jSON
优化xml、text....等传输文件的复杂,便与前端使用这些数据。
后台和前端需要传输数据,所以使用json进行传输数据,因为JSON好很多
数据传送和数据传递都使用JSON,因为轻便
定义:JSON是轻量级的,基于JavaScript编程语言, 使用键值对封装数据的数据交换格式
JSON语法规则
- 定义
对象表示为键值对
多个数据用逗号隔开
花括号保存对象
方括号保存数组
- 获取
- json对象.键名
- json对象[“键名”]
- 数组对象[索引]
<script>
//1.定义JSON对象的基本格式
var person = {"name": "张三", age: 23, 'gender': true};
//获取name的值
//var name = person.name;
var name = person["name"];
//2.嵌套格式 {}———> []
var persons = {
"persons": [
{"name": "张三", "age": 23, "gender": true},
{"name": "李四", "age": 24, "gender": true},
{"name": "王五", "age": 25, "gender": false}
]
};
//获取王五值
var name1 = persons.persons[2].name;
//2.JSON数组,嵌套格式 []———> {}
var ps = [
{"name": "张三", "age": 23, "gender": true},
{"name": "李四", "age": 24, "gender": true},
{"name": "王五", "age": 25, "gender": false}
];
//获取李四值
alert(ps[1].name);
//
</script>
JSON的作用:
有利于程序员阅读和编写有利于计算机解析和生成能够有效提升网络传输效率适用于前后端数据交换
Ajax
提升用户体验,实现异步提交,就其中一部分变化,其他内容不会发生改变,局部刷新
比如:表单进行判断
同步:是指发出数据后,必须等待响应结果,才可以发送下一条数据的通讯方式。
异步:是指发出数据后,不需要等待响应结果,可继续发送下一条数据的通讯方式。
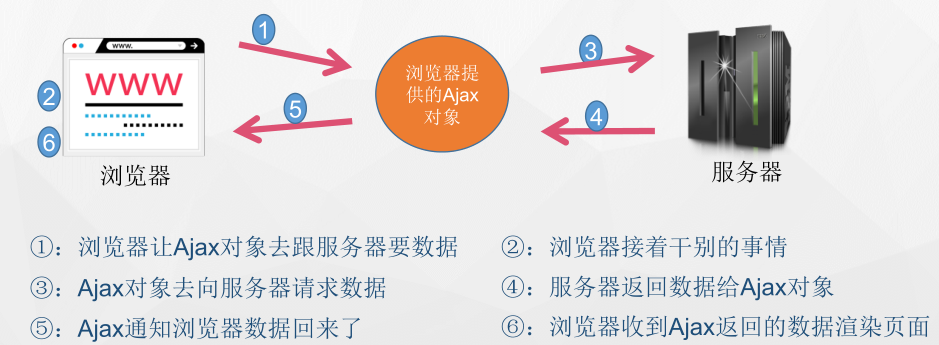
Ajax:定义:由浏览器端发起与服务器交换少量数据并更新网页局部的网页异步通信技术。
























 599
599











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










