前言:
虽然在很多时候,生成二维码的操作都是由后端进行操作。但是在某些特定的场景里,难免会需要前端来完成链接生成二维码的操作,在这里我们提供一个插件来完成,这个插件就是qrcode。
安装:
npm install --save qrcode// ts声明
npm i --save-dev @types/qrcodeES6/ES7示例:
import QRCode from 'qrcode'
// With promises
QRCode.toDataURL('I am a pony!')
.then(url => {
console.log(url)
})
.catch(err => {
console.error(err)
})
// With async/await
const generateQR = async text => {
try {
console.log(await QRCode.toDataURL(text))
} catch (err) {
console.error(err)
}
}相关常用API:
toDataURL(text, [options], [cb(error, url)])
作用:根据链接生成二维码并转换成一个base64的图片地址。返回一个包含QR码图像表示的数据URI。目前只适用于image/png类型。(options选填)
import QRCode from 'qrcode';
QRCode.toDataURL('I am a pony!', function (err, url) {
console.log(url) //base64图片地址
})vue示例:
<template>
<div>
<h1>二维码</h1>
<img
:src="imageUrl"
mode="scaleToFill"
/>
</div>
</template>
<script setup>
import { ref } from "vue";
import QRCode from 'qrcode'
const imageUrl = ref('');
(
function getQrcode() {
QRCode.toDataURL('I am a pony!')
.then(url => {
console.log(url)
imageUrl.value = url
})
.catch(err => {
console.error(err)
})
}
)()
</script>
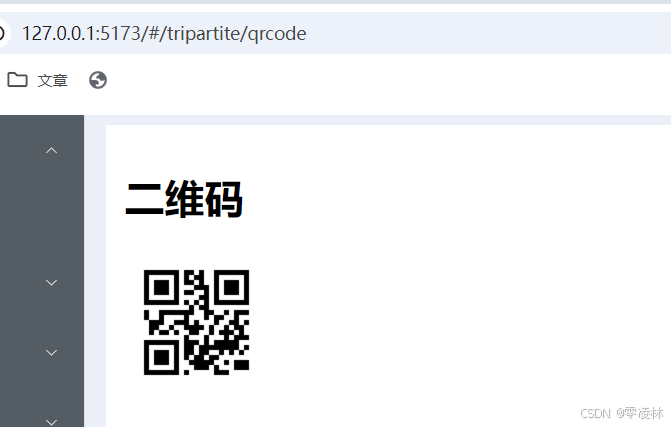
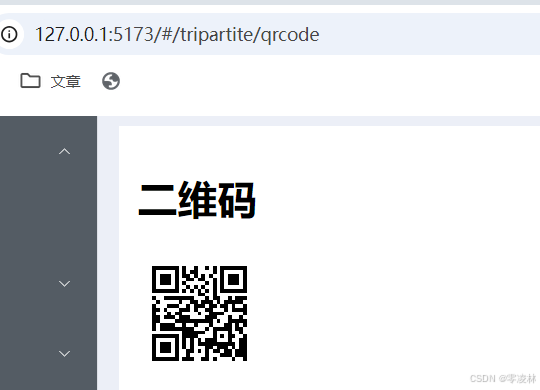
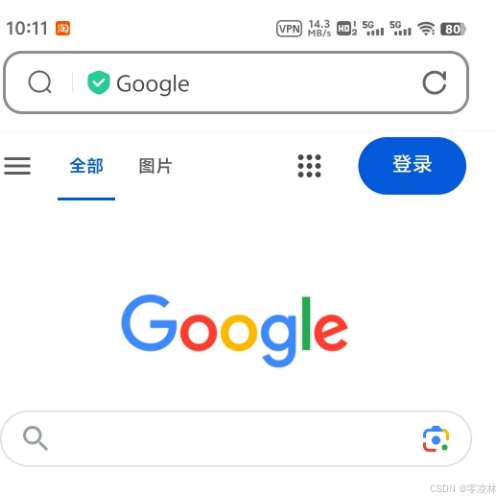
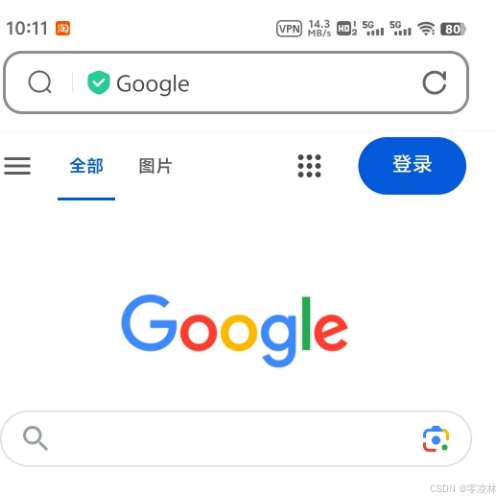
页面效果展示:

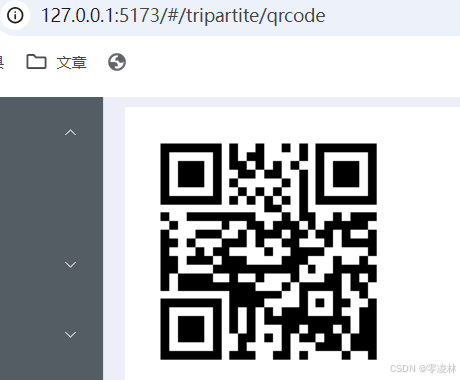
扫码展示:

console打印:

toString(text, [options], [cb(error, string)])
作用:链接生成二维码并转换成一个svg标签字符串。返回QR码的字符串表示形式。(options选填)
import QRCode from 'qrcode';
QRCode.toString('http://www.google.com', function (err, string) {
if (err) throw err
console.log(string)//svg字符串
})vue示例:
<template>
<div>
<h1>二维码</h1>
<div v-html="imageUrl" style="width: 100px; height: 100px"></div>
</div>
</template>
<script setup>
import { ref } from "vue";
import QRCode from 'qrcode'
const imageUrl = ref('');
(
function getQrcode() {
QRCode.toString('http://www.google.com',
function (err, string) {
if (err) throw err
imageUrl.value = string
console.log(string)//svg字符串
})
}
)()
</script>
页面效果:

扫码展示:

console打印:

toCanvas(canvas, text, [options], [cb(error)])
作用:根据链接生成二维码放置在指定的canvas标签上(options选填)
import QRCode from 'qrcode';
QRCode.toCanvas(document.getElementById('canvas'), 'http://www.google.com',
function (error) {
if (error) throw error;
console.log('success!');
});vue示例:
<template>
<canvas id="canvas"></canvas>
</template>
<script setup>
import { onMounted } from 'vue'
import QRCode from 'qrcode';
onMounted(() => {
const options = { // 设置二维码的参数,例如大小、边距等
width: 200,
height: 200,
margin: 2,
};
(
function getQrcode() {
QRCode.toCanvas(
document.getElementById('canvas'),
'http://www.google.com',
options,
function (error) {
if (error) throw error;
console.log('success!');
});
}
)()
})
</script>页面展示:

扫码展示:

