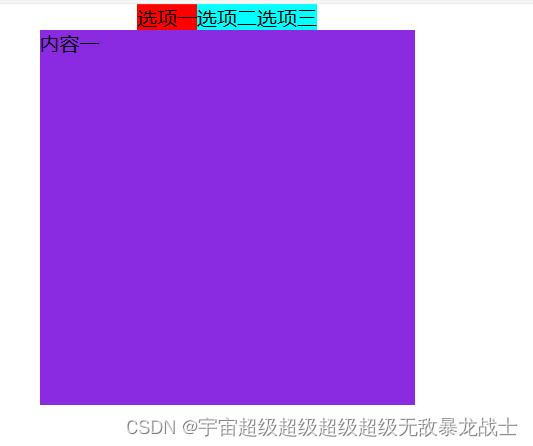
这里有3个按钮,点击哪个按钮出现哪个按钮的内容,再点的话内容的就取消了。这也是一个很好玩的一个小功能。

css:
<style>
* {
margin: 0;
padding: 0;
}
.option {
width: 100%;
display: flex;
justify-content: center;
}
.option_noe {
background-color: aqua;
}
.content {
width: 100%;
display: flex;
justify-content: center;
}
.content_noe {
width: 300px;
height: 300px;
background-color: blueviolet;
}
#two {
background-color: yellow;
display: none;
}
#three {
background-color: blue;
display: none;
}
#noe {
background-color: red;
}
</style>HTML:
<body>
<div class="option">
<p class="option_noe" id="noe">选项一</p>
<p class="option_noe">选项二</p>
<p class="option_noe">选项三</p>
</div>
<div class="content">
<p class="content_noe">内容一</p>
<p class="content_noe" id="two">内容二</p>
<p class="content_noe" id="three">内容三</p>
</div>
</body>JS:
<script>
let option_noe = document.getElementsByClassName('option_noe');
//声明一个变量获取选项一,选项二和选项三
let content_noe = document.getElementsByClassName('content_noe');
//声明一个变量获取内容一,内容二和内容三
console.log(option_noe);
for (let i = 0; i < option_noe.length; i++) {
//把选项声明的变量换成i来声明
option_noe[i].onclick = function() {
//给选项绑定一个点击事件
for (let j = 0; j < content_noe.length; j++) {
//把内容声明的变量换成j来声明
option_noe[j].style.background = "aqua";
//没选的的选项背景颜色是aqua
content_noe[j].style.display = "none" ;
//不对应的内容块不显示
}
option_noe[i].style.background = "red";
//选中的选项背景颜色为红色
content_noe[i].style.display = "block";
//与选项对应的内容块显示
}
}
</script>以上就是本次的选项卡的功能介绍了,有不足的地方请大家多多指点






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








