目录
pages.json 页面路由 | uni-app官网 (dcloud.net.cn)
Uni-app 是一款跨平台应用开发框架,它允许开发者使用 Vue.js 技术栈编写一套代码,然后将其编译成 Android、iOS 和 Web 应用。参加 Uni-app 课程后,我获得了一些宝贵的经验和心得,以下是一些主要的体会:
1. 跨平台开发的优势:Uni-app 的最大优势在于其跨平台能力。通过一套代码库,可以同时开发多个平台的应用,这大大减少了开发时间和成本。这对于初创公司和小团队来说,尤其具有吸引力。
2. Vue.js 技能的重要性:要使用 Uni-app 开发应用,需要熟悉 Vue.js 框架。因此,参加 Uni-app 课程之前,具备 Vue.js 的基础知识是非常重要的。在课程中,我进一步加深了对 Vue.js 组件化开发模式的理解,并学习了如何在 Vue.js 中使用 Uni-app 的特定 API。
3. 组件化和自定义组件的强大:Uni-app 提供了丰富的组件库,使得开发工作更加高效。同时,它也支持开发者创建自己的组件,这有助于代码的重用和项目的模块化。
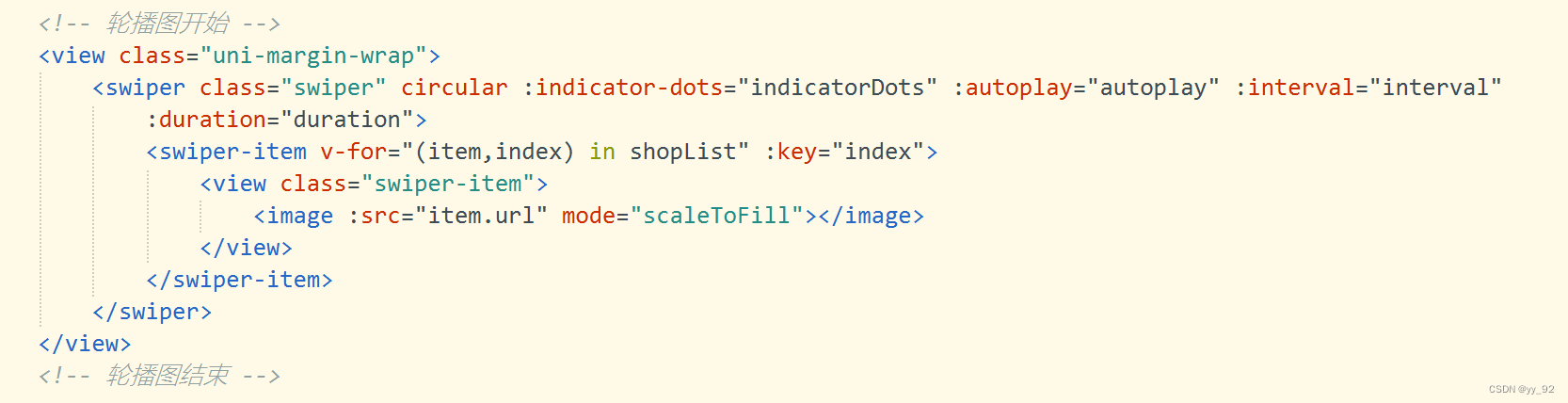
轮播图组件

4. API 的学习和使用:课程中,我学习了如何使用 Uni-app 提供的 API 来实现各种功能,如网络请求、文件操作、页面路由控制等。掌握这些 API 对于开发实际应用至关重要。
