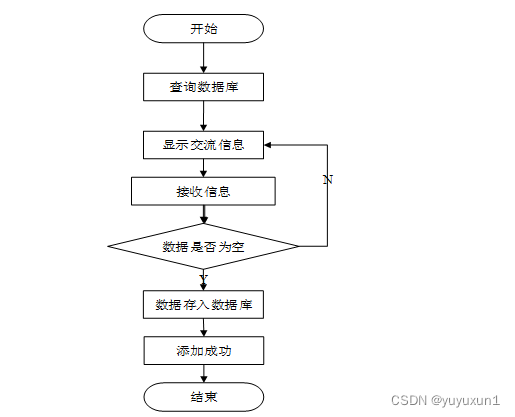
用户可以在交流中心发表自己的留言。将页面session中的用户账号userId和发表信息框内容传入控制层LiuyanAction,调用addLiuyan方法,通过LiuyanDAOImp向数据库交流中心表插入,将结果返回lyb.jsp界面。
交流中心流程图如下图所示。

图5-6交流中心流程图
挂号功能需要考虑高并发,防止出现挂号重复预约、挂号状态显示出错等情况,特预约这一共享数据增加锁机制。在乐观锁、悲观锁以及线程锁中,综合考虑性能效率和错误的可接受性选择了乐观锁机制。乐观锁的实现方式是使用版本标识来确定读到的数据与提交时的数据是否一致,提交后修改版本标识,不一致时可以采取丢弃和再次尝试的策略。在数据库预约表(对应号源)设计中增加了version字段,每次数据提交时(更改号源状态)会判断version是否匹配,若不匹配停止本次提交,若匹配则提交成功并增加version的值。
挂号功能整体流程:用户浏览号源信息时,同时会显示挂号的状态,系统会在其显示详细信息的页面时便会判断挂号的状态,若挂号状态为可预约,则会显示预约的链接按钮。在用户点击预约按钮时,会先通过拦截器判断用户是否登录,若未登录,会跳转至登录页面,提示用户先登录,若为登录用户就会跳转至填写预约信息的页面,填写好预约信息之后,点击提交按钮,预约成功之后返回提示信息,告知用户预约成功。
挂号流程图如下图所示。

图5-7挂号流程图
挂号界面如下图所示。

图5-8挂号界面
根据需求,需要对医生信息进行添加、删除或修改详情信息。删除或修改医生信息时,系统根据医生的状态判定为可删除状态下,才会给出删除和修改链接,点击删除链接按钮时,请求到达后台,还会先查询医生状态再次做出判定能否删除。点击修改链接按钮时,会跳转到修改信息的页面,重新填写好数据后,数据提交到后台会对数据库中相应的记录做出修改。
添加医生信息时,会给出数据填写的页面,该页面根据填写好的医生编号同样会事先发送Ajax请求查询编号是否已存在,数据填写好之后提交到后台,会调用相关服务在数据库中插入记录。
医生信息管理流程图如下图所示。

