一、概述
1.1、基础概念
React 基础、React-Router、PubSub、Redux、AntD等学习
定义:用于构建用户界面的JavaScript库;是一个将数据渲染为HTML视图的开源JavaScript库。
为什么要学,痛点
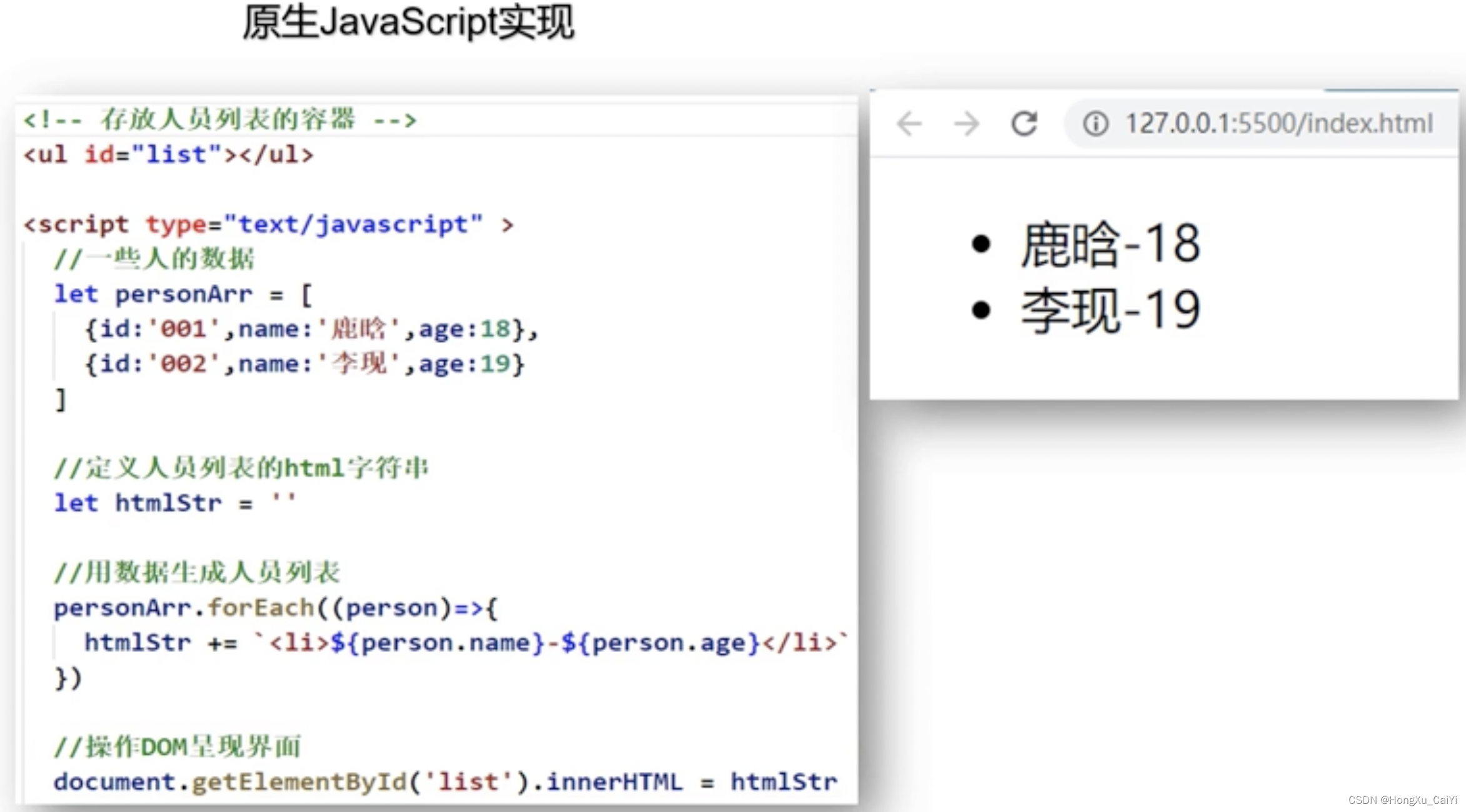
1、原生js操作DOM繁琐、效率低(DOM-API操作UI)
2、使用js直接操作DOM,浏览器会进行大量的重绘重拍
3、原生js没有组件化编码方案,代码复用率低
React 特点
1、采用组件化模式、声明式编码,提高开发效率及组件复用率
2、在React Native中可以使用React语法进行移动端开发
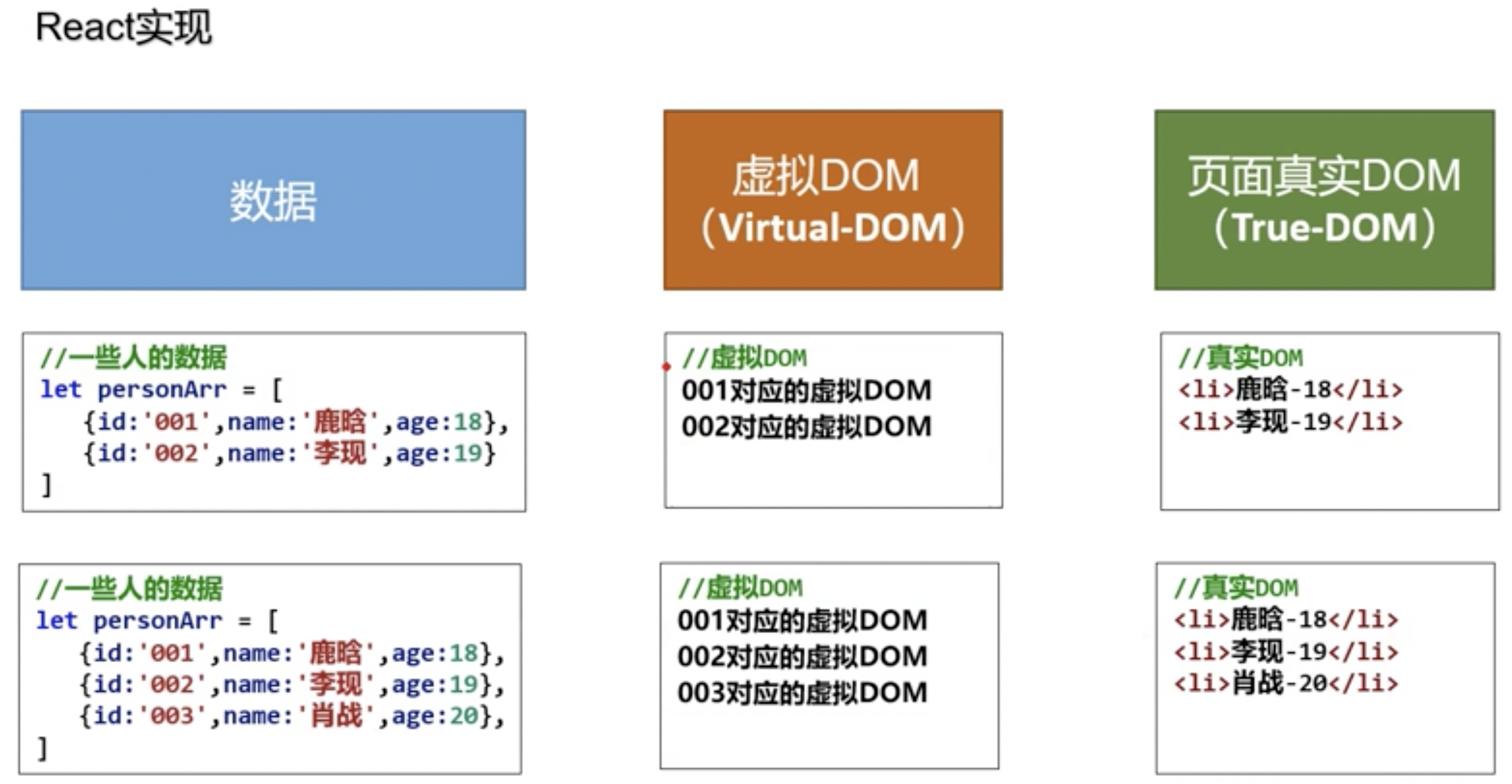
3、使用虚拟DOM+优秀的Diffing算法,尽量减少与真实DOM的交互


基础:判断this的指向、class、ES6、npm、原型原型链、数组常用方法、模块化
1.2、通过写js方式写react
核心js文件:
react.development.js 核心库,React对象
react-dom.development.js 操作dom,ReactDOM对象
babel.min.js 作用:ES6==》ES5、jsx==>js、import使用
使用VScode开发,安装个 live server运行页面快速调试
<body>
<!-- 准备好一个容器 -->
<div id="test"></div>
<script src="https://unpkg.com/react@16/umd/react.development.js"></script>
<script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script>
<!-- 生产环境中不建议使用 -->
<script src="https://unpkg.com/babel-standalone@6.15.0/babel.min.js"></script>
<script type="text/babel">
//1、创建虚拟DOM
const VDOM=<h1> hello ,React </h1> //一定不要写 引号,因为不是字符串
//2、渲染虚拟DOM到页面 全局对象 React、ReactDOM对象
ReactDOM.render(VDOM,document.getElementById('test'));
</script>
</body>1.3、为什么使用JSX
JSX 是js的语法糖,使用babel翻译,语法逻辑简单。
实现如下
<div id="test"><h1 id="title"><span>hello ,React</span></h1></div>使用js实现