5. 性能优化和调试技巧:在开发过程中,我了解到了一些性能优化的技巧,比如如何减少页面加载时间、如何优化数据渲染等。此外,我还学习了使用 Uni-app 的调试工具来定位和解决问题。
6. 实际项目经验的积累:课程通常包含实战项目,通过这些项目,我能够将所学知识应用于实际开发中,从而加深理解和记忆。
7. 社区和文档资源:我意识到了 Uni-app 拥有活跃的社区和完善的文档资源,这对于解决开发过程中的问题非常有帮助。
8. 持续学习和更新知:由于技术和框架的不断更新,我需要保持学习的态度,定期查看 Uni-app 的更新日志和官方文档,以确保我的知识是最新的。
总的来说,Uni-app 课程为我提供了一个全面了解和使用 Uni-app 框架的机会,让我对跨平台移动应用开发有了更深入的理解。通过实践项目和课程学习,我获得了宝贵的开发经验,并准备好将这些知识应用到未来的工作中。
以下是对uni-app的介绍:
一、uni-app概述:
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。
二、uni-app由来:
是为了解决跨平台开发的问题。在移动应用开发中,不同平台(如iOS、Android)有不同的开发语言和技术栈,这导致开发者需要针对不同平台开发多套代码,增加了开发和维护的成本。DCloud公司正是看到了这些问题,因此决心打造一款终极的跨平台解决方案,此时,uni-app就应运而生,Uni-app的出现使得开发者可以使用同一套代码,快速地部署到多个平台,提高了开发效率和降低了开发成本。
