背景
1.最近公司重构了一个项目,之前是前后端不分离的项目,请求直接返回一个页面。重构以后更改为前后端分离,通过接口来交换数据。
2.本该返回一个数组作为表格的数据,结果今天我访问接口返回了一个页面,与预期相去甚远。
3.后端又放假了,暂时改不了接口,只能自己先扒表格里面的数据顶着。
代码
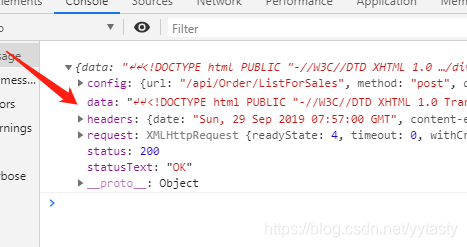
1.请求结果的截图

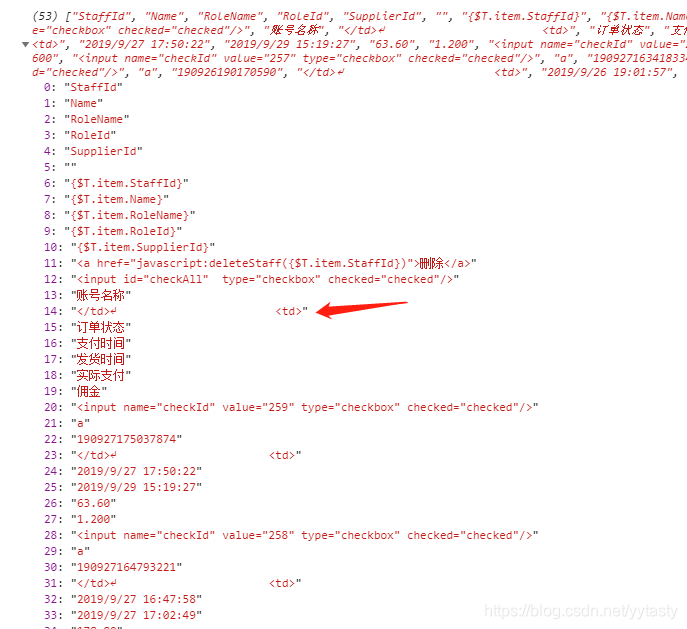
2.打开这字符串,终于找到了我想要的东西

3.问题来了,我是不是只要截取字符串<td>和字符串</td>里面的东西就可以了?试试
let str = res.data
let arr = [] // 用来装截取出来的东西
sub(str)
function sub (str) { // 截取字符串内全部td的内容
let index = str.indexOf('<td>')
let index2 = str.indexOf('</td>')
arr.push(str.substring(index + 4, index2))
str = str.substring(index2 + 5)
if (index !== -1) {
sub(str)
} else {
return false
}
}
console.log(arr)


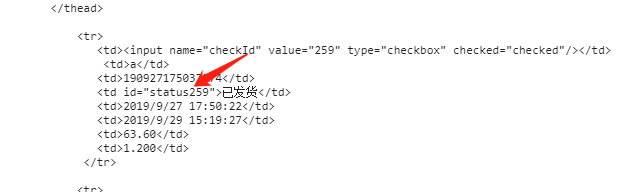
有个奇怪的数据,原来是td标签里面写了个id进去O(∩_∩)O
4.行,我改一下,截<td和</td>之间的东西
let index = str.indexOf('<td>') ==> 改为 let index = str.indexOf('<td')

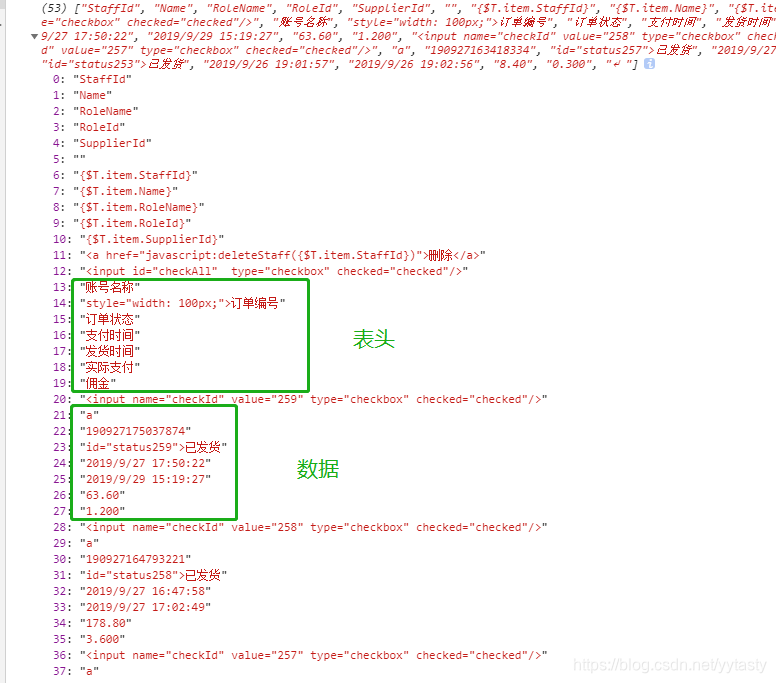
5.终于拿到数据了,把其他的数据筛出去
let arr1 = arr.filter((v, index) => { // 只要表格中的数据
return index >= 20
})
let arr2 = arr1.filter((v, index) => { // 把多选按钮筛走
return (index % 8) !== 0
})
6.这样就可以根据表头的设置去插入数据了(我这里用的是Ant Design of Vue 这个ui库),this.data就是我的表格对应的数组
this.data = []
for (let i = 0; i < arr2.length / 7; i++) { // 赋值
this.data.push({
key: i,
MemberName: arr2[i * 7],
SerialNo: arr2[i * 7 + 1],
OrderStatus: sub2(arr2[i * 7 + 2]),
PayTime: arr2[i * 7 + 3],
DeliveryTime: arr2[i * 7 + 4],
TotalPrice: arr2[i * 7 + 5],
Commissions: arr2[i * 7 + 6]
})
}
function sub2 (str) { // 取真实数值
return str.substring(str.indexOf('>') + 1)
}
搞定

























 1032
1032











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








