目录
一、Filter
1、Filter概述
▶ 过滤器
Filter 表示过滤器,是 JavaWeb 三大组件(Servlet、Filter、Listener)之一。过滤器可以把对资源的请求拦截下来,从而实现一些特殊的功能。
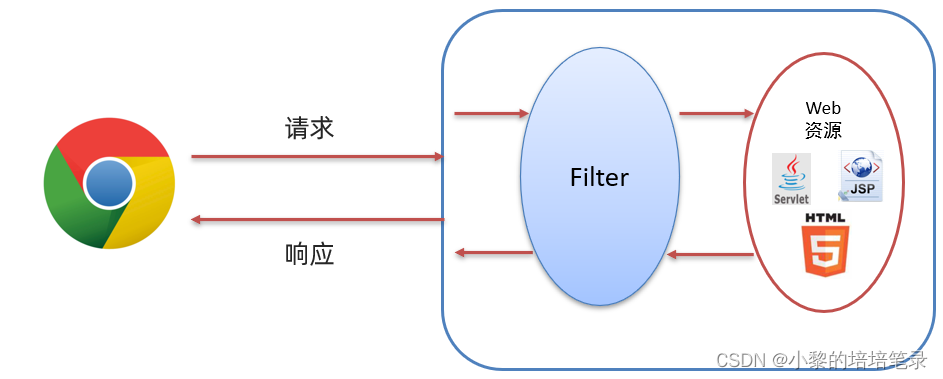
如下图所示,浏览器可以访问服务器上的所有的资源(servlet、jsp、html等)
而在访问到这些资源之前可以使过滤器拦截来下,也就是说在访问资源之前会先经过Filter,如下图:
▶ 拦截器拦截到后可以做什么功能呢?
过滤器一般完成一些通用的操作。比如每个资源都要写一些代码完成某个功能,我们总不能在每个资源中写这样的代码吧,而此时我们可以将这些代码写在过滤器中,因为请求每一个资源都要经过过滤器。
例如:品牌数据管理的案例中就已经做了登陆的功能,而如果我们不登录能不能访问到数据呢?(在没加过滤器的情况下)我们可以在浏览器直接访问首页 ,可以看到 `查询所有` 的超链接,当我点击该按钮,居然可以看到品牌的数据。这显然和我们的要求不符。我们希望实现的效果是用户如果登陆过了就跳转到品牌数据展示的页面;如果没有登陆就跳转到登陆页面让用户进行登陆,要实现这个效果需要在每一个资源中都写上这段逻辑,而像这种通用的操作,我们就可以放在过滤器中进行实现。这个就是权限控制,以后我们还会进行细粒度权限控制。过滤器还可以做 `统一编码处理`、 `敏感字符处理` 等等…
▶ Filter 开发步骤
进行 `Filter` 开发分成以下三步实现:
1、定义类,实现 Filter接口,并重写其所有方法
2、配置Filter拦截资源的路径:在类上定义 `@WebFilter` 注解。而注解的 `value` 属性值 `/*` 表示拦截所有的资源
3、在doFilter方法中输出一句话,并放行
上述代码中的 `chain.doFilter(request,response);` 就是放行,也就是让其访问本该访问的资源。
▶ Filter 执行流程
1、如上图是使用过滤器的流程,我们通过以下问题来研究过滤器的执行流程:
▷ 放行后访问对应资源,资源访问完成后,还会回到Filter中吗?
从上图就可以看出肯定会回到Filter中
▷ 如果回到Filter中,是重头执行还是执行放行后的逻辑呢?