三、uni-app特点:
1、跨更多平台
2、一套代码,多平台运行
3、运行体验好,性能高
4、开发生态、周边生态丰富(组件丰富)
5、通用技术栈,学习/开发成本低,
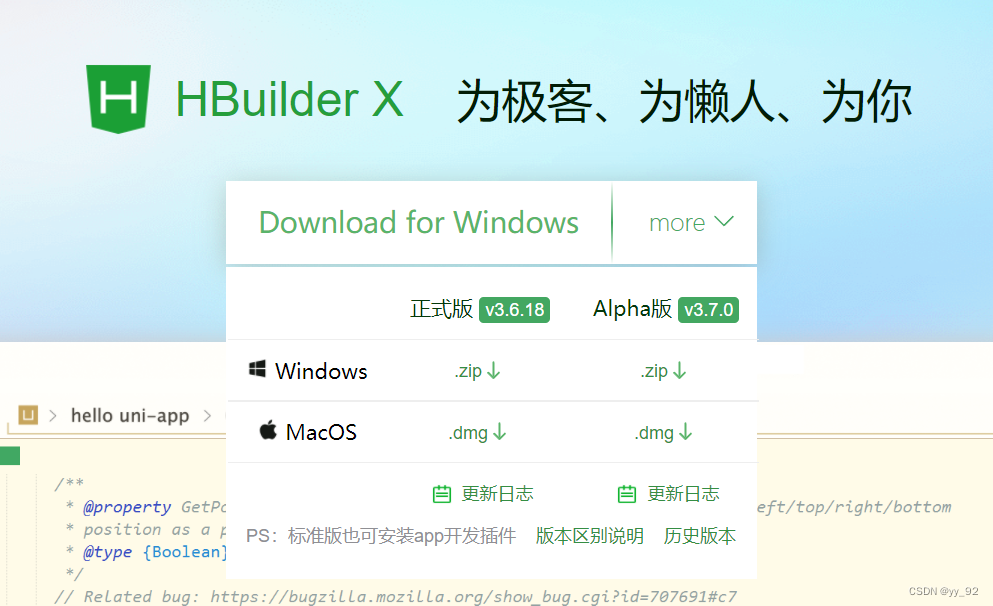
四、uni-app环境搭建
选择对应的版本下载即可:

五、uni-app项目的创建和运行
通过HBuilderX可视化界面创建第一个uni-app项目并运行在h5(浏览器)端:
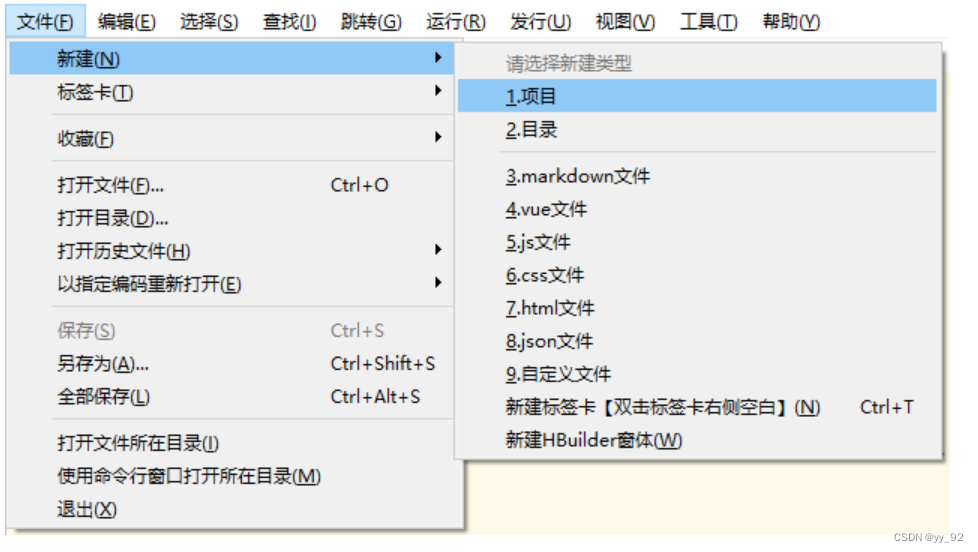
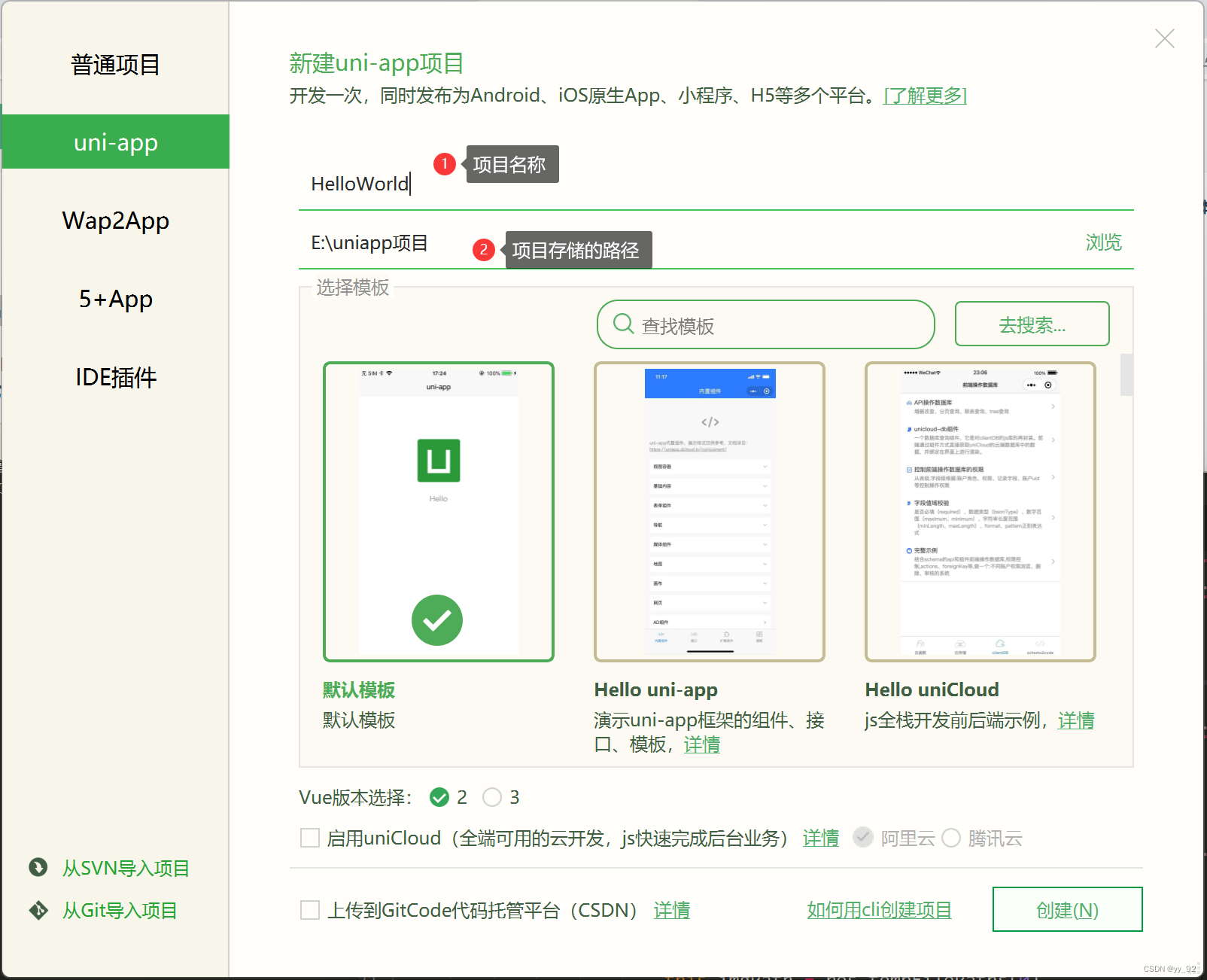
第一步:打开HBuilderX,点击工具栏里的文件 -> 新建 -> 项目

类型,输入工程名,选择模板,点击创建,即可成功创建

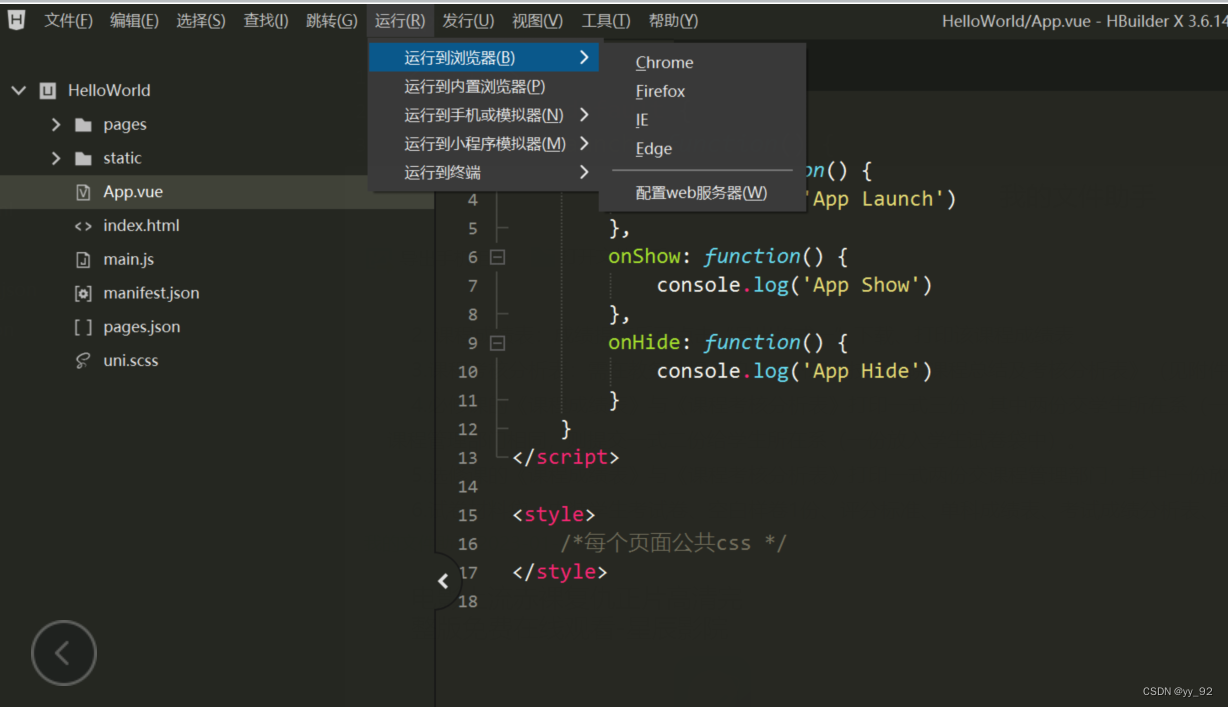
最后:项目创建完成之后即可运行,打开项目的任意文件,如App.vue,选择“运行”-->"运行到浏览器“命令,选择浏览器,即可在浏览器中体验uni-app的H5版。

六、uni-app项目的打包发布
uni-app项目开发的最后一步就是对项目进行打包发布。打包发布主要分为几种类型:
