canvas是HTML 5中用做画图的标签,他的英文翻译是“画布,油画”。顾名思义,实际上它只是提供一张画布,供web开发人员作画,我们不可能用画布在画布上面作画吧? 我们的笔在哪呢? 笔,就是canvas的里面的一个对象 CanvasRenderingContext2D 对象;这个对象提供了一系列的API 供我们作画。那我们如何获得它呢?
var c=docement.getElementById("mycanvas"); //获取canvas 标签的元素
var cans=c.getContext("2d");//获取CanvasRenderingContext2D对象,目前大部分浏览器只支持2D图像,3D的正在探索中。cans.beginPath();//开始一条新路径
cans.moveTo(100,100);//将笔移到 (100,100)的坐标点
cans.lineTo(200,200);//画到 坐标 (200,200)
cans.lineTo(200,100);//再画到 坐标 (200,200)c.stroke();//画线
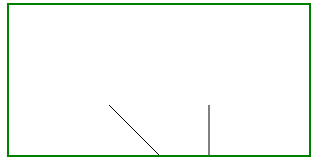
咦,出问题了,出现了这种情况
这是为什么?原来canvas是有默认大小的:width: 300px; height:150px
好吧,我在css 中添加
#mycanvas{
width:600px;
height:600px
}
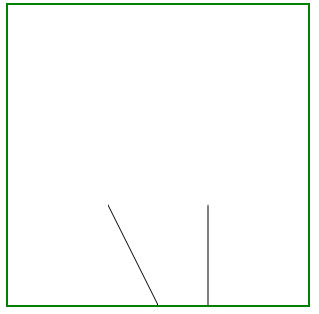
这下可以了吧? 出现:
居然按比例放大,原来canvas只是一张画布,真正作画的是内部的CanvasRenderingContext2D 对象,确定canvas样式表的大小,只能确定外部形式上的大小,并不能确定画内部的实际大小;确定 canvas的实际大小需要定义 它的 属性“width”和属性”height“。
这里要注意,width和height是标签canvas的属性,而不是style、css中的属性,就是说必须这样定义
<canvas ID='MM' width="200px" height="300px">
</canvas>而不能这样定义:
<canvas ID='MM' style="width:300px;height:300px">
</canvas>
cans.getAttribute("width");
cans.width;
设置:
cans.setAttribute("width","400");
cans.width=400;
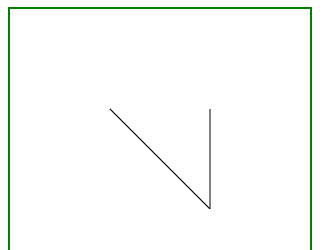
设置成功后:
注意:设置宽高一定要在画图之前,就是说如果是JS设置尺寸,一定要将设置的语句放在画图的语句前面。否则,设置尺寸会重绘画布,变成一片空白。
好吧,今天学到这儿。下次有时间在接着写。
哇哈哈,一天学一点,天天有进步!



























 1620
1620











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