如果是重头执行的话,就意味着 `放行前逻辑` 会被执行两次,肯定不会这样设计了;所以访问完资源后,会回到 `放行后逻辑`,执行该部分代码。
2、通过上述的说明,我们就可以总结Filter的执行流程如下:
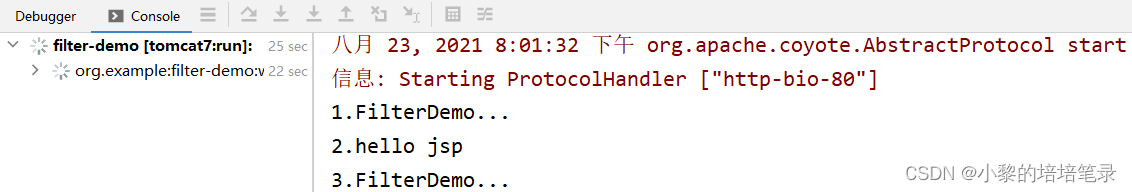
▷ 接下来我们通过代码验证一下,在 `doFilter()` 方法前后都加上输出语句,如下
同时在 `hello.jsp` 页面加上输出语句,如下
执行访问该资源打印的顺序是按照我们标记的标号进行打印的话,说明我们上边的流程是没有问题的。启动服务器访问 `hello.jsp` 页面,在控制台打印的内容如下:
以后我们可以将对请求进行处理的代码放在放行之前进行处理,而如果请求完资源后还要对响应的数据进行处理时可以在放行后进行逻辑处理。
▶ Filter拦截路径配置
▷ 拦截路径表示 Filter 会对请求的哪些资源进行拦截,使用 `@WebFilter` 注解进行配置。如:`@WebFilter("拦截路径")`
▷ 拦截路径有如下四种配置方式:
● 拦截具体的资源:/index.jsp:只有访问index.jsp时才会被拦截
● 目录拦截:/user/* :访问/user下的所有资源,都会被拦截
● 后缀名拦截:*.jsp :访问后缀名为jsp的资源,都会被拦截
● 拦截所有:/* :访问所有资源,都会被拦截2、过滤器链
▶ 概述
过滤器链是指在一个Web应用,可以配置多个过滤器,这多个过滤器称为过滤器链。如下图就是一个过滤器链:
上图中的过滤器链执行是按照以下流程执行:
1. 执行 `Filter1` 的放行前逻辑代码
2. 执行 `Filter1` 的放行代码
3. 执行 `Filter2` 的放行前逻辑代码
4. 执行 `Filter2` 的放行代码
5. 访问到资源
6. 执行 `Filter2` 的放行后逻辑代码
7. 执行 `Filter1` 的放行后逻辑代码以上流程串起来就像一条链子,故称之为过滤器链。
▶ 问题
上面代码中为什么是先执行 `FilterDemo` ,后执行 `FilterDemo2` 呢?
我们现在使用的是注解配置Filter,而这种配置方式的优先级是按照过滤器类名(字符串)的自然排序。比如有如下两个名称的过滤器 : `BFilterDemo` 和 `AFilterDemo` 。那一定是 `AFilterDemo` 过滤器先执行。
▶ 解释
自然排序就是字典序排序,不分大小写。
字符串排序要分大小写的,就是大小写也要先后顺序。
字典序排序:aaa>aab>aba>abb
二、Listener
▶ 概述
1、Listener 表示监听器,是 JavaWeb 三大组件(Servlet、Filter、Listener)之一。
2、监听器可以监听就是在 `application`,`session`,`request` 三个对象创建、销毁或者往其中添加修改删除属性时自动执行代码的功能组件。 `application` 是 `ServletContext` 类型的对象。 `ServletContext` 代表整个web应用,在服务器启动的时候,tomcat会自动创建该对象。在服务器关闭时会自动销毁该对象。
▶ JavaWeb 提供了8个监听器
▷ `ServletContextListener` 是用来监听 `ServletContext` 对象的创建和销毁。
`ServletContextListener` 接口中有以下两个方法:
● `void contextInitialized(ServletContextEvent sce)` :`ServletContext` 对象被创建了会自动执行的方法
● `void contextDestroyed(ServletContextEvent sce)` :`ServletContext` 对象被销毁时会自动执行的方法▶ 代码演示
演示一下 `ServletContextListener` 监听器
1、定义一个类,实现`ServletContextListener` 接口
2、重写所有的抽象方法
3、使用 `@WebListener` 进行配置代码如下:
@WebListener public class ContextLoaderListener implements ServletContextListener { @Override public void contextInitialized(ServletContextEvent sce) { //加载资源 System.out.println("ContextLoaderListener..."); } @Override public void contextDestroyed(ServletContextEvent sce) { //释放资源 } }启动服务器,就可以在启动的日志信息中看到 `contextInitialized()` 方法输出的内容,同时也说明了 `ServletContext` 对象在服务器启动的时候被创建了。