<body>
<!-- 准备好一个容器 -->
<div id="test"></div>
<script src="https://unpkg.com/react@16/umd/react.development.js"></script>
<script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script>
<script type="text/javascript">
//1、创建虚拟DOM
const SPAN = React.createElement('span', {}, 'Hello React');
const VDOM = React.createElement('h1', { id: 'title' }, SPAN);
//2、渲染虚拟DOM到页面 全局对象 React、ReactDOM对象
ReactDOM.render(VDOM, document.getElementById('test'));
</script>
</body>通过JSX
<body>
<!-- 准备好一个容器 -->
<div id="test"></div>
<script src="https://unpkg.com/react@16/umd/react.development.js"></script>
<script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script>
<!-- 生产环境中不建议使用 -->
<script src="https://unpkg.com/babel-standalone@6.15.0/babel.min.js"></script>
<script type="text/babel">
//1、创建虚拟DOM
const VDOM = (//一定不要写 引号,因为不是字符串
<h1 id="title">
<span>hello ,React</span>
</h1>
)
//2、渲染虚拟DOM到页面 全局对象 React、ReactDOM对象
ReactDOM.render(VDOM, document.getElementById('test'));
</script>
</body>1.4、虚拟DOM与真实DOM
虚拟DOM
1、本质是一个Object类型对象(一般对象)
2、虚拟DOM比较轻,真实DOM比较重,因为虚拟DOM是React内部使用,无需真实DOM那么多属性
3、虚拟DOM最终会被React转化为真实DOM,呈现在页面上。
<body>
<!-- 准备好一个容器 -->
<div id="test"></div>
<div id="demo"></div>
