1.话不多说,直接上代码。这个简易的modal插件还没完善,依赖jquery插件,有需要的可以自行更改
<script>
!function($,window,undefined){
var jidi={
/*###省份三级联动*/
province:function(options){
var $modal=$('<div class="pmodal"></div>');
var $super=$('<div id="super"></div>');
var pwidth=$(window).width()>800?800:$(window).width(),
pheight=$(window).height()>600?600:$(window).height(),
ptop=($(window).height()-pheight)/2 <0?0:($(window).height()-pheight)/ 2,
pleft=($(window).width() -pwidth)/2 <0?0:($(window).width() - pwidth)/2;
var defaultOptions={
width:pwidth,
height:pheight,
top:ptop,
left:pleft,
position:"relative",
"z-index":999,
"border":"1px solid #ddd"
};
/*省市区*/
var $selectlistd='<div class="selectList"><select class="province"><option>请选择</option>><option>2</option></select><select class="city"><option>请选择</option></select><select class="district"><option>请选择</option></select></div>';
var $selectlist='<div class="selectList"><div class="province"><h3>选择省</h3><ul><li>安徽省</li></ul></div><div class="city"><h3>选择市</h3><ul><li>合肥市</li></ul></div><div class="district"><h3>选择区、县</h3><ul><li>埇桥区</li></ul></div></div>';
$modal.append($selectlist);
$("body").append($super);
$("body").append($modal);
/*移除模态框*/
$(document).on("click","#super",function(){
$(".pmodal").remove();
$(this).remove();
})
/*模态框样式*/
$modal.css(defaultOptions);
/*遍历selectlist*/
$(".selectList").each(function(){
/*数据地址*/
//json数据
var temp_html;
var oProvice=$(this).find(".province ul");
var oCity=$(this).find(".city ul");
var oDistrict=$(this).find(".district ul");
//省数据
//市数据
//县区数据
var proData=[];
var cityData=[];
var districtData=[];
//初始化省
var province=function(){
$.each(proData,function(i,province){
console.log(province);
temp_html +="<li data-uid='"+province.p+"'>"+province.p+"</li>";
})
oProvice.html(temp_html);
}
/*根据点击的省份获取市区数据*/
$(document).on("click",".selectList .province ul li",function(){
var p=$(this).data("p");