三、Ajax
1、基本介绍
▶ 概述
`AJAX` (Asynchronous JavaScript And XML):异步的 JavaScript 和 XML。概念中的`JavaScript` 表明该技术和前端相关;`XML` 是指以此进行数据交换。
▶ 作用
AJAX 作用有以下两方面:
▷ 1. 与服务器进行数据交换:通过AJAX可以给服务器发送请求,服务器将数据直接响应回给浏览器。
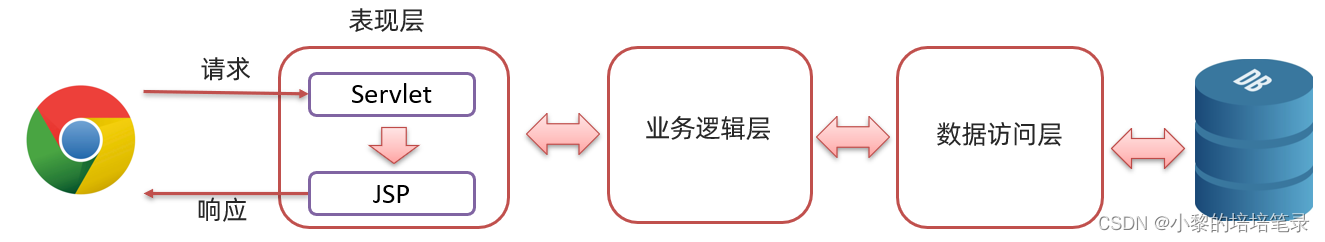
○ 我们先来看之前做功能的流程,如下图:
如上图,`Servlet` 调用完业务逻辑层后将数据存储到域对象中,然后跳转到指定的 `jsp` 页面,在页面上使用 `EL表达式` 和 `JSTL` 标签库进行数据的展示。
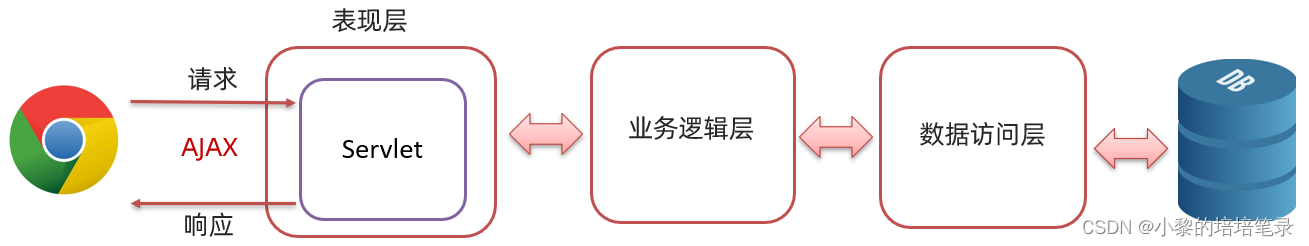
○ 使用AJAX和服务器进行通信,可以到使用 HTML+AJAX来替换JSP页面了。如下图,浏览器发送请求servlet,servlet 调用完业务逻辑层后将数据直接响应回给浏览器页面,页面使用 HTML 来进行数据展示。
▷ 2. 异步交互:可以在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页的技术,如:搜索联想、用户名是否可用校验,等等…
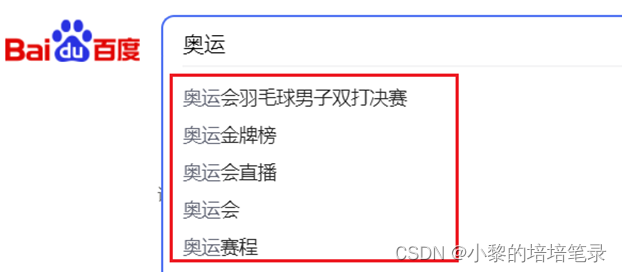
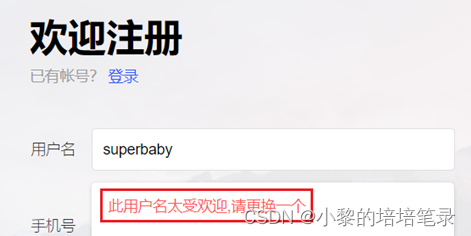
上图所示的效果我们经常见到,在我们输入一些关键字(例如 `奥运`)后就会在下面联想出相关的内容,而联想出来的这部分数据肯定是存储在百度的服务器上,而我们并没有看出页面重新刷新,这就是更新局部页面的效果。再如下图:
我们在用户名的输入框输入用户名,当输入框一失去焦点,如果用户名已经被占用就会在下方展示提示的信息;在这整个过程中也没有页面的刷新,只是在局部展示出了提示信息,这就是更新局部页面的效果。
▶ 同步和异步
● 同步发送请求过程如下
浏览器页面在发送请求给服务器,在服务器处理请求的过程中,浏览器页面不能做其他的操作。只能等到服务器响应结束后才能,浏览器页面才能继续做其他的操作。
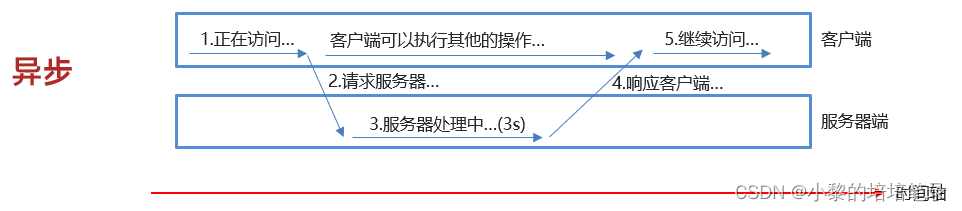
● 异步发送请求过程如下
浏览器页面发送请求给服务器,在服务器处理请求的过程中,浏览器页面还可以做其他的操作。
2、快速入门案例
▶ 服务端实现
在项目的创建 `com.itheima.web.servlet` ,并在该包下创建名为 `AjaxServlet` 的servlet
@WebServlet("/ajaxServlet") public class AjaxServlet extends HttpServlet { @Override protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { //1. 响应数据 response.getWriter().write("hello ajax~"); } @Override protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { this.doGet(request, response); } }▶ 客户端实现
在 `webapp` 下创建名为 `01-ajax-demo1.html` 的页面,在该页面书写 `ajax` 代码
● 创建核心对象,不同的浏览器创建的对象是不同的
var xhttp; if (window.XMLHttpRequest) { xhttp = new XMLHttpRequest(); } else { // code for IE6, IE5 xhttp = new ActiveXObject("Microsoft.XMLHTTP"); }● 发送请求
//建立连接 xhttp.open("GET", "http://localhost:8080/ajax-demo/ajaxServlet"); //发送请求 xhttp.send();● 获取响应
