过年之后来到公司的第一件事就是整后台的上传图片和视频到图片服务器,也就是到指定的路劲,这个功能很实用。以前用的ckeditor,现在我给整成了百度编辑器,以下是使用方法。亲测可用
我也是在网上找了好几天的资料,说实话,好多人出现的问题都不一样,所以导致现在网上的众说纷纭也只能解决当下的部分问题,最终还是让我找到了一个版本,而且我也把源码研究了一下,真的舒服。现在对我来说,已经很简单了,下面的东西直接就可以用了。话不多说,上代码:
参考:https://blog.csdn.net/littlebirdofjava/article/details/53945416
首先是一个工具类,我把它放在工具类了,其实是自己重写的源码中的ActionEnter,这个也需要在controller.jsp中修改一下
package com.piesat.util;
import com.baidu.ueditor.ActionEnter;
import com.baidu.ueditor.ConfigManager;
import com.baidu.ueditor.define.ActionMap;
import com.baidu.ueditor.define.BaseState;
import com.baidu.ueditor.define.State;
import com.baidu.ueditor.hunter.FileManager;
import com.baidu.ueditor.hunter.ImageHunter;
import com.baidu.ueditor.upload.Uploader;
import javax.servlet.http.HttpServletRequest;
import java.util.Map;
/**
* 2018.2.8 13:52
* @author yw
*
*/
public class UeditorActionEnter extends ActionEnter {
private HttpServletRequest request = null;
private String rootPath = null;
private String contextPath = null;
private String actionType = null;
private ConfigManager configManager = null;
public UeditorActionEnter(HttpServletRequest request, String rootPath) {
super(request, rootPath);
this.request = request;
this.rootPath = rootPath;
this.actionType = request.getParameter("action");
this.contextPath = request.getContextPath();
this.configManager = ConfigManager.getInstance(this.rootPath, this.contextPath, request.getRequestURI());
}
@Override
public String invoke() {
if (this.actionType != null && ActionMap.mapping.containsKey(this.actionType)) {
if (this.configManager != null && this.configManager.valid()) {
State state = null;
int actionCode = ActionMap.getType(this.actionType);
Map<String, Object> conf = null;
switch (actionCode) {
case 0:
return this.configManager.getAllConfig().toString();
case 1:
case 2:
case 3:
case 4:
conf = this.configManager.getConfig(actionCode);
//注意再这里修改rootPath和savePath,上传的实际路径为rootPath+savePath
conf.put("rootPath", "/mnt/data16/apache-tomcat-7.0.64-file/webapps/ROOT");
conf.put("savePath", "/upload" + conf.get("savePath"));
state = (new Uploader(this.request, conf)).doExec();
break;
case 5:
conf = this.configManager.getConfig(actionCode);
//注意再这里修改rootPath和savePath,上传的实际路径为rootPath+savePath
conf.put("rootPath", "/mnt/data16/apache-tomcat-7.0.64-file/webapps/ROOT");
conf.put("savePath", "/upload" + conf.get("savePath"));
String[] list = this.request.getParameterValues((String) conf.get("fieldName"));
state = (new ImageHunter(conf)).capture(list);
break;
case 6:
case 7:
conf = this.configManager.getConfig(actionCode);
//注意再这里修改rootPath和savePath,上传的实际路径为rootPath+savePath
conf.put("rootPath", "/mnt/data16/apache-tomcat-7.0.64-file/webapps/ROOT");
conf.put("savePath", "/upload" + conf.get("savePath"));
conf.put("dir", "/upload" + conf.get("dir"));
int start = this.getStartIndex();
state = (new FileManager(conf)).listFile(start);
}
return state.toJSONString();
} else {
return (new BaseState(false, 102)).toJSONString();
}
} else {
return (new BaseState(false, 101)).toJSONString();
}
}
}
下面这个是controller.jsp的修改,我只是把源码注释了。
<%-- <%@ page language="java" contentType="text/html; charset=UTF-8"
import="com.baidu.ueditor.ActionEnter"
pageEncoding="UTF-8"%>
<%@ page trimDirectiveWhitespaces="true" %>
<%
request.setCharacterEncoding( "utf-8" );
response.setHeader("Content-Type" , "text/html");
String rootPath = application.getRealPath( "/" );
System.out.println("&&&&&&&&&&&&&&"+rootPath);
out.write( new ActionEnter( request, rootPath ).exec() );
%> --%>
<%@ page language="java" contentType="text/html; charset=UTF-8" import="com.piesat.util.UeditorActionEnter" pageEncoding="UTF-8"%>
<%@ page trimDirectiveWhitespaces="true" %>
<%
request.setCharacterEncoding( "utf-8" );
response.setHeader("Content-Type" , "text/html");
String rootPath = application.getRealPath( "/" );
out.write( new UeditorActionEnter( request, rootPath ).exec() );
%>

