写页面时碰到这个问题,IE6下,左边div固定宽度,左浮动,右边div宽度自适应,并采用margin-left靠右放置。
代码如下:
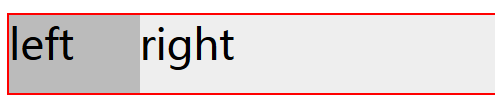
正常浏览器显示结果:
IE6下显示结果:
很明显,IE6下右边div内的文本靠左有3px的空隙。
最简单的解决办法:#right{margin-left:50px;_margin-left:47px;}
刚碰到这个问题时,在网上搜了一下解决方案,结果”出乎意料“的一致:*html #left{ margin-right:-3px; //这句是关键}。虽然道理是一样的,都是利用IE低版本的CSS Hack,但这个方法真心解决不了我的问题。难道是我使用情况不完全一样?以后遇到再继续解决!

























 5099
5099











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