xhttp.onreadystatechange = function() { if (this.readyState == 4 && this.status == 200) { // 通过 this.responseText 可以获取到服务端响应的数据 alert(this.responseText); } };▶ 完整代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script> //1. 创建核心对象 var xhttp; if (window.XMLHttpRequest) { xhttp = new XMLHttpRequest(); } else { // code for IE6, IE5 xhttp = new ActiveXObject("Microsoft.XMLHTTP"); } //2. 发送请求 xhttp.open("GET", "http://localhost:8080/ajax-demo/ajaxServlet"); xhttp.send(); //3. 获取响应 xhttp.onreadystatechange = function() { if (this.readyState == 4 && this.status == 200) { alert(this.responseText); } }; </script> </body> </html>▶ 测试
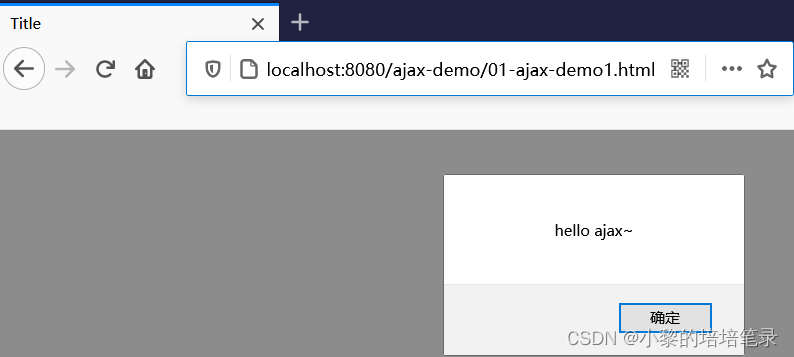
在浏览器地址栏输入 `http://localhost:8080/ajax-demo/01-ajax-demo1.html` ,在 `01-ajax-demo1.html`加载的时候就会发送 `ajax` 请求,效果如下
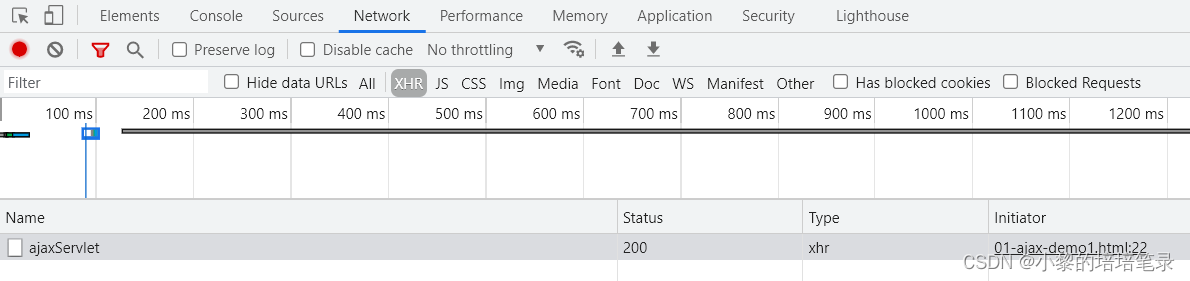
我们可以通过 `开发者模式` 查看发送的 AJAX 请求。在浏览器上按 `F12` 快捷键
这个是查看所有的请求,如果我们只是想看 异步请求的话,点击上图中 `All` 旁边的 `XHR`,会发现只展示 Type 是 `xhr` 的请求。如下图:
3、axios
Axios 对原生的AJAX进行封装,简化书写。
Axios官网是:https://www.axios-http.cn/
▶ 基本使用
axios 使用是比较简单的,分为以下两步:
● 引入 axios 的 js 文件
```html
<script src="js/axios-0.18.0.js"></script>
```● 使用axios 发送请求,并获取响应结果
○ 发送 get 请求
axios({ method:"get", url:"http://localhost:8080/ajax-demo1/aJAXDemo1?username=zhangsan" }).then(function (resp){ alert(resp.data); })○ 发送 post 请求
axios({ method:"post", url:"http://localhost:8080/ajax-demo1/aJAXDemo1", data:"username=zhangsan" }).then(function (resp){ alert(resp.data); });▷ `axios()` 是用来发送异步请求的,小括号中使用 js 对象传递请求相关的参数:
● `method` 属性:用来设置请求方式的。取值为 `get` 或者 `post`。
● `url` 属性:用来书写请求的资源路径。如果是 `get` 请求,需要将请求参数拼接到路径的后面,格式为: `url?参数名=参数值&参数名2=参数值2`。
● `data` 属性:作为请求体被发送的数据。也就是说如果是 `post` 请求的话,数据需要作为 `data` 属性的值。▷ `then()` 需要传递一个匿名函数。我们将 `then()` 中传递的匿名函数称为回调函数,意思是该匿名函数在发送请求时不会被调用,而是在成功响应后调用的函数。而该回调函数中的 `resp` 参数是对响应的数据进行封装的对象,通过 `resp.data` 可以获取到响应的数据。
▶ 快速入门案例
▷ 后端实现
定义一个用于接收请求的servlet,代码如下:
@WebServlet("/axiosServlet") public class AxiosServlet extends HttpServlet { @Override protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { System.out.println("get..."); //1. 接收请求参数 String username = request.getParameter("username"); System.out.println(username); //2. 响应数据 response.getWriter().write("hello Axios~"); } @Override protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { System.out.println("post..."); this.doGet(request, response); } }▷ 前端实现
