一、创建Vue3项目:
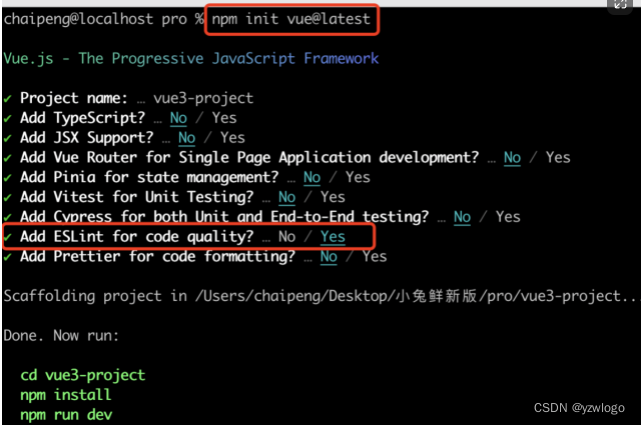
1、在你的电脑中寻找一个风水宝地,打开小黑窗口 输入npm init vue@latest,create-vue是一个脚手架工具,用来快速创建v3的项目(Vuecli用来创建v2的项目)

运行 npm run dev

二、关键文件:
1、package.json:vue的版本是3 + 依赖vite做底层驱动
2、vite.config.js:配置文件。类似vue2的vue.config.js。
3、业务文件夹src/main.js
4、App.vue文件:
script -> template -> style
script 上的setup是一个特殊的开关:打开之后,就可以使用组合式api不打开它,就可以继续兼容v2的写法
template中可以不需要唯一的根元素的区别
三、组合API - setup(语法糖)选项:
script标签添加 setup标记,不需要再写return语句,默认会添加return语句
类似于生命周期钩子的写法,用于替代 Vue 2.x 中的 beforeCreate和 created 钩子函数
<script setup>
import { ref } from 'vue';
import son from '../son.vue'
const unm = ref(1)
const change = () => unm.value++
const onMessage = (val) => {
console.log('修改的值',val)
message.value = val
}
</script>





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