1、打包为原生App(云端)
2、打包为原生App(离线)
3、发布为h5
4、发布为微信小程序
七、uni-app开发规范
uni-app开发规范遵循以下原则:
1、页面文件遵循Vue单文件组件
2、组件标签规范类似于微信小程序规范。
3、接口能力(JS API)规范类似微信小程序规范,但需要将wx前缀改为uni。
4、数据绑定及事件处理同Vue.js规范,同时额外补充了uniapp本身的App及页面的生命周期的规范。
5、为了更好的兼容多端运行,建议使用Flex布局进行开发。
除此以外,uni-app项目的开发还需遵循以下规范:
1、目录结构规范
建议按照 uni-app 默认的目录结构组织项目,以保持统一性和易读性。将不同功能和模块的文件放置在对应的目录下,如 pages 存放页面,components 存放组件等。
2、命名规范
文件名、组件名、变量名等统一使用小写字母,多个单词之间可以使用中划线连接,例如:my-page.vue、login.vue等等
3、代码规范
-
遵循 Vue.js 官方的代码规范,保持代码风格的统一性。
-
注意代码的缩进和格式,提高代码的可读性。
-
避免在模板中直接编写过多逻辑,尽量将逻辑处理移到 JS 部分。
-
合理使用生命周期函数,避免在页面加载时做过多的初始化操作。
4、样式规范
-
推荐使用预处理器编写样式,如 Less、Sass 等,以提高样式代码的可维护性。
