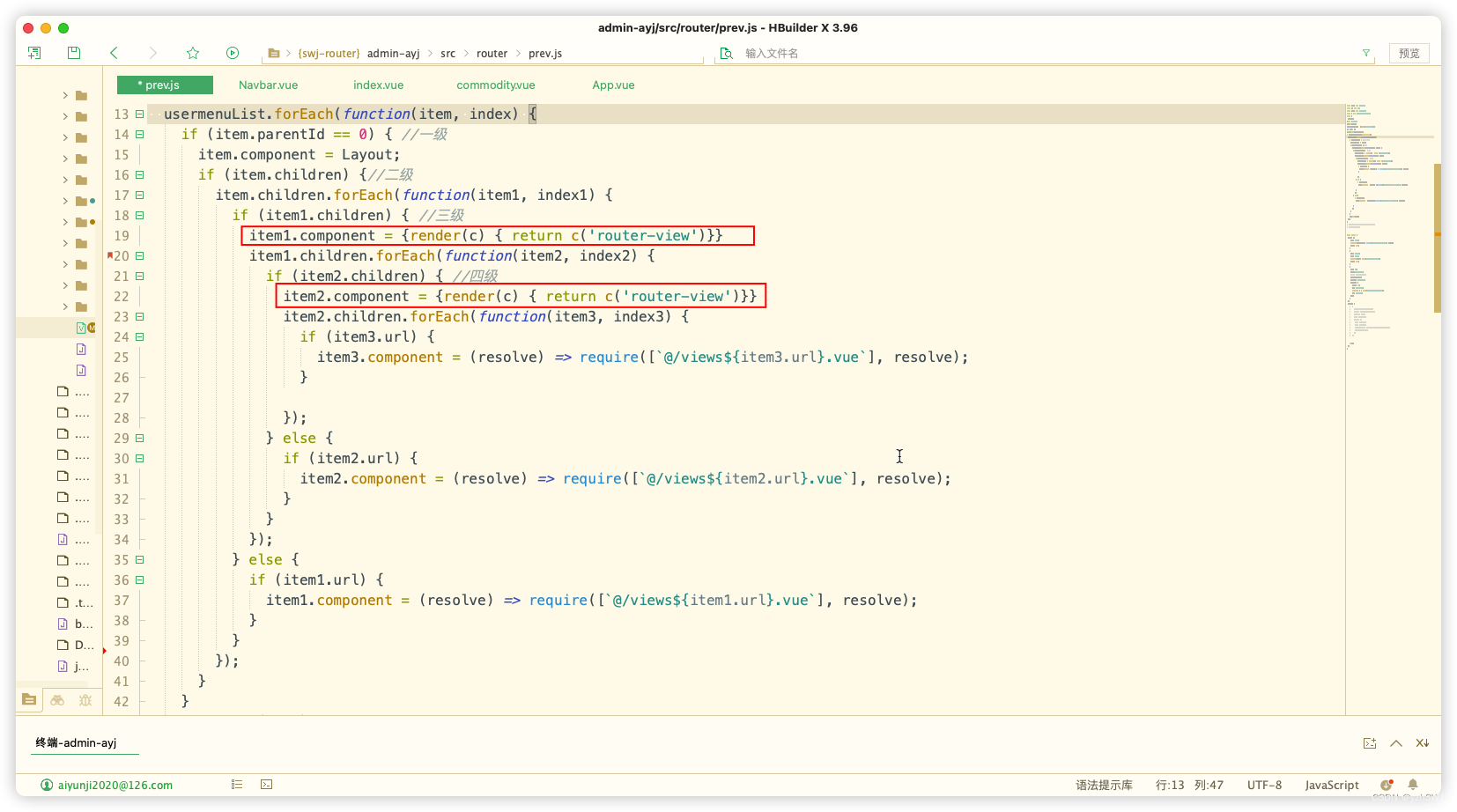
vue动态路由的时候,一级,二级路由都正常展示,但是三级,四级,五级等就只看到地址跳转了,但是页面并没有跳转,原因是共用了一个<router-view></router-view>
import Layout from '@/layout'
import Vue from 'vue'
import Router from 'vue-router'
import db from '@/utils/localstorage'
import {
Shortcuts
} from 'tinymce'
Vue.use(Router)
const usermenuList = db.get("usermenuList");
let list = [];
console.log(usermenuList);
if (usermenuList.length != undefined) {
usermenuList.forEach(function(item, index) {
if (item.parentId == 0) { //一级
item.component = Layout;
if (item.children) {//二级
item.children.forEach(function(item1, index1) {
if (item1.children) { //三级
item1.component = {render(c) { return c('router-view')}}
item1.children.forEach(function(item2, index2) {
if (item2.children) { //四级
item2.component = {render(c) { return c('router-view')}}
item2.children.forEach(function(item3, index3) {
if (item3.url) {
item3.component = (resolve) => require([`@/views${item3.url}.vue`], resolve);
}
});
} else {
if (item2.url) {
item2.component = (resolve) => require([`@/views${item2.url}.vue`], resolve);
}
}
});
} else {
if (item1.url) {
item1.component = (resolve) => require([`@/views${item1.url}.vue`], resolve);
}
}
});
}
}
list.push(item);
});
}
export default {
section: [
...list
],
}
这种循环希望大家使用递归






















 4693
4693











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