图5-9医生信息管理流程图
医生信息管理页面设计效果如下图所示。

图5-10医生信息管理界面
医生信息管理界面逻辑代码如下:
@RequestMapping(value = {"/avg_group", "/avg"})
public Map<String, Object> avg(HttpServletRequest request) {
Query count = service.avg(service.readQuery(request), service.readConfig(request));
return success(count.getResultList());
}
对任何系统而言,测试都是必不可少的环节,测试可以发现系统存在的很多问题,所有的软件上线之前,都应该进行充足的测试之后才能保证上线后不会Bug频发,或者是功能不满足需求等问题的发生。下面分别从单元测试,功能测试和用例测试来对系统进行测试以保证系统的稳定性和可靠性。
下表是科室管理功能的测试用例,检测了科室管理中对科室信息的增加,删除,修改,查询操作是否成功运行。观察系统的响应情况,得出该功能也达到了设计目标,系统运行正确。
前置条件;用户登录系统。
表6-1 科室信息管理的测试用例
| 功能描述 | 用于科室信息管理 | |
| 测试目的 | 检测科室信息管理时的各种操作的运行情况 | |
| 测试数据以及操作 | 预期结果 | 实际结果 |
| 点击添加科室信息,必填项合法输入,点击保存 | 提示添加成功 | 与预期结果一致 |
| 点击添加科室信息,必填项输入不合法,点击保存 | 提示必填项不能为空 | 与预期结果一致 |
| 点击修改科室信息,必填项修改为空,点击保存 | 提示必填项不能为空 | 与预期结果一致 |
| 点击修改科室信息,必填项输入不合法,点击保存 | 提示必填项不能为空 | 与预期结果一致 |
| 点击删除科室信息,选择科室信息删除 | 提示删除成功 | 与预期结果一致 |
| 点击搜索科室信息,输入存在的科室信息名 | 查找出科室信息 | 与预期结果一致 |
| 点击搜索科室信息,输入不存在的科室信息名 | 不显示科室信息 | 与预期结果一致 |
下表是医生信息管理功能的测试用例,检测了医生信息管理中对医生信息信息的增加,删除,修改,查询操作是否成功运行。观察系统的响应情况,得出该功能也达到了设计目标,系统运行正确。
前置条件;用户登录系统。
表6-2 医生信息管理的测试用例
| 功能描述 | 用于医生信息管理 | |
| 测试目的 | 检测医生信息管理时的各种操作的运行情况 | |
| 测试数据以及操作 | 预期结果 | 实际结果 |
| 点击添加医生信息,必填项合法输入,点击保存 | 提示添加成功 | 与预期结果一致 |
| 点击添加医生信息,必填项输入不合法,点击保存 | 提示必填项不能为空 | 与预期结果一致 |
| 点击修改医生信息,必填项修改为空,点击保存 | 提示必填项不能为空 | 与预期结果一致 |
| 点击修改医生信息,必填项输入不合法,点击保存 | 提示必填项不能为空 | 与预期结果一致 |
| 点击删除医生信息,选择医生信息删除 | 提示删除成功 | 与预期结果一致 |
| 点击搜索医生信息,输入存在的医生信息名 | 查找出医生信息 | 与预期结果一致 |
| 点击搜索医生信息,输入不存在的医生信息名 | 不显示医生信息 | 与预期结果一致 |
下表是挂号管理功能的测试用例,检测了挂号管理中挂号订单的操作是否成功运行。观察系统的响应情况,得出该功能也达到了设计目标,系统运行正确。
前置条件;用户登录系统。
表6-3 挂号管理的测试用例
| 功能描述 | 用于挂号管理 | |
| 测试目的 | 检测挂号管理时各种操作的情况 | |
| 测试数据以及操作 | 预期结果 | 实际结果 |
| 未选择挂号,点击提交 | 提示请选择挂号 | 与预期结果一致 |
| 未输入时间,点击提交 | 提示请输入时间 | 与预期结果一致 |
使用阿里云PTS(Performance Testing Service)性能测试服务对线上系统进行压力测试。线上服务器环境为:1核心CPU,1G内存,1Mbps公网带宽,Centos7.0操作系统。
压测过程中使用了2台并发机器,每台机器20个用户并发,对系统主页,登录,数据查询和数据维护等模块进行并发访问,测试结果是有40个用户并发时,数据管理相关页面的响应时间甚至达到了7s,通过查看服务器出网流量发现已经达到1381kb/s,可以看出服务器的带宽已经达到峰值,如果系统使用5Mbps的带宽,系统的响应时间和TPS将会大大增加。在整个测试的过程中,CPU的使用率占用仅8%,也提现出带宽瓶颈对系统的影响非常严重。
随着计算机互联网技术的迅猛发展,各行各业都已经实现采用计算机相关技术对日益放大的数据进行管理。该课题是医院预约挂号小程序为核心展开的,主要是为了实现线上医疗信息化管理的需求。
