今天给大家分享一下intro.js
1、安装 intro.js
npm install intro.js --save
2、在项目的 main.js 中,引入 intro.js 库和相关样式文件,如下:
import intro from 'intro.js' // introjs库
import 'intro.js/introjs.css' // introjs默认css样式
import 'intro.js/themes/introjs-modern.css' // introjs主题
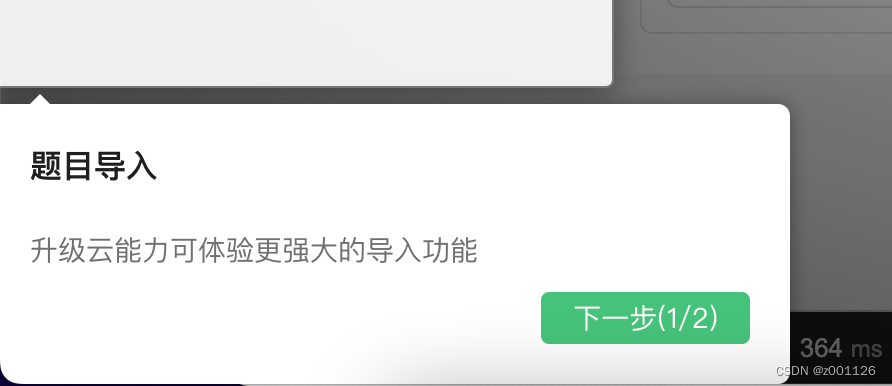
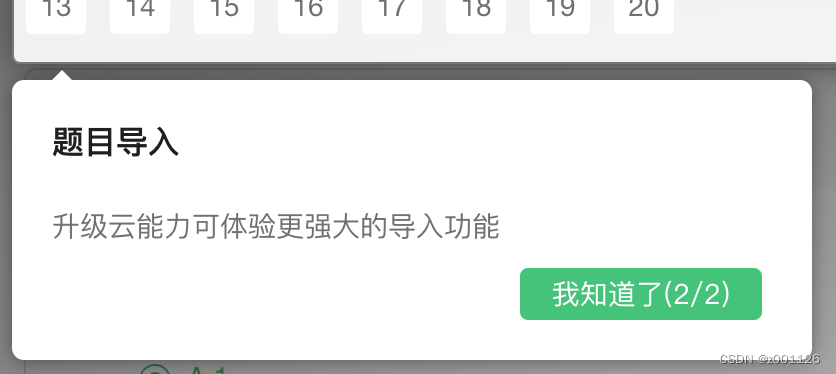
效果图如下:


introOption: { // 参数对象
prevLabel: '上一步',
nextLabel: '下一步(1/2)',
skipLabel: '跳过',
doneLabel: '我知道了(2/2)',
showBullets: false,
showStepNumbers: false,
exitOnEsc: false,
exitOnOverlayClick: false,
tooltipClass: 'duplicate-intro',
steps: [],
},mounted() {
this.$nextTick(() => {
if(!store.get('QUESTION_IMPORT_INTRO')) {
this.initGuide()
}
})
}, methods: {
initGuide() {
this.introOption.steps = [{
element: '.duplicate-question',
intro: '<p class="title cd-dark-major">题目导入</p><div class="cd-dark-minor cd-text-md">升级云能力可体验更强大的导入功能</div>',
position: 'bottom',
},
{
element: '.question-num',
intro: '<p class="title cd-dark-major">题目导入</p><div class="cd-dark-minor cd-text-md">升级云能力可体验更强大的导入功能</div>',
position: 'bottom',
}],
this.$intro()
.setOptions(this.introOption)
.start().onchange(function() {
document.querySelectorAll('.introjs-skipbutton')[0].style.display = 'inline-block'
document.querySelectorAll('.introjs-prevbutton')[0].style.display = 'none'
}).oncomplete(function() {
store.set('DUPLICATE_IMPORT_INTRO', true);
})
},
}.duplicate-intro {
padding: 20px;
border-radius: 6px;
.title {
font-size: 16px;
margin-bottom: 20px;
font-weight: bolder;
}
.introjs-tooltip-header{
padding-top: 20px;
}
.introjs-button:focus {
outline: none;
border: none;
box-shadow: none;
}
.introjs-nextbutton {
padding: 2px 16px;
color: #fff;
background: #46C37B;
border: none;
text-decoration: none;
text-shadow: none;
border-radius: 4px;
color: #FFF;
font-weight: 400;
text-align: center;
font-size: 14px;
line-height: 22px;
}
.introjs-skipbutton {
padding: 2px 16px;
color: #fff;
background: #46C37B;
border: none;
text-decoration: none;
text-shadow: none;
border-radius: 4px;
display: none;
color: #FFF;
font-weight: 400;
text-align: center;
font-size: 14px;
line-height: 22px;
}
}




















 3677
3677











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








