在开发中经常出现要滚动的模块,原始样式会影响客户的体验。为了以后更快速开发,现在开始加深影像。
属性简介
注意 ::-webkit-scrollbar 仅仅在支持WebKit的浏览器才能使用。当使用了::-webkit-scrollbar后,默认样式就会全部消失
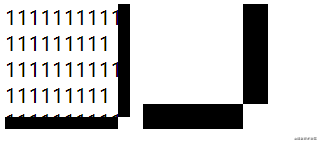
::-webkit-scrollbar整个滚动条样式。width控制竖滚动条宽度,height横滚动条宽度。
<!DOCTYPE html>
<html lang="en">
<style>
body {
display: flex;
}
.scrollbar {
width: 100px;
height: 100px;
overflow: scroll;
}
.test {
width: 200px;
height: 400px;
margin: 0 auto;
}
.scrollbar::-webkit-scrollbar {
/*滚动条整体样式*/
width: 10px; /* 竖滚动条 宽度*/
height: 10px; /* 横滚动条 宽度*/
background: #000;
}
.scrollbar2 {
margin-left: 10px;
width: 100px;
height: 100px;
overflow: scroll;
}
.test2 {
width: 200px;
height: 400px;
margin: 0 auto;
}
.scrollbar2::-webkit-scrollbar {
/*滚动条整体样式*/
width: 20px; /* 竖滚动条 宽度*/
height: 20px; /* 横滚动条 宽度*/
background: #000;
}
</style>
<body>
<div class="scrollbar">
<div class="test">11111111111111111111111 111111
111 111111111 11111111111 111111111 111111111 11111111111111111111111 1</div>
</div>
<div class="scrollbar2">
<div class="test2"></div>
</div>
</body>
</html>

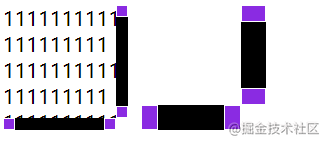
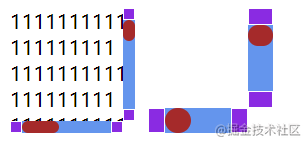
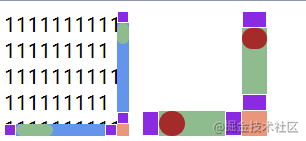
::-webkit-scrollbar-button滚动条上的按钮 (上下箭头)。
/* Buttons */
.scrollbar::-webkit-scrollbar-button {
border: 1px solid #fff;
height: 10px;
width: 10px;
background-color: blueviolet;
}
/* Buttons */
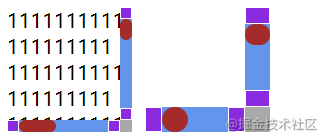
.scrollbar2::-webkit-scrollbar-button {
border: 1px solid #fff;
height: 14px;
width: 14px;
background-color: blueviolet;
}

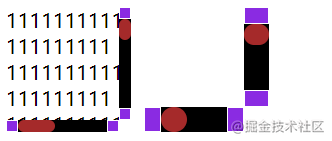
::-webkit-scrollbar-thumb滚动条上的滚动滑块。
.scrollbar::-webkit-scrollbar-thumb {
background-color: brown;
border-radius: 5px;
}
.scrollbar2::-webkit-scrollbar-thumb {
background-color: brown;
border-radius: 10px;
}

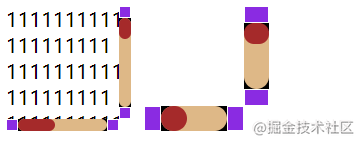
::-webkit-scrollbar-track滚动条轨道。
.scrollbar::-webkit-scrollbar-track {
background-color: burlywood;
border-radius: 5px;
}
.scrollbar2::-webkit-scrollbar-track {
background-color: burlywood;
border-radius: 10px;
}

::-webkit-scrollbar-track-piece滚动条没有滑块的轨道部分
.scrollbar::-webkit-scrollbar-track-piece {
background-color: cornflowerblue;
}
.scrollbar2::-webkit-scrollbar-track-piece {
background-color: cornflowerblue;
}

::-webkit-scrollbar-corner当同时有垂直滚动条和水平滚动条时交汇的部分
.scrollbar::-webkit-scrollbar-corner {
background-color: darkgray;
}
.scrollbar2::-webkit-scrollbar-corner {
background-color: darkgray;
}