-
统一使用 rpx 作为尺寸单位,以便在不同设备上进行适配。
-
避免在样式中直接使用颜色值和尺寸值,建议提取出来作为变量统一管理
5、注释规范
-
在关键代码和复杂逻辑处添加必要的注释,方便其他开发者理解代码意图。
-
注释应该清晰简洁,描述代码的功能、参数和返回值等信息。
八、uni-app全局配置
概述:全局配置主要在page.json文件里进行配置,可以配置页面路径、窗口样式、导航显示、底部tabBar的显示等等。
pages.json 页面路由 | uni-app官网 (dcloud.net.cn)
九、外部资源的引入
在进行uni-app项目开发时,通常需要引入一些外部资源,如图片、视频、js脚本、CSS样式等等,以下讲解各种资源的引入方式。
1、本地图片或视频的引入
-
绝对路径,需提供完整的 URL 地址,包括协议、域名和资源路径。
例如:<image src="https://example.com/images/image.jpg">
-
相对路径,需提供相对于当前文件的路径
例如:<image src="../../static/images/image.jpg">
或者
<image src="@/static/images/image.jpg"> 但是要注意,这种写法既不是传统意义上的绝对路径,也不是严格意义上的相对路径,而是 uni-app 框架提供的路径别名方式,用来指向特定目录中的资源文件。
