1、安装依赖
npm install --save big.js
2、使用页面 引入
const Big = require('big.js');
3、使用
1、加法 plus
// 例如:1+2
let result = parseFloat(new Big(1).plus(2)) // 3
2、减法 minus、
// 例如:1-2
let result = parseFloat(new Big(1).minus(2)) // -1
3、乘法 times
// 例如:1*2
let result = parseFloat(new Big(1).times(2)) // 2
4、除法
// 例如:1/2
let result = parseFloat(new Big(1).div(2)) // 0.5
5、绝对值
// 例如:-3
let result = parseFloat(new Big(-3).abs()) // 3el-table合计行作为示例
// 合计行
getSummaries(param){
const { columns, data } = param;
const sums = [];
columns.forEach((column, index) => {
if (index === 0) {
sums[index] = <p class="el-table__row">小计<br/>合计</p>
return;
}
if (index === 5 || index === 6 ) {
const values = data.map(item => Number(item[column.property]));
if (!values.every(value => isNaN(value))) {
let columnsNum = values.reduce((prev, curr) => {
const value = Number(curr);
if (!isNaN(value)) {
let num = parseFloat(new Big(prev-0).plus(curr))
return num
} else {
let num = (prev-0)
return num
}
}, 0);
sums[index] = <p class="count_row">{columnsNum}<br/>{(this.allPriceData[column.property])}</p>
} else {
sums[index] = ' ';
}
}
});
return sums;
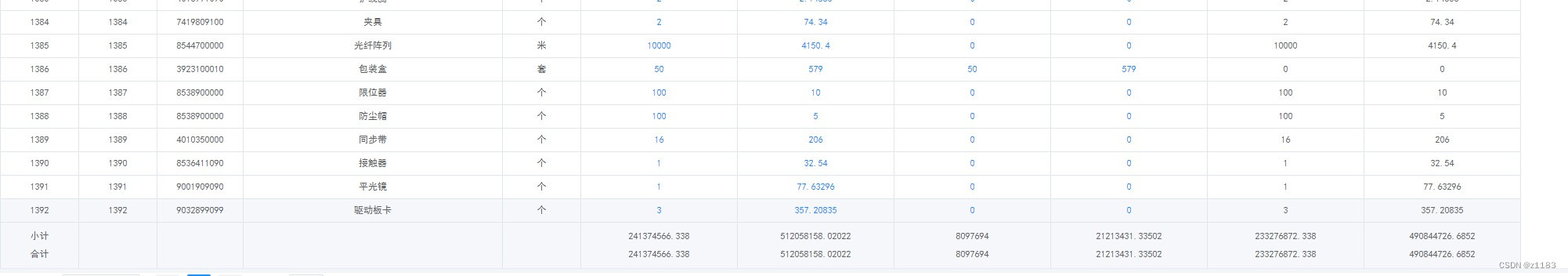
},示例效果展示























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








