网上找了一大堆,看起来都是可行的,实践时有很多问题,后边在列出部分问题,这里只说一下解决,那就是这些都写的是node.js V0.10.*之前的,现在我装的是v6.11.0
所以说文章还是要写清楚。
代码不复杂,这里分别列出:
C++ 动态库的程序
官方提到了,最重要的就是下面这里。
void Initialize(Local<Object> exports);
NODE_MODULE(module_name, Initialize)
// hello.cc
#include <node.h>
namespace demo {
using v8::FunctionCallbackInfo;
using v8::Isolate;
using v8::Local;
using v8::Object;
using v8::String;
using v8::Value;
void Method(const FunctionCallbackInfo<Value>& args) {
Isolate* isolate = args.GetIsolate();
args.GetReturnValue().Set(String::NewFromUtf8(isolate, "world"));
}
void init(Local<Object> exports) {
NODE_SET_METHOD(exports, "hello", Method);
}
NODE_MODULE(addon, init)
} // namespace demo在写一个binding.gyp 注意其中的addon和cc文件中结尾的NODE_MODULE的第一个参数一样,sources就不用多说了。
{
"targets": [
{
"target_name": "addon",
"sources": [ "hello.cc" ]
}
]
}再准备一个调用的js 文件
// hello.js
const addon = require('./build/Release/addon');
console.log(addon.hello());
// Prints: 'world'路径将来可以改,由于这里编译后就是这个路径,就不改了。
好了,三个程序放到一个目录下
然后cmd进入这个目录,(这里是windows啊)
分别输入
node-gyp configure
node-gyp build
node hello.js
你就可以看到屏幕输出 world
什么,你出错了~~~~~,那要看看你准备的工具是不是全了,我装了vs2010和vs2015,其实这两个有一个就应该可以。在configure的时候可以指定。
node.js安装了,还要安装node-gyp,以及python2.7,不能是3.X以上的版本。这些有很多帖子可以介绍,我就不说了。
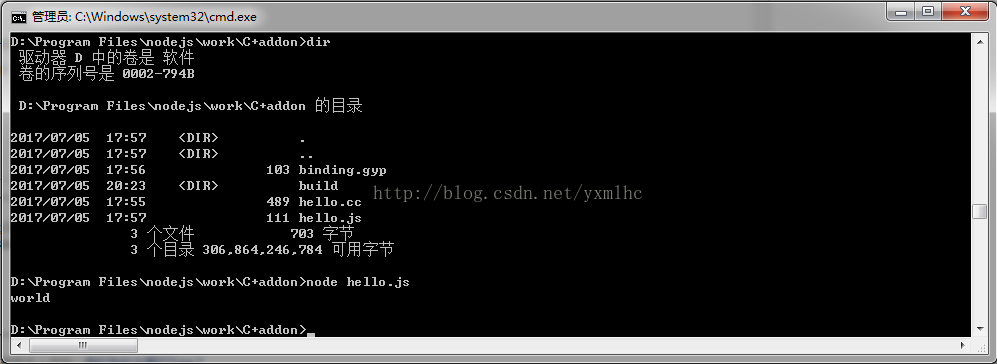
最后截图
这是成功的。
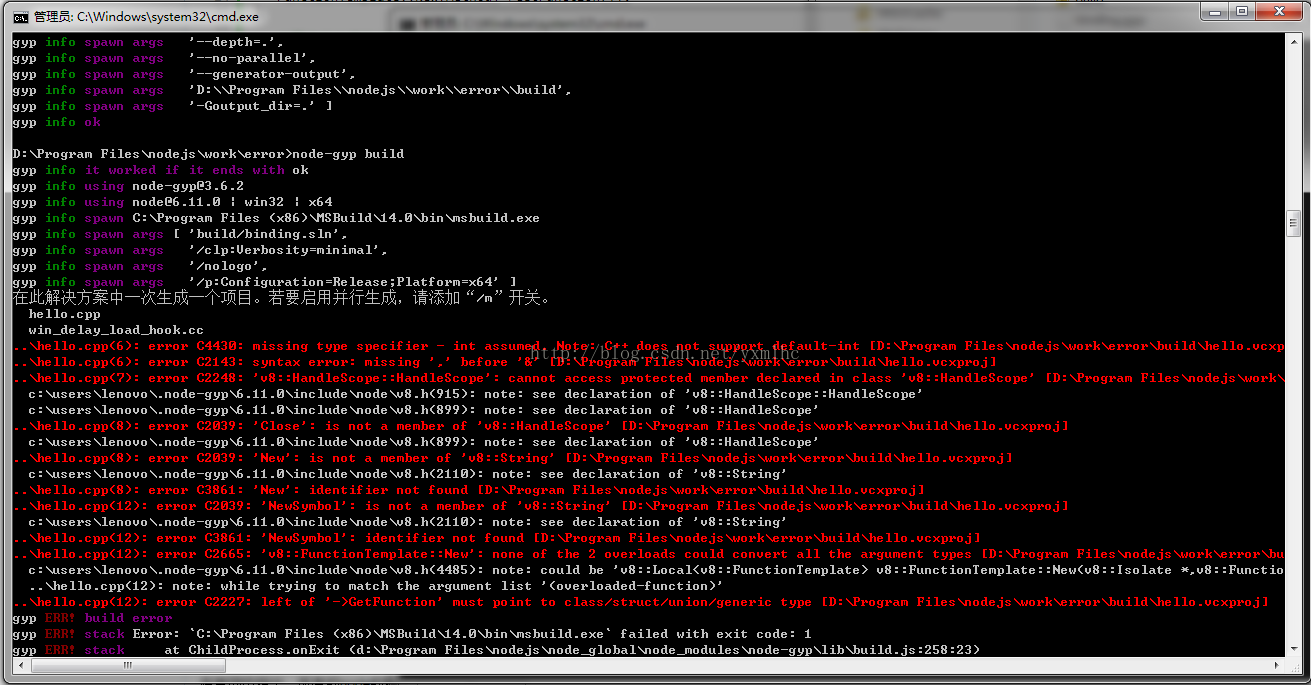
失败的图,因为代码用的是搜到的老版本的
看到这些,你要看看的C++代码是不是下面
#include <node.h>
#include <v8.h>
using namespace v8;
// 这里是 hello 函数的 C++ 实现部分
Handle<Value> Method(const Arguments& args) {
HandleScope scope;
return scope.Close(String::New("world"));
}
// 这里是模块的初始化函数,必须有
void init(Handle<Object> exports) {
exports->Set(String::NewSymbol("hello"),
FunctionTemplate::New(Method)->GetFunction());
}
// 这里定义本模块的名字和初始化函数
NODE_MODULE(hello, init)

























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








