问题描述:
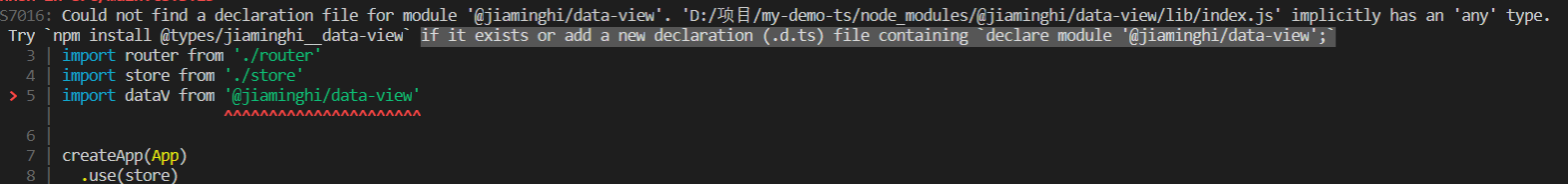
在vue.ts的项目中安装dataV插件的时候,按照正常流程注册插件后报错:
解决方式一:
查看报错发现缺少插件的类型声明文件,于是根据提示安装对应的类型依赖。
npm install @types/jiaminghi__data-view执行结果还是保存,类型文件不存在

这里可以使用:typings search --xxxx 来查找库的类型文件是否村子
解决方式二:
根据报错提示添加一个包含“declare module”@jiaminghi/data-view“的类型声明文件
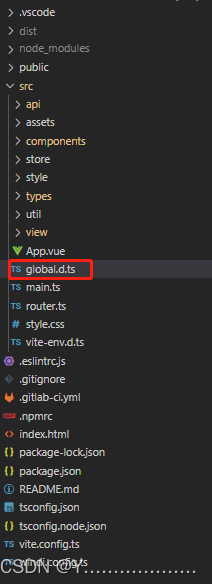
在项目src目录下增加global.d.ts 文件并添加如下代码:

declare module '@jiaminghi/data-view' {
import dataV from '@jiaminghi/data-view'
export default dataV
}具体的ts类型声明可在官方文档中查看:typescript 官方文档
tsconfig.js 中添加配置
"skipLibCheck": true, // 忽略.d.ts文件类型解决方式三:
修改tsconfig.json文件中noImplicitAny的值
"noImplicitAny": false, //为 false 时,如果编译器无法根据变量的使用来判断类型时,将用 any 类型代替。为 true 时,进行强类型检查,会报错
解决方式四:




















 557
557











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