● 引入 js 文件
<script src="js/axios-0.18.0.js"></script>● 发送 ajax 请求
○ get 请求
axios({ method:"get", url:"http://localhost:8080/ajax-demo/axiosServlet?username=zhangsan" }).then(function (resp) { alert(resp.data); })○ post 请求
axios({ method:"post", url:"http://localhost:8080/ajax-demo/axiosServlet", data:"username=zhangsan" }).then(function (resp) { alert(resp.data); })▷ 整体页面代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script src="js/axios-0.18.0.js"></script> <script> //1. get /* axios({ method:"get", url:"http://localhost:8080/ajax-demo/axiosServlet?username=zhangsan" }).then(function (resp) { alert(resp.data); })*/ //2. post 在js中{} 表示一个js对象,而这个js对象中有三个属性 axios({ method:"post", url:"http://localhost:8080/ajax-demo/axiosServlet", data:"username=zhangsan" }).then(function (resp) { alert(resp.data); }) </script> </body> </html>▶ 请求方法别名
为了方便起见, Axios 已经为所有支持的请求方法提供了别名。如下:
- `get` 请求 : axios.get(url[,config])
- `delete` 请求 : axios.delete(url[,config])
- `head` 请求 : axios.head(url[,config])
- `options` 请求 : axios.option(url[,config])
- `post` 请求:axios.post(url[,data[,config])
- `put` 请求:axios.put(url[,data[,config])
- `patch` 请求:axios.patch(url[,data[,config])
案例中的 `get` 请求代码可以改为如下:
axios.get("http://localhost:8080/ajax-demo/axiosServlet?username=zhangsan").then(function (resp) { alert(resp.data); });案例中的 `post` 请求代码可以改为如下:
axios.post("http://localhost:8080/ajax-demo/axiosServlet","username=zhangsan").then(function (resp) { alert(resp.data); })4、JSON
▶ 概述
`JavaScript Object Notation`:JavaScript 对象表示法。
如下是 `JavaScript` 对象的定义格式:
{ name:"zhangsan", age:23, city:"北京" }如下是 `JSON` 的格式:
{ "name":"zhangsan", "age":23, "city":"北京" }通过上面 js 对象格式和 json 格式进行对比,发现两个格式特别像。只不过 js 对象中的属性名可以使用引号(可以是单引号,也可以是双引号);而 `json` 格式中的键要求必须使用双引号括起来,这是 `json` 格式的规定。
▶ `json` 格式的数据有什么作用呢?
