热门系列:
-
【Linux系列】Linux实践(一):linux常用命令
-
【Linux系列】Linux实践(三):CentOS中安装(卸载)Mysql以及数据库的导入导出
-
【Linux系列】Linux之CentOS操作系统日常问题(一):connect:network is unreachable
-
【Linux系列】Linux之CentOS操作系统日常问题(二):catalina.out占用内存大的问题
-
【Linux系列】Xshell无法连接本地虚拟机Linux服务器
-
【Linux系列】Linux服务器查看gc日志
-
程序人生,精彩抢先看
目录
1.前言
个人认为,做Java开发必须要掌握Linux命令的操作,毕竟搭建开发环境,部署个项目啥的,也是属于运维能力的一部分吧。
2.正题
2.1、搭建java开发环境
- 在Windows操作系统上,我都知道配java环境只需要下载JDK然后配置环境变量就可以了。但在Linux系统上,一切基本是在终端中通过命令来操作的,所以还是要熟悉一下步骤的。
- 在下载JDK之前,先看下系统(我用的CentOS6.5)中是否有自带的JDK,通过java -version命令查看,一般会自带有openjdk,建议直接卸载掉。通过rpm -qa|grep java查看JDK信息,然后通过rpm -e --nodepsjava-1.7.0-openjdk-1.7.0强力卸载,后面跟的内容就是你用前一个命令查出来的信息。
- 然后再重新下载oracle的jdk,我这边下载的是jdk-7u80-linux-x64.rpm版本,系统位数不同的可以下载对应的64或32位。
- 下载好以后,一般在用户的Downloads目录中,为便于管理,此处我将文件移动到自己创建的一个目录中。
通过 如下命令:
mv /home/Yangy/Downloads/jdk-7u80-linux-x64.rpm /usr/java