options配置项(可选配)
示例:
import QRCode from 'qrcode'
var options = {
errorCorrectionLevel: 'H',
margin: 1,
color: {
dark:"#010599FF",
light:"#FFBF60FF"
}
}
QRCode.toDataURL('http://www.google.com', options,
function (err, url) {
if (err) throw err
var img = document.getElementById('image')
img.src = url
})| 二维码选项 | 类型 | 描述 |
| version | Number | 二维码版本。如果未指定,将计算更合适的值。 |
| errorCorrectionLevel | String | 纠错级别。 可能的值为 或 。low, medium, quartile, high,L, M, Q, H |
| maskPattern | Number | 用于遮罩符号的掩码图案。 可能的值为 0, 1, 2, 3, 4, 5, 6, 7如果未指定,将计算更合适的值。 |
| toSJISFunc | Function | 在内部用于将汉字转换为其 Shift JIS 值的帮助程序函数。 如果您需要支持汉字模式,请提供此功能。 |
| 渲染器选项 | 类型 | 描述 |
| margin | Number | 类型:Number 定义安静区应有多宽。 |
| small | Boolean | 默认:false 仅与终端渲染器相关。输出较小的二维码。 |
| scale | Number | 默认:4 比例因子。值 表示每个模块 1px(黑点)。1 |
| width | Number | 强制输出图像的特定宽度。 如果宽度太小而无法包含qr符号,则此选项将被忽略。 优先于规模。 |
| color.dark | String | 默认:#000000ff 深色模块的颜色。值必须采用十六进制格式 (RGBA)。 |
| color.light | String | 默认:#ffffffff 灯光模块的颜色。值必须采用十六进制格式 (RGBA)。 |
拓展
二维码的优缺点?
二维码(QR Code)是一种二维条码,具有广泛的应用。以下是二维码的优缺点:
优点:
- 信息容量大:二维码可以存储大量的信息,包括文本、网址、电话号码、电子邮件地址等。
- 易于扫描:二维码可以通过手机摄像头轻松扫描,无需复杂的输入。
- 便携性:二维码可以打印在名片、广告、产品包装上,方便携带和分享。
- 兼容性强:二维码可以兼容多种设备和操作系统,包括智能手机、平板电脑和电脑。
- 安全性高:二维码可以加密信息,保护数据安全。
- 易于生成和打印:有许多在线工具和软件可以生成二维码,并且可以轻松打印出来。
缺点:
- 易损坏:二维码如果被污损或磨损,可能无法被正确扫描。
- 隐私问题:二维码可能包含敏感信息,如果被滥用,可能会带来隐私泄露的风险。
- 依赖网络:二维码中的某些信息(如网址)可能需要网络连接才能访问,这在某些情况下可能受限。
- 成本:生成和打印大量二维码可能需要一定的成本。
- 扫描设备要求:虽然大多数现代智能手机都支持二维码扫描,但一些旧设备可能不支持。
二维码的发展历史
二维码的发展历史可以追溯到20世纪90年代初期,当时日本Denso Wave公司为了克服传统条形码的数据存储限制而开发了QR码(Quick Response Code)。以下是二维码发展的关键时间点和里程碑:
1994年:Denso Wave的工程师原昌宏(Masahiro Hara)领导的小团队发明了QR码。QR码设计初衷是为了提高汽车制造业中零件追踪的速度和准确性,并且能够存储更多的数据。
1990年代中期:随着移动设备摄像头技术的进步,QR码开始被用于更广泛的应用场景,如营销、广告等领域。QR码的特点是高密度编码和强大的错误纠正能力,这使得它即使部分损坏也可以被正确读取。
2000年左右:QR码逐渐在全球范围内获得认可,并成为ISO国际标准的一部分。这一时期,QR码不仅在日本而且在世界其他地区也得到了广泛应用,特别是在东亚地区。
2010年代:随着智能手机的普及,QR码的应用进一步扩展到了日常生活的各个角落,包括社交媒体分享、移动支付、快递追踪、活动门票等。在中国,支付宝和微信支付推动了二维码支付系统的流行,极大地改变了人们的消费习惯。
2020年代:进入这个十年后,二维码已经成为全球不可或缺的技术工具之一,尤其是在新冠疫情期间,无接触式服务需求激增,二维码在健康码、疫苗接种证明等方面发挥了重要作用。此外,二维码还在不断进化,例如通过加密增强安全性,以及与物联网(IoT)结合实现更多智能化应用。
总之,从最初的一个内部项目到如今几乎无处不在的存在,二维码的发展反映了信息技术和社会生活方式的巨大变迁。未来,随着技术进步,我们可以期待二维码会有更多创新性的应用和发展。


























 944
944

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










