notepad++ Emmet插件开发html。
1、Emmet插件
Emmet是用来做文本编辑的插件集,提供了编辑HTML, XML, XSL等语言时,内容提示补全的功能。Zen Coding是Emmet的前身。
2、插件安装
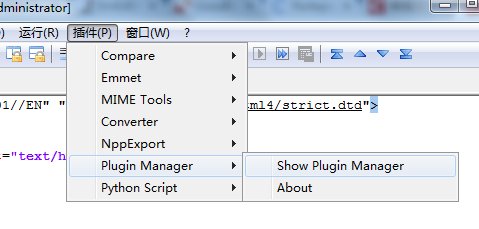
notepade++插件管理器安装

在可选插件中找到Emmet选中安装。
3、Emmet使用
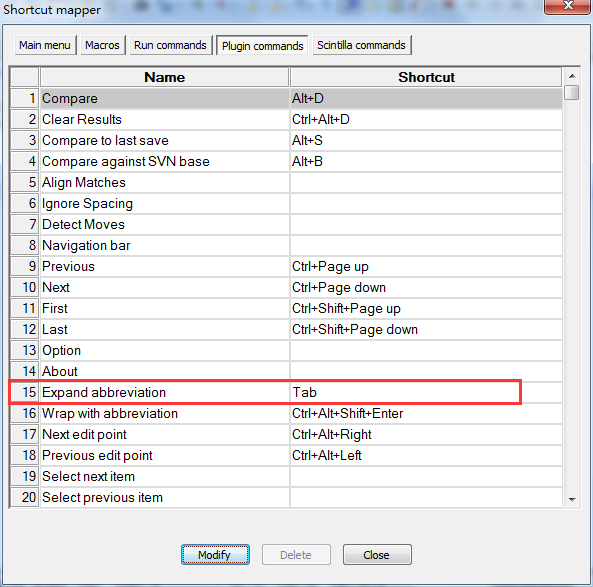
为方便使用,将“Expand abbreviation”的快捷键设为Tab键,具体的设置方法为,在notepad++工具栏中选择“设置→管理快捷键→Plugin commands”

4、使用时遇到的问题
“unknown exception”“Python Script Plugin did not accept the script”
解决方法,重新安装Python Script插件:
首先在notepad++插件管理器中找到Python Script插件卸载
然后手动下载Python Script插件下载地址
安装时,选择nodepad++安装的根目录(否则安装完成后无法识别)。它会自动选择安装在plugin文件夹下。
5、Emmet使用方法
html doctype自动补全方法
!/html:5 + tab //生成HTML5 DOCTYPE html:xt + tab //生成XHTML tansitional DOCTYPE html:4s + tab //生成HTML4 strict DOCTYPE快速添加class、id、文本、属性
//快速完成含有class和id的标签,类似CSS div.container + tab //<div class="container"></div> div#container + tab //<div id="container"></div> div.container#container //<div class="container" id="container"></div> //大括号{}用来完成内容的填写 div{我是div} //<div>我是div</div> p{我是段落} //<p>我是段落</p> //方括号[]用来完成属性的填写 a[href=#] //<a href="#"></a>未完待续。。。
6、详细的使用方法见:
Emmet Documentation
HOW TO USE ZEN CODING
Goodbye, Zen Coding. Hello, Emmet!






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