作用:由于其语法格式简单,层次结构鲜明,现多用于作为数据载体,在网络中进行数据传输。如下图所示就是服务端给浏览器响应的数据,这个数据比较简单,如果现需要将 JAVA 对象中封装的数据响应回给浏览器的话,应该以何种数据传输呢?
`ajax` 是 异步的 JavaScript 和 xml。这里的 xml就是以前进行数据传递的方式,如下:
<student> <name>张三</name> <age>23</age> <city>北京</city> </student>再看 `json` 描述以上数据的写法:
{ "name":"张三", "age":23, "city":"北京" }上面两种格式进行对比后就会发现 `json` 格式数据的简单,以及所占的字节数少等优点。
▶ JSON 基础语法
▷ 定义格式
`JSON` 本质就是一个字符串,但是该字符串内容是有一定的格式要求的。 定义格式如下:
var 变量名 = { "key":value, "key":value, ...};`JSON` 串的键要求必须使用双引号括起来,而值根据要表示的类型确定。value 的数据类型分为如下:
● 数字(整数或浮点数),● 字符串(使用双引号括起来),● 逻辑值(true或者false),
● 数组(在方括号中),● 对象(在花括号中)● null示例:
var jsonStr = '{"name":"zhangsan","age":23,"addr":["北京","上海","西安"]}'▶ 代码演示
创建一个页面,在该页面的 `<script>` 标签中定义json字符串
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script> //1. 定义JSON字符串 var jsonStr = '{"name":"zhangsan","age":23,"addr":["北京","上海","西安"]}' alert(jsonStr); </script> </body> </html>通过浏览器打开,页面效果如下图所示
现在我们需要获取到该 `JSON` 串中的 `name` 属性值,应该怎么处理呢?如果它是一个 js 对象,我们就可以通过 `js对象.属性名` 的方式来获取数据。JS 提供了一个对象 `JSON` ,该对象有如下两个方法:
● `parse(str)` :将 JSON串转换为 js 对象。使用方式是:
var jsObject = JSON.parse(jsonStr);● `stringify(obj)` :将 js 对象转换为 JSON 串。使用方式是:
var jsonStr = JSON.stringify(jsObject)代码演示:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script> //1. 定义JSON字符串 var jsonStr = '{"name":"zhangsan","age":23,"addr":["北京","上海","西安"]}' alert(jsonStr); //2. 将 JSON 字符串转为 JS 对象 let jsObject = JSON.parse(jsonStr); alert(jsObject) alert(jsObject.name) //3. 将 JS 对象转换为 JSON 字符串 let jsonStr2 = JSON.stringify(jsObject); alert(jsonStr2) </script> </body> </html>▶ 发送异步请求携带参数
我们使用 `axios` 发送请求时,如果要携带复杂的数据时都会以 `JSON` 格式进行传递,如下
axios({ method:"post", url:"http://localhost:8080/ajax-demo/axiosServlet", data:"username=zhangsan" }).then(function (resp) { alert(resp.data); })请求参数不可能由我们自己拼接字符串吧?肯定不用,可以提前定义一个 js 对象,用来封装需要提交的参数,然后使用 `JSON.stringify(js对象)` 转换为 `JSON` 串,再将该 `JSON` 串作为 `axios` 的 `data` 属性值进行请求参数的提交。如下:
