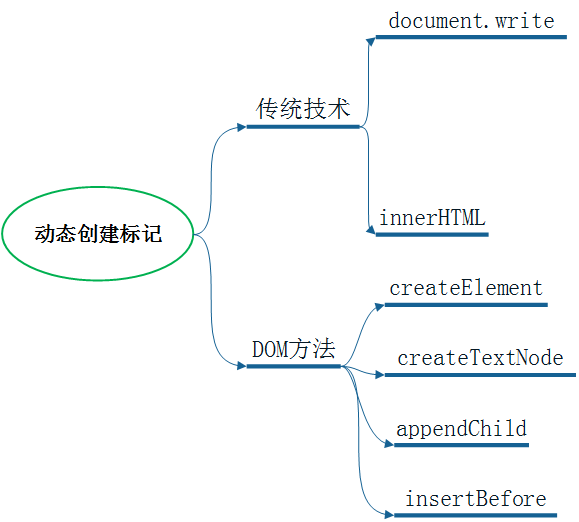
本文总结了,JavaScript动态创建标记的几种方法,其中包括传统的HTML专有方法(document.write和innerHTML),还有标准的DOM方法(createElement, createTextNode, appendChild, insertBefore)。其中document.write最不推荐使用,因为无法使行为和结构分离。innerHTML可以插入打断html片段,DOM方法比较精细。下图是本文的思维导图:
1. 传统技术
- document.write 把字符串插入到文档中
缺点:结构和行为无法分离
<!--document.write调用方法-->
<body>
<script>
document.write("<p>Hello World!</p>");
</script>
</body>- innerHTML用来读写元素里的内容
//innerHTML调用方法
var obj = document.getElementById("container");
obj.innerHTML="<P>Hello World!</P>";2. DOM方法
DOM是表示文档的对象,DOM里包含的信息和文档里的标记是一一对应的。
使用DOM的方法不仅可以获取文档对象,而且可以更新文档对象。
- createElement 创建元素节点
//createElement调用方法
document.createElement("div");- createTextNode 创建文本节点
//createTextNode调用方法
document.createTextNode("Hello world!");- appendChild 将创建的节点插入到文档的节点树中
//appendChild调用方法
var elem = document.createElement("p");
var obj = document.getElementById("container");
obj.appendChild(elem);- insertBefore 在已有元素前插入一个元素
//insertBefore调用方法
parentElement.insertBefore(newElement,targetElement)- 自定义insertAfter函数
function insertAfter(new,target){
var parent = target.parentNode;
if(parent.lastChild == target){
parent.appendChild(new);
}else{
parent.insertBefore(new,target.nextSibling);
}
}






















 503
503

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