医院预约挂号小程序的开发是以SSM框架,系统整体为B/S架构,数据库系统使用MySQL。文中详细分析了医院预约挂号小程序的研究背景、研究目的和意义、开发工具和相关技术以及系统需求、系统详细设计和系统测试等等一系列内容。系统实现了医院预约挂号小程序所需的一些基本功能,并通过测试对这些实现的功能进行了完善,进而提高了系统整体的实用性。系统投入运行时,各功能均运行正常。系统的每个界面的操作符合常规逻辑,对使用者来说操作简单,界面友好。整个系统的各个功能设计合理,体现了人性化。但是由于自己在系统开发过程中对一些用到的相关知识和技术掌握不够牢固,再加上自身开发经验欠缺,因此系统在有些方面的功能还不够完善,考虑的不够全面,因此整个系统还有待日后逐步完善。
参考文献
[1]刘新宇,易蕾香,肖斌斌,赵军霞.期末在线测评系统的设计与实现[J].现代信息科技,2020,4(02):1-3.
[1]孙剑,程建军.基于微信小程序的医院远程挂号系统设计[J].电子设计工程,2021,29(22):51-54.
[2]邢娜,郑蕾,王莉.医院网站预约挂号系统设计[J].解放军医院管理杂志,2021,28(10):929-930+969.
[3]晏合虎,张吉珂,陈虹全.浅析医院“号贩子”乱象整治与思考[J].现代医院,2021,21(10):1498-1501+1505.
[4]陶博,杨妍,王琳,王胤涛,王昆华.基于贝叶斯理论的医院预约挂号反黄牛机制研究[J].现代医药卫生,2021,37(18):3094-3097.
[5]肖扩礼.基于微信公众平台的医院预约挂号服务技术系统的实现路径研究[J].中国设备工程,2021(18):184-185.
[6]常佳宁,潘琳.一种基于Web的医院挂号系统设计[J].中国科技信息,2021(16):45-46.
[7]刘艳,王悦悦,吴丹,宁飘婷,李春燕,王宇博. Application Analysis of Appointment Registration in Hospital Queuing System during the Epidemic[J]. 应用数学进展,2021,10(06):
[8]徐安琪,韩娇娇,徐一涵,范春.智慧医院建设与规划研究[J].医学信息学杂志,2021,42(05):56-60+78.
[9]叶基林. 某医院挂号预约管理系统设计与实现[D].电子科技大学,2021.
[10]李慧宁,王文军.基于JavaWeb的医院在线挂号系统设计与实现[J].电子元器件与信息技术,2021,5(02):172-175.
[11]卢鹏章.数据分析系统在医院信息系统中的应用[J].信息与电脑(理论版),2020,32(22):27-29.
[12]王丽娜,李伟庆.基于共现网络的互联网就医研究现状分析[J].电脑知识与技术,2020,16(30):47-49.
[13]宗金运,芦立华,姬庆,石静,金彦.医院智能挂号系统的设计和实现[J].福建电脑,2020,36(08):1-9.
[14] Computers; Research from Peking Union Medical College Hospital Yields New Findings on Computers (Generation of a local lung respiratory motion model using a weighted sparse algorithm and motion prior-based registration)[J]. Journal of Mathematics,2020:
[15]张玉芬.现代化医院电子信息工程建设与应用管窥[J].电子元器件与信息技术,2020,4(04):101-102+119.
[16]卢友传,周建设,俞威英.门诊诊间挂号报到系统的设计与应用[J].电子技术与软件工程,2020(08):28-29.
[17]顾绍君.自助挂号收费系统在医院的应用浅谈[J].行政事业资产与财务,2019(24):81+72.
致谢
本次设计历时3个月。在这个毕业设计中,它离不开指导教师的指导,使事情基本顺利。指导老师无论是在毕业设计历经中,还是在论文做完中都给了了我特别大的助益。另1个方面,教师认真负责的工作姿态,谨慎的教学精神厚重的理论水准都使我获益匪浅。他勤恳谨慎的教学育人学习姿态也给我留下了特别特别深的感觉。我从老师那里学到了很多东西。在理论和实践中,我的技能得到了特别大的提高。在此,特向教师表示由衷的感激。
经过对该毕业设计的全部研究和开发,我的系统研发经历了从需求分析到实现详细功能,再到最终测试和维护的特殊进展。让我对系统研发有了更深层次的认识。如今我的动手本领单独处理疑惑的本领也获取到了特别大的演练学习增多,这是这次毕业设计最好的收获。
最后,在整个系统开发过程中,我周围的同学和朋友给了我很多意见,所以我很快就确认了系统的商业思想。在次,我由衷的向他们表示感激。
点赞+收藏+关注 → 私信领取本源代码、数据库




















 348
348











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








