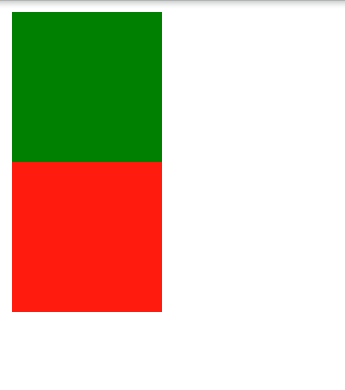
方案一:display(盒子的状态)

| 给绿色的盒子加display:none 
|

|
| ||
方案二:visibility(可视性)

| 给绿色的盒子加visibility:hidden 
|

|
| ||
方案三:opacity(透明度)

| 给绿色的盒子加opacity:0 
|

|
| ||
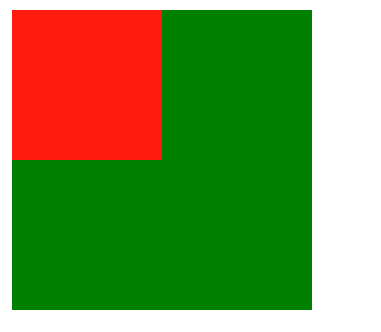
方案四:z-index(改变层级)

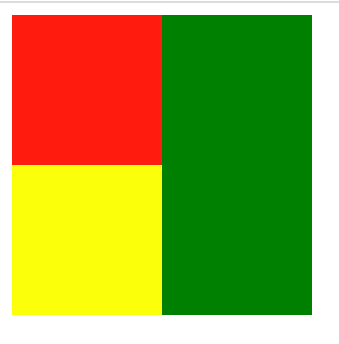
| 给红色的盒子加: posistion:除了static剩下的都可以 z-index:-1 
|

|
| ||
方案五:transform(转换)

| 给红色的盒子加: posistion:除了static剩下的都可以 z-index:-1 
|

|
| ||






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