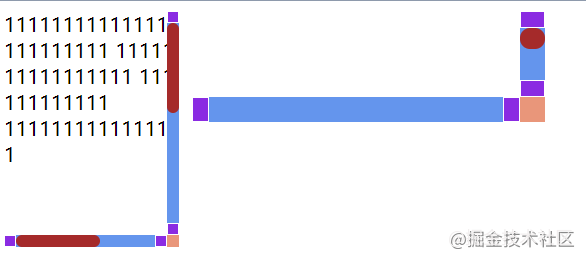
::-webkit-resizer某些元素的corner部分的部分样式(例:textarea的可拖动按钮)
在使用::-webkit-resizer之前需要使用resize: both;属性,让用户可以自己调整元素的尺寸。
.scrollbar {
width: 100px;
height: 100px;
overflow: scroll;
resize: both;
}
.scrollbar::-webkit-resizer {
background-color: darksalmon;
}
.scrollbar2 {
margin-left: 10px;
width: 100px;
height: 100px;
overflow: scroll;
resize: both;
}
.scrollbar2::-webkit-resizer {
background-color: darksalmon;
}

为了更好的控制滚动条,也添加了很多伪类。
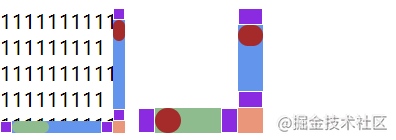
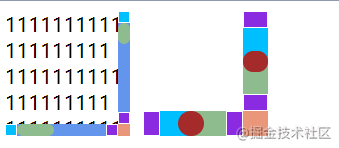
:horizontal水平伪类表示用来设置水平方向上的滚动条
.scrollbar::-webkit-scrollbar-thumb:horizontal {
background-color: darkseagreen;
}
.scrollbar2::-webkit-scrollbar-track-piece:horizontal {
background-color: darkseagreen;
}

:vertical垂直伪类表示用来设置垂直方向上的滚动条
.scrollbar2::-webkit-scrollbar-track-piece:vertical {
background-color: darkseagreen;
}
.scrollbar::-webkit-scrollbar-thumb:vertical {
background-color: darkseagreen;
}

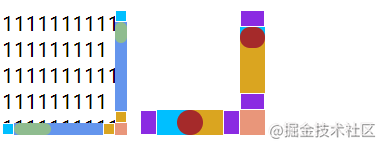
:decrement适用于按钮和轨道碎片。表示递减的按钮或轨道碎片,例如可以使区域向上或者向右移动的区域和按钮
.scrollbar::-webkit-scrollbar-button:decrement {
background-color: deepskyblue;
}
.scrollbar2::-webkit-scrollbar-track-piece:decrement {
/* 没有滑块的轨道部分 之前 */
background-color: deepskyblue;
}

:increment适用于按钮和轨道碎片。表示递增的按钮或轨道碎片,例如可以使区域向下或者向左移动的区域和按钮
.scrollbar::-webkit-scrollbar-button:increment {
background-color: goldenrod;
}
.scrollbar2::-webkit-scrollbar-track-piece:increment {
/* 没有滑块的轨道部分 之后 */
background-color: goldenrod;
}

-
:start适用于按钮和轨道碎片。表示对象(按钮 轨道碎片)是否放在滑块的前面
它和:decrement效果相同 -
:end 适用于按钮和轨道碎片。表示对象(按钮 轨道碎片)是否放在滑块的后面
它和:increment效果相同
还有一些特殊的伪类对开发没太大用处,想了解的可以看看下发参考文章
常用方式
<!DOCTYPE html>
<html lang="en">
<style>
body {
display: flex;
}
.scrollbar {
width: 200px;
height: 200px;
overflow-x: scroll;
}
.test {
height: 400px;
margin: 0 auto;
}
.scrollbar::-webkit-scrollbar {
/*滚动条整体样式*/
width: 6px; /*高宽分别对应横竖滚动条的尺寸*/
height: 0px;
}
.scrollbar::-webkit-scrollbar-thumb {
/*滚动条里面小方块*/
border-radius: 10px;
background-color: rgba(0, 0, 0, 0.8);
background-image: linear-gradient(
45deg,
rgba(255, 255, 255, 0.2) 10%,
rgba(255, 255, 255, 0.8) 30%,
rgba(255, 255, 255, 0.5) 50%,
rgba(255, 255, 255, 0.5) 50%,
rgba(255, 255, 255, 0.8) 70%,
rgba(255, 255, 255, 0.5) 70%,
rgba(255, 255, 255, 0.2) 100%
);
}
.scrollbar::-webkit-scrollbar-track {
/*滚动条里面轨道*/
box-shadow: inset 0 0 5px rgba(0, 0, 0, 0.2);
background: #ededed;
border-radius: 2px;
}
</style>
<body>
<div class="scrollbar">
<div class="test">11111111111111 111111111 1111
11111 111111111 11111111111 111 111111 11111111
1111111111111111 11111111 1</div>
</div>
</body>
</html>

主要使用linear-gradient属性设置渐变,实现不同的样式。






















 2159
2159











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