<script src="https://unpkg.com/react@16/umd/react.development.js"></script>
<script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script>
<!-- 生产环境中不建议使用 -->
<script src="https://unpkg.com/babel-standalone@6.15.0/babel.min.js"></script>
<script type="text/babel">
//1、创建虚拟DOM
const VDOM = (//一定不要写 引号,因为不是字符串
<h1 id="title">
<span>hello ,React</span>
</h1>
)
//2、渲染虚拟DOM到页面 全局对象 React、ReactDOM对象
ReactDOM.render(VDOM, document.getElementById('test'));
const TDOM = document.getElementById('demo');
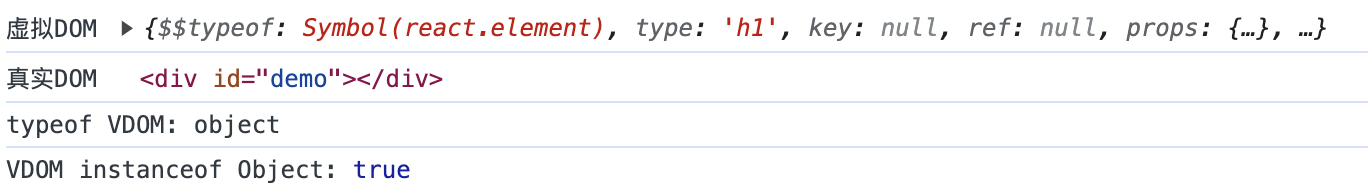
console.log("虚拟DOM", VDOM)
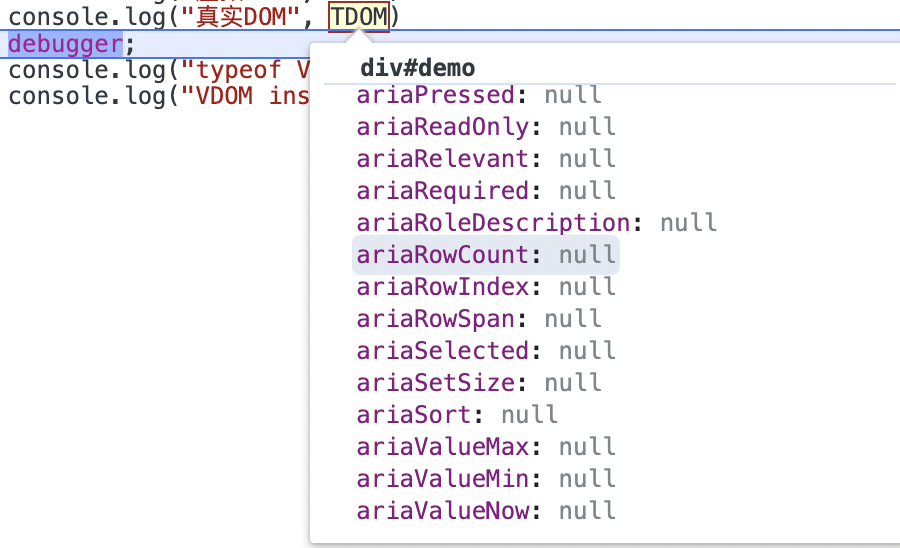
console.log("真实DOM", TDOM)
debugger;
console.log("typeof VDOM:",typeof VDOM)
console.log("VDOM instanceof Object:",VDOM instanceof Object)
</script>
</body>控制台

真实DOM 属性非常多

1.5、JSX
全称:JavaScript XML
React定义的一种类似XML的js扩展语法:JS+XML
本质是React.createElement(Componment,props,...children)方法的语法糖
作用:用来简化创建虚拟Dom
写法:var a = <h1>hello jsx</h1> 不要加引号
注意1、他不是字符串,也不是HTML、XML标签
注意2、他最终产生的就是一个JS对象
规则
1、定义虚拟DOM,不要写引号
2、标签中混入JS表达式时要用 {}
JS语句(代码)与JS表达式区别
表达式:一个表达式会产生一个值,可以放任何需要值的地方,能定义变量接受值的 都是表达式
如:a、a+b、demoMethod(1)、arr.map()、function test(){}、
语句(代码)
控制语句:if(){}、for(){}、switch(){case:x}
3、样式的类型不要用class,要用className