将文件移动至java目录中。
然后通过
rpm -ivh jdk-7u80-linux-x64.rpm
来安装jdk。
有的朋友可能下载的是jdk-7u80-linux-x64.tar.gz这种后缀格式的文件,也可以通过 tar -xvzf jdk-7u80-linux-x64.tar.gz来解压文件,如此我们的jdk目录生成了。
接下来就是配置环境了,首先我们通过vi /etc/profile 进入系统配置文件,进入后在文件最下方按a键进行编辑,加入如下代码:
export JAVA_HOME=/usr/java/jdk1.7.0_80
export CLASSPATH=.:%JAVA_HOME%/lib/dt.jar:%JAVA_HOME%/lib/tools.jar
export PATH=$PATH:$JAVA_HOME/bin加入以后按ESC键退出编辑模式,再输入:wq命令退出并保存文件。接着输入source /etc/profile 使文件立即生效,也可以通过reboot重启系统生效。最后再次输入java -version查看环境是否已配置完成,出现java version "1.7.0_80"等信息则说明配置成功啦。
2.2、部署tomcat服务器
- 首先还是在Apache官网下载合适版本的tomcat,此处我下载的是 apache-tomcat-7.0.81.tar.gz ,同样还是以mv命令移至java目录中。然后通过tar -xvzf apache-tomcat-7.0.81.tar.gz 解压文件。
- 然后我们输入 cd /apche-tomcat-7.0.81/bin ,进入到bin目录中,输入 ./startup.sh 命令即启动tomcat服务。之后我们就可以在浏览器中输入默认地址http://localhost:8080查看是否进入到Apache网页,进入则说明服务配置启动成功。