2、js文件的引入
例如:import "../../common/js/index.js"
或者:(以下写法需要js文件里面有export 导出关键字才需要这样引入)
写法一: import common from '@/utils/common.js'
写法二: import common from '../../utils/common.js' 具体相对路径请根据实际文件夹情况来设置
3、css文件的引入
写法一: @import "@/styles/common.css"
写法二: @import "../../styles/common.css" 具体相对路径请根据实际文件夹情况来设置
十、网络请求 API
uni.request 是一个在uni-app框架中用来发起网络请求的API。通过这个API,开发者可以在uni-app中实现向服务器端发送HTTP请求并获取响应数据的功能。uni.request允许开发者指定请求的URL、请求方法、请求头部信息、请求数据等内容,以及定义请求成功和失败时的处理逻辑。开发者可以利用uni.request来实现与服务器端进行数据交互的功能,例如获取远程数据、上传文件等操作。 在uni-app中,uni.request是一种常用的实现网络请求的方法,开发者可以根据自己的需求灵活运用该API来实现网络请求功能。
使用uni.request发起接口数据请求的实际案例:

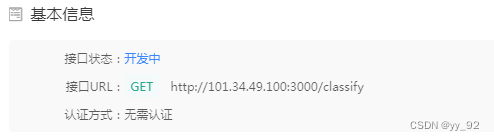
描述:接口文档提供了一个get请求的接口,需要把接口的分类数据请求回来并渲染到页面当中。
具体步骤如下:
1、在method里面定义一个用于请求分类数据的方法 ,方法名为getClassifyList
2、在getClassifyList方法里面使用uni.request API请求接口的数据
3、把请求回来的数据渲染到页面上。
实际操作的代码案例如下:

十一、云数据库
概述:云数据库是被优化或部署到一个虚拟计算环境中的数据库,可以实现按需付费、按需扩展,具有可用性高及存储整合等优势。
云数据库使用步骤:
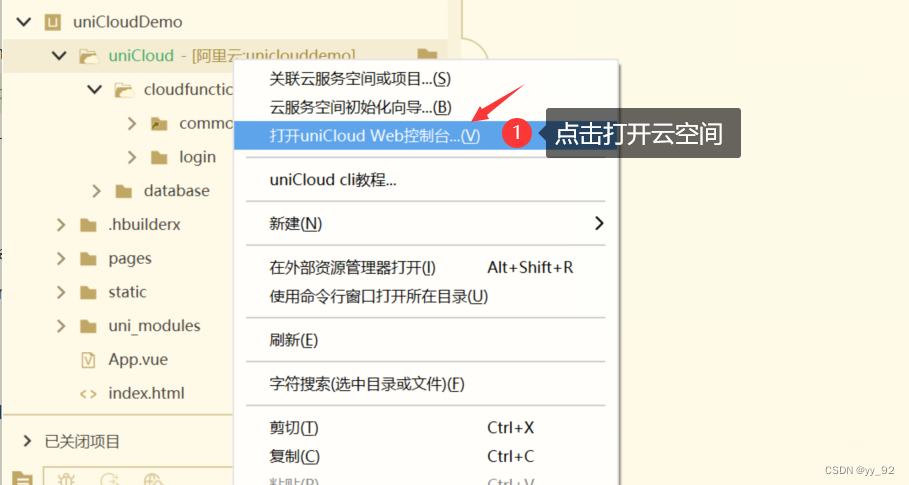
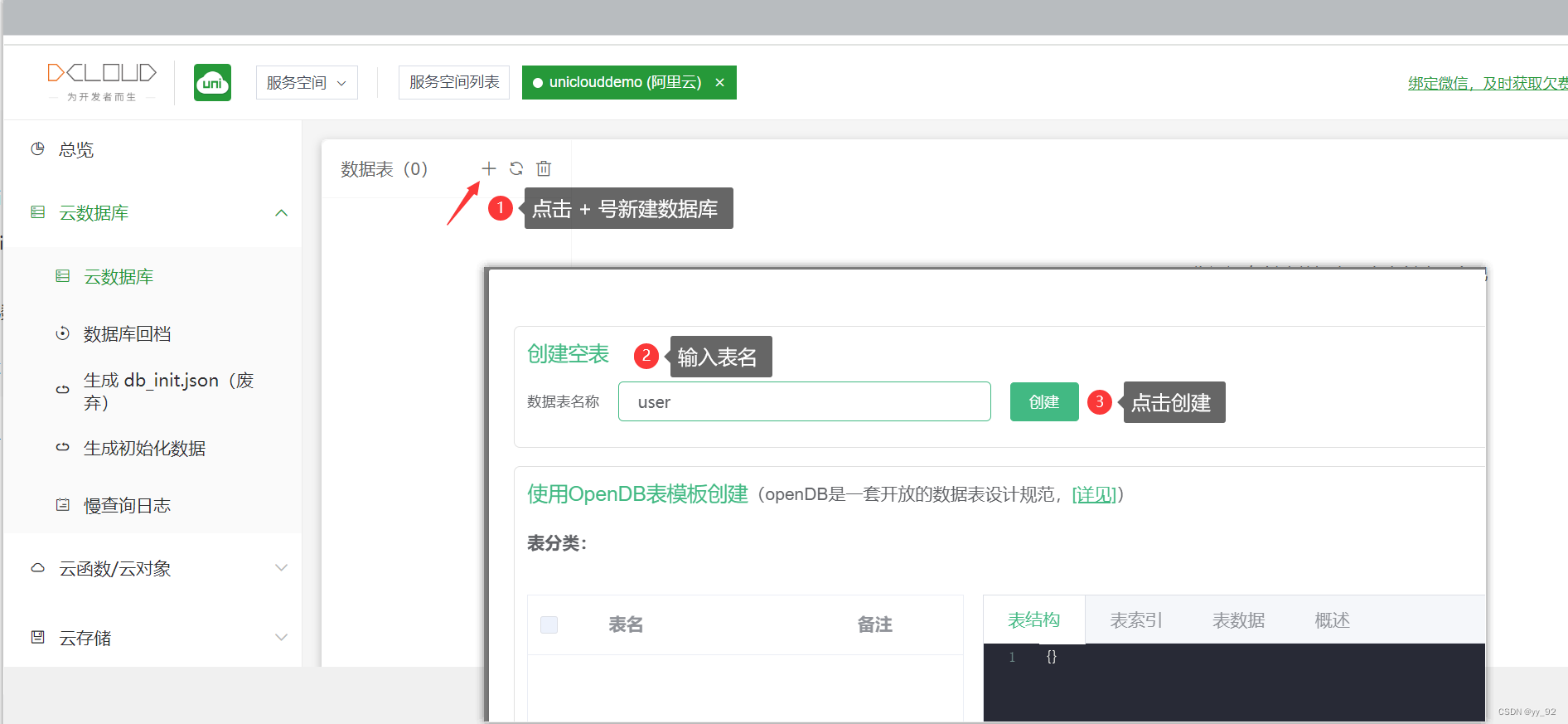
1、创建云数据


2、添加云数据,如需添加多条数据重复多遍即可

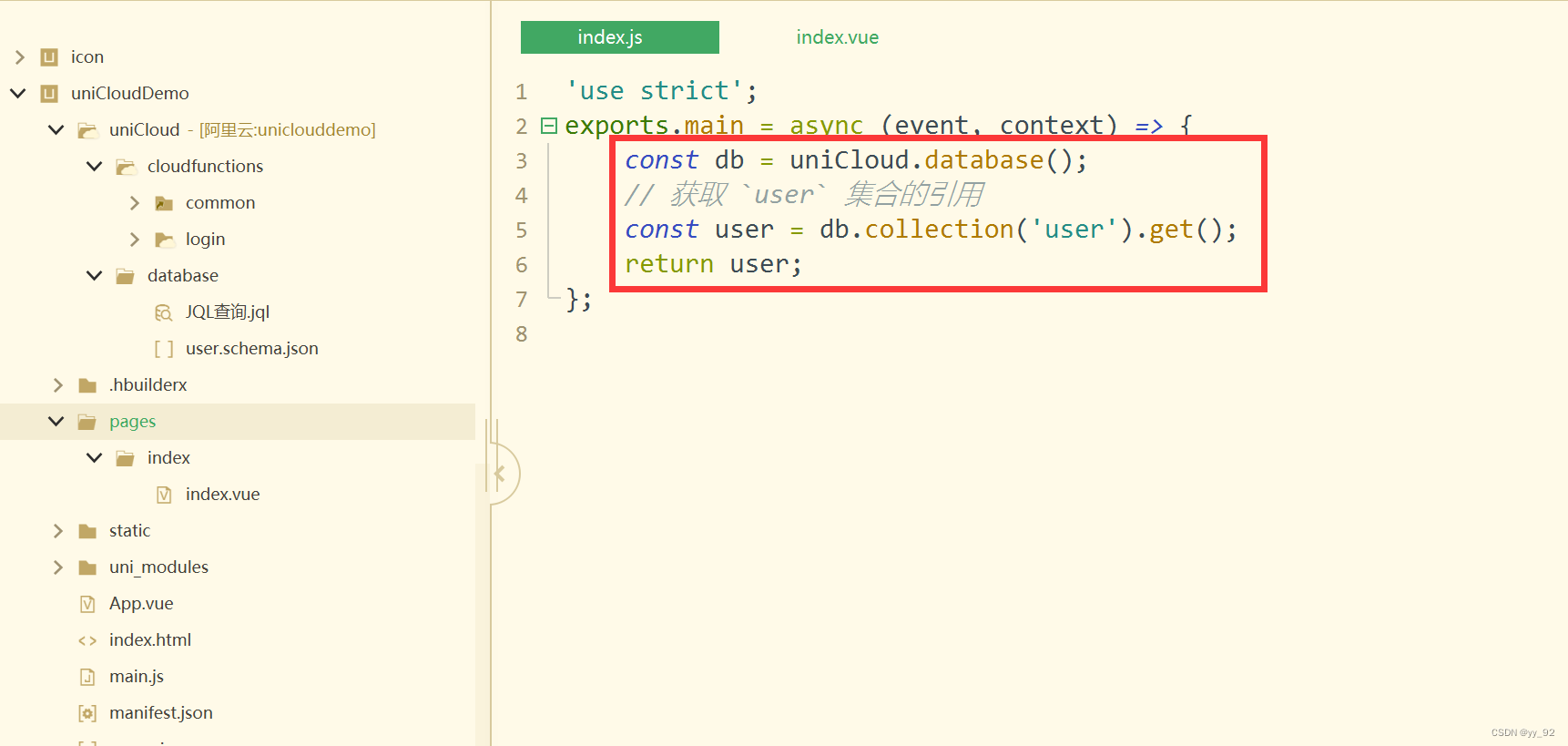
3、在云函数中操作云数据库,并获取、返回user表中的数据

4、在页面调用云函数,获取数据并打印在控制台里面






















 341
341

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