图片是config.json的配置,如果还有视频上传记得要改一下视频上传的访问路径
在ueditor.config.js中搜索whitList找到

把_url加在图片中的位置。
然后再最后面加上
source: ['src', 'type'],
embed: ['type', 'class', 'pluginspage', 'src', 'width', 'height', 'align', 'style', 'wmode', 'play','autoplay','loop', 'menu', 'allowscriptaccess', 'allowfullscreen', 'controls', 'preload'],
iframe: ['src', 'class', 'height', 'width', 'max-width', 'max-height', 'align', 'frameborder', 'allowfullscreen']
在ueditor.all.js中需要修改几个地方
搜索me.commands["insertvideo"]可以查看修改地方
后面的和这个一样,我也不带写了,就到这里吧
另外由于插入的代码不是视频,那么首先要找到插入编辑器代码的代码,位置在ueditor.all.js里,如果引用的是uedior.min.js就需要在这里找,找到以下代码:

改完这里后会发现插入视频地址后,虽然编辑器可以看到视频了,但是插入视频的窗口不能关闭了

之所以会出现这个问题是因为改动embed后,下面红框的代码无法正常找到image标签及其里面的属性导致的,这里只要注释红框的内容就可以解决插入视频框无法自动关闭的问题。

接着往下看,除开这个bug外,还有新的问题,下面我们来看看点击源码再回到编辑器预览里会发生什么。


从上面的图上可以看出,去源码里已经视频代码不会被过滤了,但是回到编辑器却是一片空白,这是怎么回事呢?
问题出在红框里的这段代码里:type="application/x-shockwave-flash" class="edui-faked-video" pluginspage="http://www.macromedia.com/go/getflashplayer"
type规定了flash格式,我插入的是flash所以没问题,pluginspage是提供用户flash下载地址的(有些用户没有安装flash插件或者没有及时更新),那么问题是在class里了,因为ediu-faked-video会告诉编辑器这不是一个视频,因此会删除embed里的src的链接,因此回到编辑器预览会出现白板。
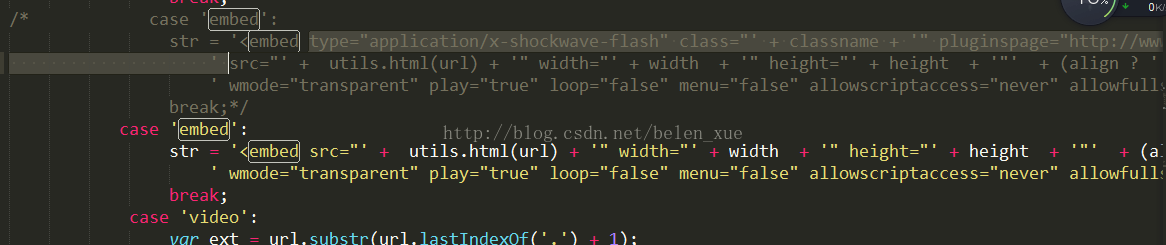
网上其他的答案是把ediu-faked-video改成ediu-video,但我不建议,因为只能解决部分问题而已,还有其他的bug,例如如果上传的视频是mp4格式怎么办,另外改动的地方不止样一处,还是有问题,因此我建议改动ueditor.all.js里的下图红框部分:

这里是判断如果点击视频上传需要导入的是embed代码的情况,之前是image,我们改成了embed,因此这里switch得到的是embed的代码模板,在这里我们去掉
- type="application/x-shockwave-flash" class="' + classname + '" pluginspage="http://www.macromedia.com/go/getflashplayer"' +'

更改好后,刷新一下,我们再来看看插入视频后进入源码然后再回到编辑器预览状态下已经没有问题了,可以正常预览,红框里的代码的src内容已经不会被过滤了:


另外上传视频也可以正常运作,如果是按照网上改edui-faked那种,这里如果传的是MP4等其他格式的就会出问题。






















 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