console.log("aa");
$.getJSON("",function(data){
cityData=data;
});
city();
})
/*根据点击市 获取 区县数据*/
$(document).on("click",".selectList .city ul li",function(){
var p=$(this).data("p");
console.log("bb");
$.getJSON("",function(data){
districtData=data;
});
district();
})
// 赋值市
var city=function(){
temp_html="";
$.each(cityData,function(i,city){
temp_html +="<li data-uid='" +city.ct+"'>" +city.ct+"</li>";
});
oCity.html(temp_html);
}
//赋值县
var district = function(){
temp_html = "";
$.each(districtData,function(i,district){
temp_html +="<li data-uid='" +city.ct+"'>" +city.ct+"</li>";
})
oDistrict.html(temp_html);
};
province();
$.post(url,function(data){
proData = data;
province();
});
})
}
/*###省份三级联动*/
}
window.$$= $.extend(window.$$,jidi);
}(jQuery,window)
</script>2.调用方式
$(".mmbtn").on('click',function(){
$$.province();
});3.插件样式
/*省市区三级联动*/
#super{
position: fixed;
width: 100%;
top:0;
bottom: 0;
background-color: #000000;
filter: alpha(opacity=50);
opacity: .5;
padding: 20px;
}
.pmodal{
position:absolute;
padding: 10px;
background-color: #fff;
-webkit-background-clip: padding-box;
background-clip: padding-box;
border: 1px solid #999;
border: 1px solid rgba(0,0,0,.2);
border-radius: 6px;
outline: 0;
-webkit-box-shadow: 0 3px 9px rgba(0,0,0,.5);
box-shadow: 0 3px 9px rgba(0,0,0,.5);
}
.pmodal ul li{list-style: none; padding-bottom: 5px;}
/*省市区县*/
.selectList{width: 100%; height: auto;}
.province,.city,.district{float: left; height: 100%; padding-left: 6px; overflow-y: scroll;}
.province,.city{border-right: 1px solid #eeeeee;}
.province{width: 25%;}
.city{width: 37.5%;}
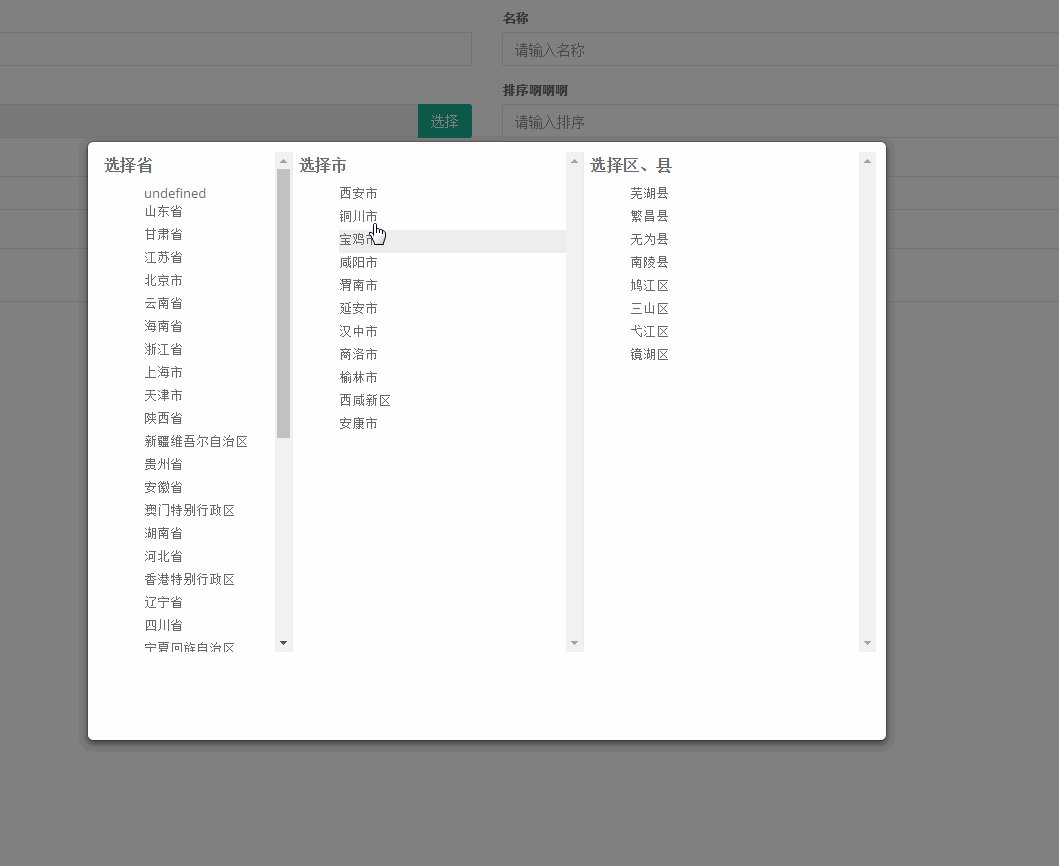
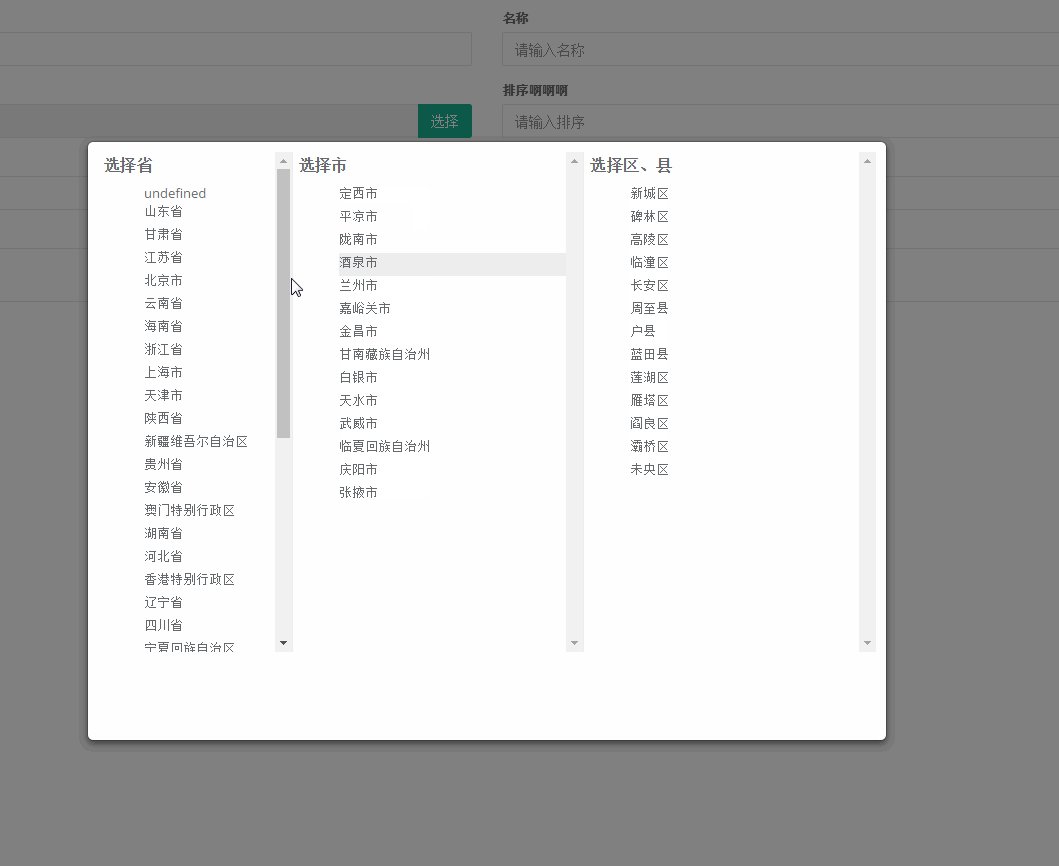
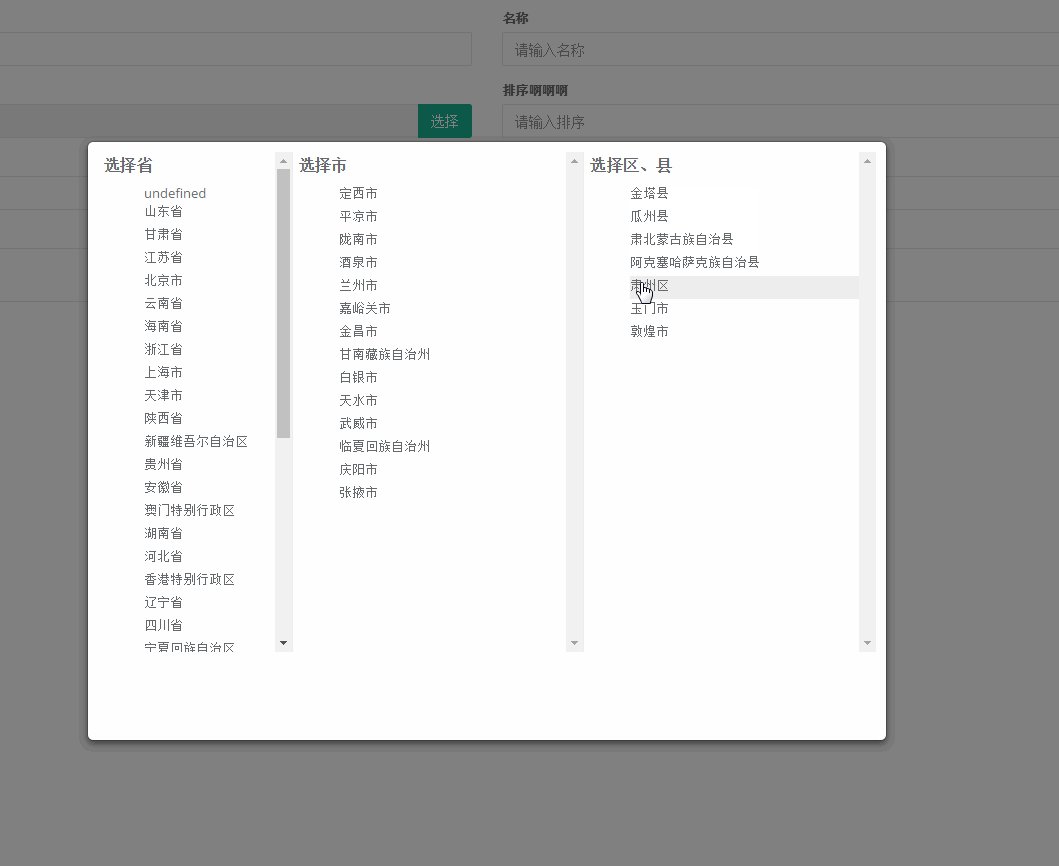
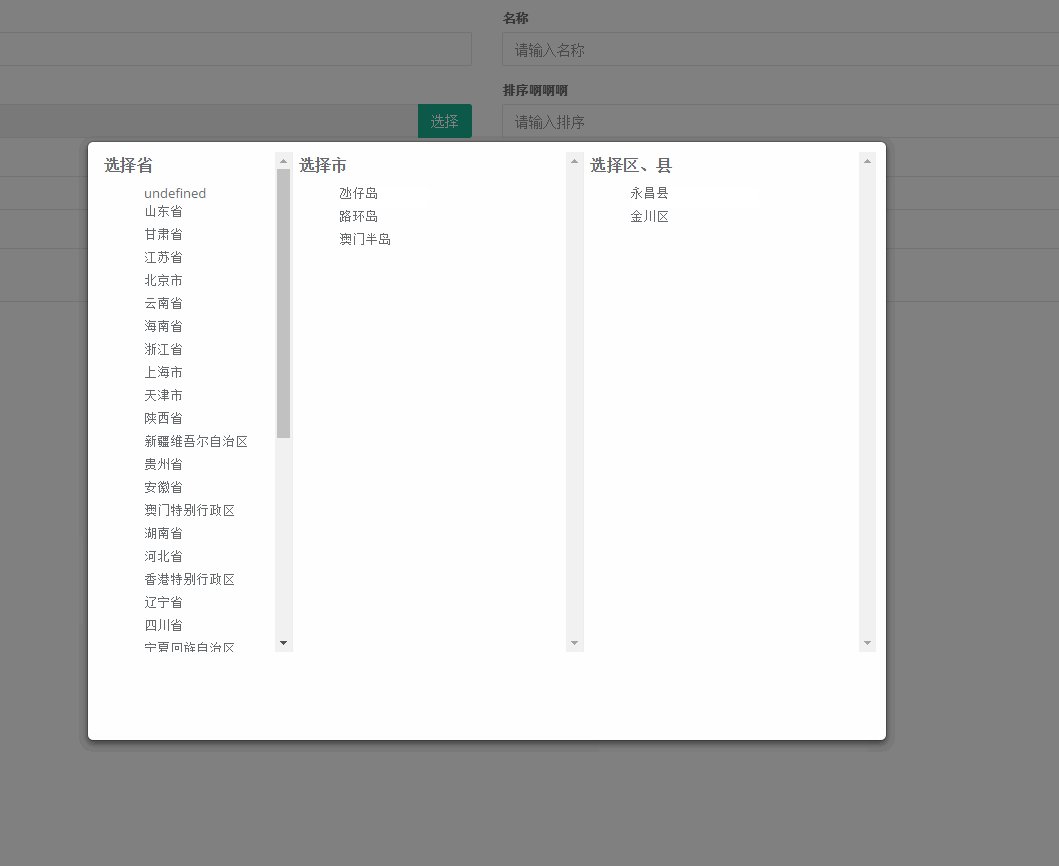
.district{width: 37.5%;}4.效果图

























 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