var jsObject = {name:"张三"}; axios({ method:"post", url:"http://localhost:8080/ajax-demo/axiosServlet", data: JSON.stringify(jsObject) }).then(function (resp) { alert(resp.data); })而 `axios` 是一个很强大的工具。我们只需要将需要提交的参数封装成 js 对象,并将该 js 对象作为 `axios` 的 `data` 属性值进行,它会自动将 js 对象转换为 `JSON` 串进行提交。如下:
var jsObject = {name:"张三"}; axios({ method:"post", url:"http://localhost:8080/ajax-demo/axiosServlet", data:jsObject //这里 axios 会将该js对象转换为 json 串的 }).then(function (resp) { alert(resp.data); })注意:
● js 提供的 `JSON` 对象我们只需要了解一下即可。因为 `axios` 会自动对 js 对象和 `JSON` 串进行想换转换。
● 发送异步请求时,如果请求参数是 `JSON` 格式,那请求方式必须是 `POST`。因为 `JSON` 串需要放在请求体中。▶ JSON串和Java对象的相互转换
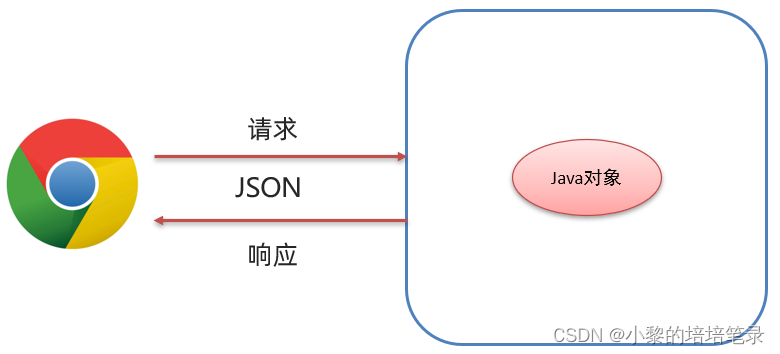
以后我们会以 json 格式的数据进行前后端交互。前端发送请求时,如果是复杂的数据就会以 json 提交给后端;而后端如果需要响应一些复杂的数据时,也需要以 json 格式将数据响应回给浏览器。
在后端我们就需要重点学习以下两部分操作:
● 请求数据:JSON字符串转为Java对象
● 响应数据:Java对象转为JSON字符串▶ Fastjson 概述
`Fastjson` 是阿里巴巴提供的一个Java语言编写的高性能功能完善的 `JSON` 库,是目前Java语言中最快的 `JSON` 库,可以实现 `Java` 对象和 `JSON` 字符串的相互转换。
▶ Fastjson 使用
`Fastjson` 使用也是比较简单的,分为以下三步完成:
▷ 1. 导入坐标
<dependency> <groupId>com.alibaba</groupId> <artifactId>fastjson</artifactId> <version>1.2.62</version> </dependency>▷ 2. Java对象转JSON。将 Java 对象转换为 JSON 串,只需要使用 `Fastjson` 提供的 `JSON` 类中的 `toJSONString()` 静态方法即可。
String jsonStr = JSON.toJSONString(obj);▷ 3. JSON字符串转Java对象。将 json 转换为 Java 对象,只需要使用 `Fastjson` 提供的 `JSON` 类中的 `parseObject()` 静态方法即可。
User user = JSON.parseObject(jsonStr, User.class);
▶ 代码演示
1、引入坐标
2、创建一个类,专门用来测试 Java 对象和 JSON 串的相互转换,代码如下:
public class FastJsonDemo { public static void main(String[] args) { //1. 将Java对象转为JSON字符串 User user = new User(); user.setId(1); user.setUsername("zhangsan"); user.setPassword("123"); String jsonString = JSON.toJSONString(user); System.out.println(jsonString);//{"id":1,"password":"123","username":"zhangsan"} //2. 将JSON字符串转为Java对象 User u = JSON.parseObject("{\"id\":1,\"password\":\"123\",\"username\":\"zhangsan\"}", User.class); System.out.println(u); } }















































 63
63











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










