- HTML 指的是超文本标记语言 (Hyper Text Markup Language),所谓的超文本就是指页面内可以包含图片、链接、甚至音乐,等非文字元素
- 使用标记标签来描述网页
- 网页设计,网站开发
- 可以直接打开环境里的浏览器,右键,查看源代码
1.HTML文件结构
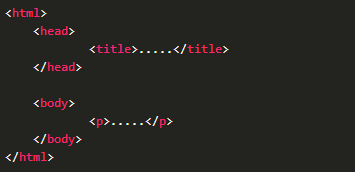
一般的html文件结构就是下面这样
前面说HTML是一种标记语言,这些<..>就叫做标签,而HTML就是使用这些标签来描述网页的。
2.HTML文档 - HTML 文档也被称为网页
- HTML 文档包含 HTML 标签和纯文本
Web 浏览器的作用是读取 HTML 文档,并以网页的形式显示出它们。浏览器不会显示 HTML标签(相当于是隐藏的格式描述),而是使用标签来解释页面的内容
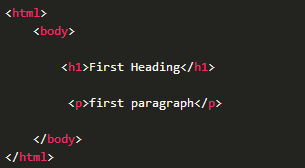
< html> 与 < /html> 之间的文本描述网页
< body> 与 < /body> 之间的文本是可见的页面内容
< h1> 与 < /h1> 之间的文本被显示为标题
< p> 与 < /p> 之间的文本被显示为段落
3.HTML标签 什么是标签
标签就是上面这些< head>、< body>、< table> 等被尖括号“<”和“>”包起来的对象,绝大部分的标签都是成对出现的,如< table>< /table>、< form>< /form>。标签对中的第一个标签是开始标签,第二个标签是结束标签,开始和结束标签也被称为开放标签和闭合标签;当然还有少部分不是成对出现的,如< br>、< hr>等。标签就是用来标记HTML元素的。位于起始标签和结束标签之间的文本就是HTML元素的内容。元素
HTML网页实际上就是由许许多多各种各样的HTML元素构成的文本文件,并且任何网页浏览器都可以直接运行HTML文件。所以可以这样说,HTML元素就是构成HTML文件的基本对象,HTML元素可以说是一个统称而已。HTML元素就是通过使用HTML标签进行定义的。
比如< p>这就是一个标签;< p>内容< /p>这就是一个元素,也就是说元素由一个开始的标签和结束的标签组成,用来包含某些内容;这里有一个值得注意的例外,即< br/>本身既是开始标签也是结束标签,但不包含任何内容,所以这只是个标签。- 四个最基本的标签
HTML标题:Heading 是通过 < h1> - < h6> 等标签进行定义的
HTML段落:paragraph 是通过 < p> 标签进行定义的
HTML链接:链接是通过 < a> 标签进行定义的
HTML图像:image是通过 < img> 标签进行定义的
补充:HTML 标签对大小写不敏感:< P> 等同于 < p>。许多网站都使用大写的 HTML 标签。W3School 使用的是小写标签,因为万维网联盟(W3C)在 HTML 4 中推荐使用小写,而在未来 (X)HTML 版本中强制使用小写。
4.体验HTML
编写简单HTML并用浏览器打开
<html>
<head>
<title>HTML(一)</title>
</head>
<body>
<h1>HTML标签</h2>
<p>biaoqian</p>
<h2>HTML文档</h2>
<p>wendang</p>
</body>
</html>























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