- 如果我们想tomcat设置为开启自动启动的话,则先通过vi /etc/rs.local进入编辑文件,输入:
JAVA_HOME=/usr/java/jdk1.7.0_80
export JAVA_HOME
/apache-tomcat-7.0.81/bin/startup.sh系统的启动信息,我们可以通过
chkconfig --list
来查看开启关闭状态。现在Tomcat也部署搞定了。
2.3、部署Web项目
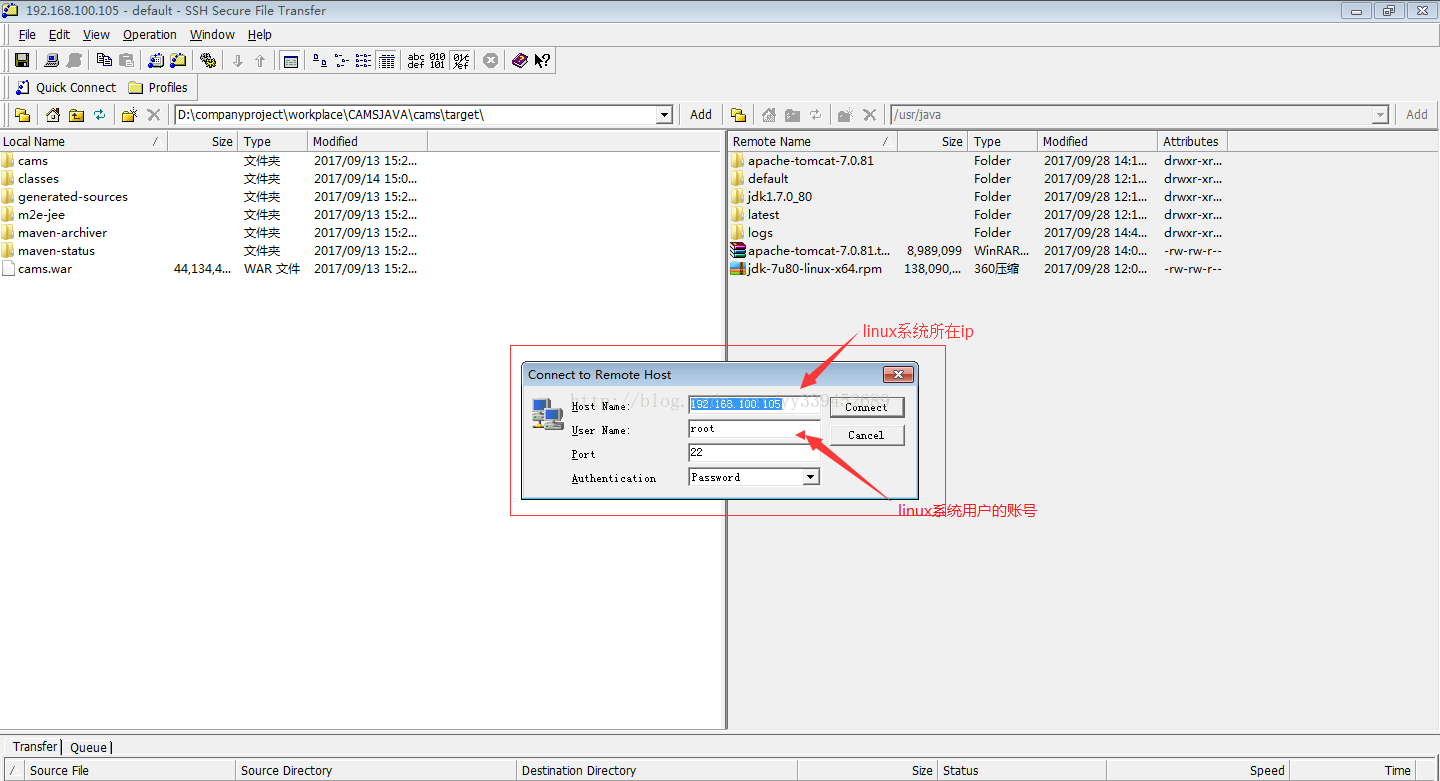
在Windows本地系统上,我们可以通过maven的mvn install命令,在项目target目录下生成项目的war包。生成以后,我们需要通过SSH Secure File Transfer Client应用程序来讲本地文件传送到我们的Linux操作系统中。
此处SSH的下载请各位自行百度下载,接下来继续我们的操作过程。通过SSH建立连接:

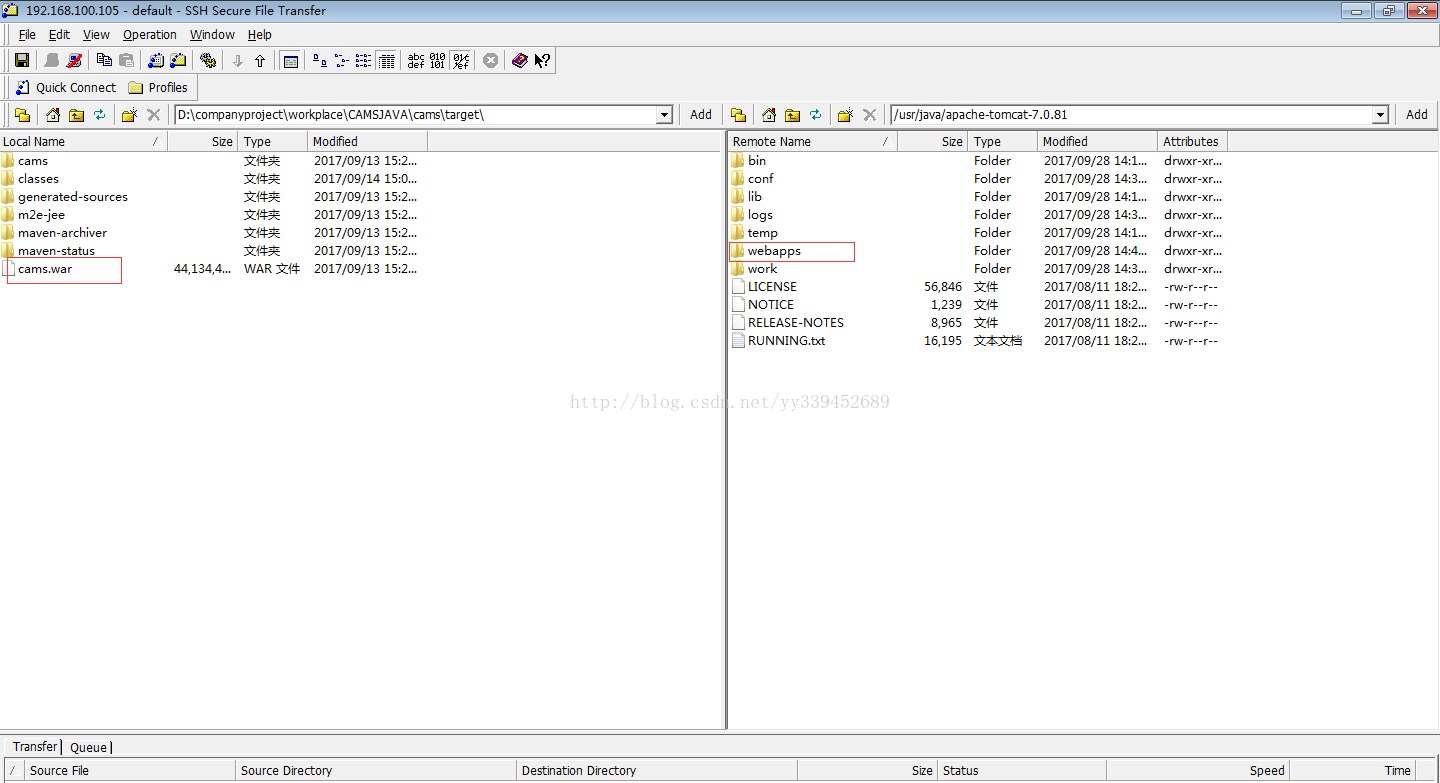
建立连接后,我们就可以进行Linux系统与本地的文件互传了。如下图再将我们再本地打包好的war包传到tomcat的webapps目录中即可:

就这样,我们的项目可以算是已经部署成功啦。所以大家可以在Linux系统中的浏览器中输入连接地址查看项目的web页面了。
特别提醒:上面执行命令后所接路径地址或文件名称,部分在相对路径即文件所在目录中执行,所以没有添加上级目录等,请各位自行注意。。紫色背景标注字符都为命令代码。。
本博客皆为学习、分享、探讨为本,欢迎各位朋友评论、点赞、收藏、关注,一起加油!
























 467
467











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










