- 圣杯布局和双飞翼布局都是用来实现一个两侧宽度固定、中间宽度自适应的三栏布局的方法。它们的核心目的是让中间部分在DOM结构中优先加载,以便先行渲染。两种布局方式的主要区别在于解决中间部分被挡住问题时采取的解决办法不同。
- 圣杯布局使用父元素的左右内边距和左右内容的相对定位来处理中间部分被挡住的问题。通过设置padding-left和padding-right在父元素上,并将左右两边的内容设置为position:relative,利用左移和右移来展现左右两边的内容。
- 双飞翼布局则是在中间这个div的外层又套了一个div来放置内容,并通过设置中间div的margin-left和margin-right来调整布局。
-

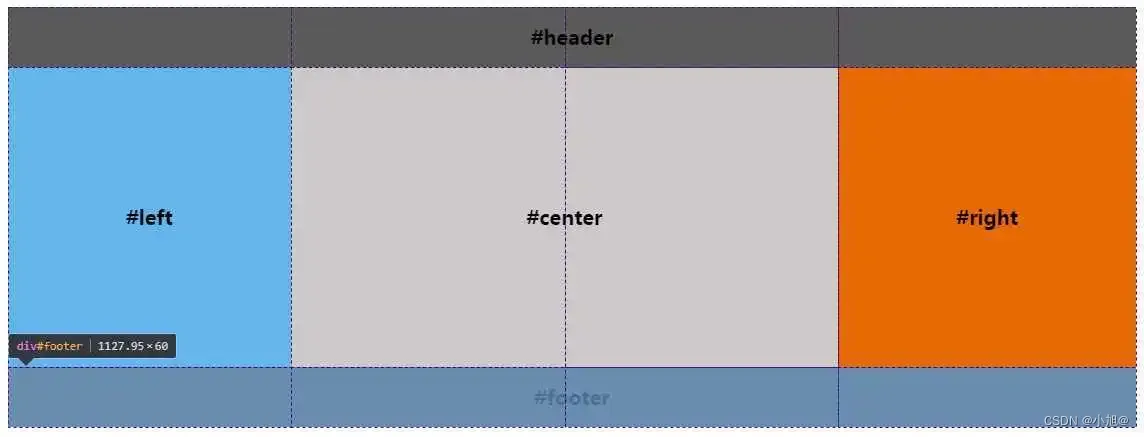
圣杯布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>11.圣杯布局</title>
<style>
* {
margin: 0;
padding: 0;
}
.header {
background-color: cyan;
height: 10vh;
text-align: center;
}
.container {
background-color: gray;
overflow: hidden;
padding: 0 200px 0 300px;
}
.container div {
float: left;
height: 80vh;
}
.middle {
width: 100%;
background-color: red;
text-align: center;
}
.left {
width: 300px;
background-color: #ff4d4f;
margin-left: -100%;
position: relative;
left: -300px;
}
.right {
width: 200px;
background-color: #2e6da4;
margin-left: -200px;
position: relative;
right: -200px;
}
.footer {
background-color: green;
height: 10vh;
text-align: center;
}
</style>
</head>
<body>
<div class="header">header</div>
<div class="container">
<div class="middle">middle</div>
<div class="left">left</div>
<div class="right">right</div>
</div>
<div class="footer">footer</div>
</body>
</html>
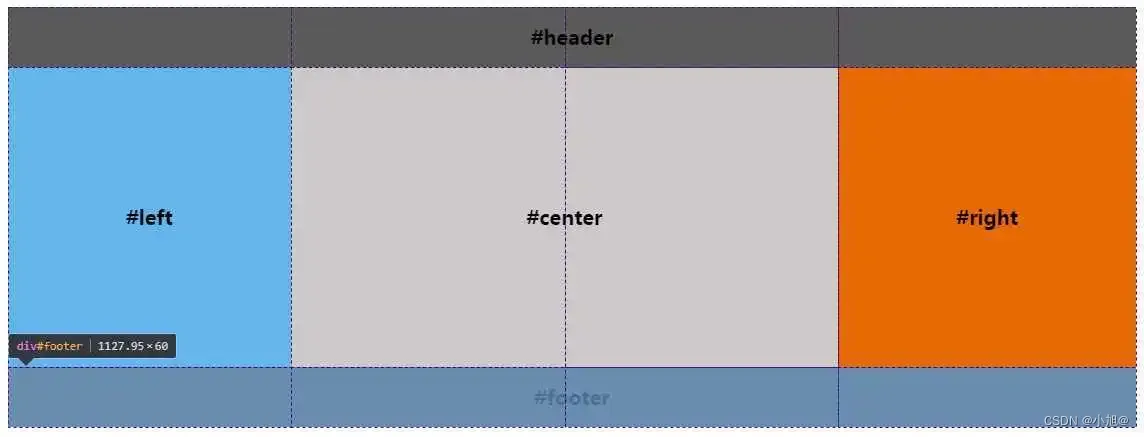
双飞翼布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>10.双飞翼布局</title>
<style>
* {
margin: 0;
padding: 0;
}
.header {
background-color: cyan;
height: 10vh;
text-align: center;
}
.container {
background-color: gray;
overflow: hidden;
}
.container .column {
float: left;
height: 80vh;
}
.center {
width: 100%;
background-color: red;
text-align: center;
}
.left {
width: 300px;
background-color: #ff4d4f;
margin-left: -100%;
}
.right {
width: 200px;
background-color: #2e6da4;
margin-left: -200px;
}
.content {
margin-left: 300px;
margin-right: 200px;
}
.footer {
background-color: green;
height: 10vh;
text-align: center;
}
</style>
</head>
<body>
<div class="header">header</div>
<div class="container">
<div class="center column">
<div class="content">middle</div>
</div>
<div class="left column">left</div>
<div class="right column">right</div>
</div>
<div class="footer">footer</div>
</body>
</html>






















 1758
1758











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








