特性:一个纯Javascript 的图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖轻量级的Canvas 类库ZRender,提供直观,生动,可交互,可高度个性化定制的数据可视化图表。
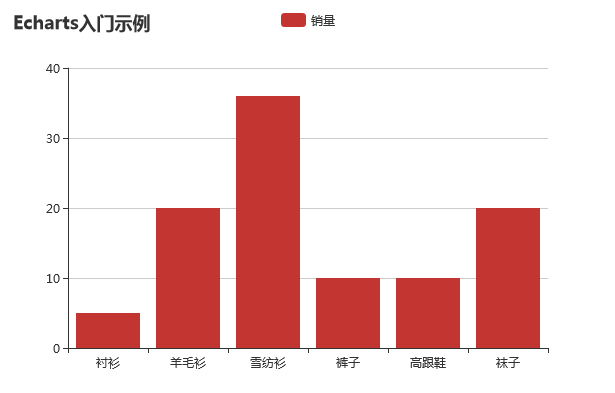
一、简单柱形图
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<!-- 引入Echarts文件 -->
<script src="echarts.js"></script>
</head>
<body>
<!-- 为Echarts准备一个具备大小(宽高)的DOM -->
<div id="main" style="width:600px;height:400px;"></div>
<script type="text/javascript">
//基于准备好的DOM初始化echarts实例
var myChart=echarts.init(document.getElementById("main"));
//指定图表的配置项和数据
var option={
title:{
text:'Echarts入门示例'
},
tooltip:{},
legend:{
data:['销量']
},
xAxis:{
data:["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis:{},
series:[{
name:'销量',
type:'bar',
data:[5,20,36,10,10,20]
}]
};
//使用刚指定的配置项和数据显示图表
myChart.setOption(option);
</script>
</body>
</html>

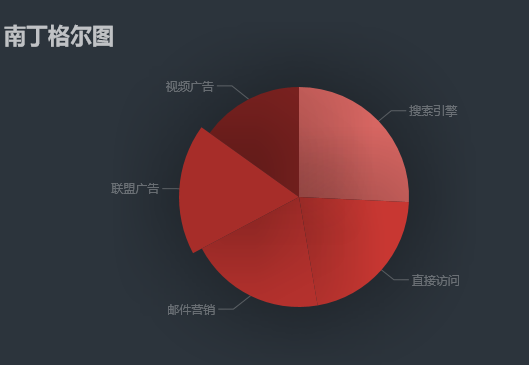
二、个性化图表样式
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<!-- 引入Echarts文件 -->
<script src="echarts.js"></script>
</head>
<body>
<!-- 为Echarts准备一个具备大小(宽高)的DOM -->
<div id="main" style="width:600px;height:400px;"></div>
<script type="text/javascript">
//基于准备好的DOM初始化echarts实例
var myChart=echarts.init(document.getElementById("main"));
//指定图表的配置项和数据
var option={
title:{
text:'南丁格尔图'
},
//设置样式,例如阴影、透明度、颜色、边框颜色、边框宽度等
itemStyle:{
//normal是正常展示下的样式,emphasis是鼠标 hover时候的高亮样式
normal:{
//阴影的大小
shadowBlur:200,
//阴影水平方向上的偏移
shadowOffsetX:0,
//阴影垂直方向上的偏移
shadowOffsetY:0,
//阴影颜色
shadowColor:'rgba(0,0,0,0.5)',
//扇形颜色
color:'#c23531'
}
},
//背景色
backgroundColor:'#2c343c',
//文本样式
textStyle:{
color:'rgba(255,255,255,0.3)'
},
//视觉引导线颜色设置为浅色
labelLine:{
normal:{
lineStyle:{
color:'rgba(255,255,255,0.3)'
}
}
},
//明暗度
visualMap:{
//不显示visualMap组件,只用于明暗度的映射
show:false,
//映射的最小值是80
min:80,
//映射的最大值是600
max:600,
inRange:{
//明暗度范围0到1
colorLightness:[0,1]
}
},
series:[
{
name:'访问来源',
type:'pie',
radius:'55%',
data:[
{value:400,name:'搜索引擎'},
{value:335,name:'直接访问'},
{value:310,name:'邮件营销'},
{value:274,name:'联盟广告'},
{value:235,name:'视频广告'}
]
}
]
};
//使用刚指定的配置项和数据显示图表
myChart.setOption(option);
</script>
</body>
</html>






















 145
145

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