4、内嵌样式,要用style={{key:value}}的方式
5、虚拟DOM只能有一个根标签
6、标签必须闭合
7、标签首字母
a、首字母小写开头,会同名转化为html标签,没有报错
b、首字母大写开头,react就去渲染对应的组件,没定义就报错
示例
<body>
<!-- 准备好一个容器 -->
<div id="test"></div>
<script src="https://unpkg.com/react@16/umd/react.development.js"></script>
<script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script>
<!-- 生产环境中不建议使用 -->
<script src="https://unpkg.com/babel-standalone@6.15.0/babel.min.js"></script>
<script type="text/babel">
// 模拟数据
const data=["Angular","React","Vue"]
//1、创建虚拟DOM
const VDOM = (//一定不要写 引号,因为不是字符串
<div>
<h1 >
前端JS框架列表
</h1>
<ul>
{
data.map((item,index)=>{
return <li key={index}>{item}</li>
})
}
</ul>
</div>
)
//2、渲染虚拟DOM到页面 全局对象 React、ReactDOM对象
ReactDOM.render(VDOM, document.getElementById('test'));
</script>
</body>1.6、模块与组件、模块化与组件化
模块
理解:向外提供特定功能的JS程序,一般就是一个js文件
为什么:要拆成模块,随着业务逻辑增加,代码越来越多且复杂
作用:复用js,简化js的编写,提高js运行效率
组件
理解:用来实现局部功能效果的代码和资源的集合(html、css、js、image)
为什么:一个界面的功能更复杂
作用:复用编码,简化项目编码,提高运行效率
模块化
当应用的js都可以模块来编写的,这个应用就是一个模块化应用
组件化
当应用是以多组件的方式实现,这个应用就是一个组件化的应用
1.7、工具安装与使用
chrome 下载React dev tools【红色开发模式未打包,蓝色发布的;F12有Componments、Profiler性能】
vscode
vscode live server























 274
274











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










