静态资源:html,css,js,图片,xml,mp4等(不需要依赖Tomcat容器),可参考可参考/data/program/nginx/conf/mime.types文件里的内容。
动态资源:jsp,servlet(需要tomcat容器)。
动静分离,就是将html,css,js等静态资源和jsp等动态资源分开部署,从而达到提高服务器响应速度,提高服务器性能的目的。
示例说明
依然以Tomcat1和Tomcat2服务器的首页为例,首先需要把静态资源从Tomcat服务器删掉,分别访问2台Tomcat服务器,发现网站的样式和图片没有了;通过代理服务器访问,也是一样的,样式和图片没有了;最后,我们把Tomcat的静态资源放到nginx的根目录的static_resource文件夹下,在location块里用正则匹配,做好动静分离的配置,重启nginx服务后,通过代理服务器IP访问,发现Tomcat首页可以正常访问。
准备阶段
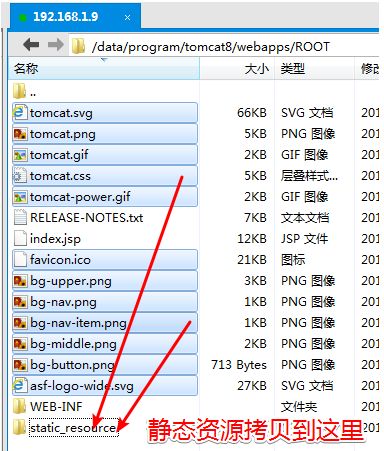
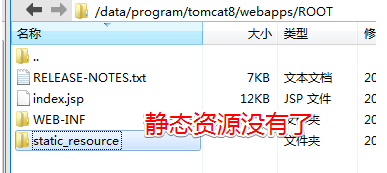
1、我们在Tomcat1服务器/data/program/tomcat8/webapps/ROOT目录下新建static_resource,把静态资源拷贝到stataic_resource文件夹下,这样相当于静态资源删掉了,如下图:
2、我们在Tomcat2服务器/data/program/tomcat8/webapps/ROOT目录下新建static_resource,把静态资源拷贝到stataic_resource文件夹下,这样相当于静态资源删掉了,如下图:

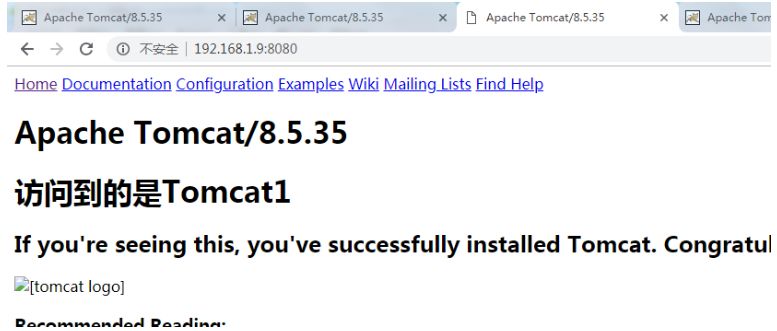
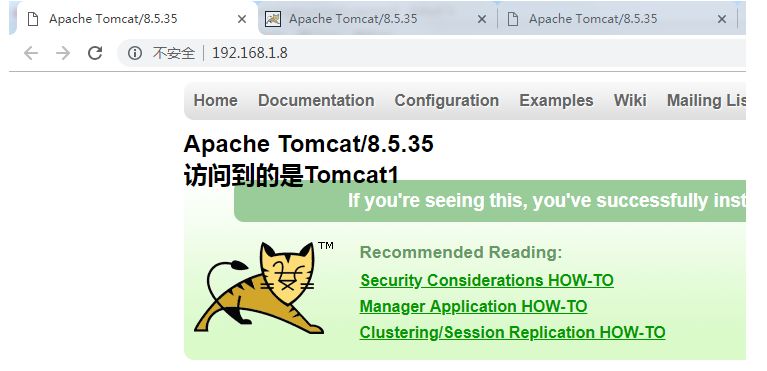
3、访问Tomcat1服务器,显示如下:

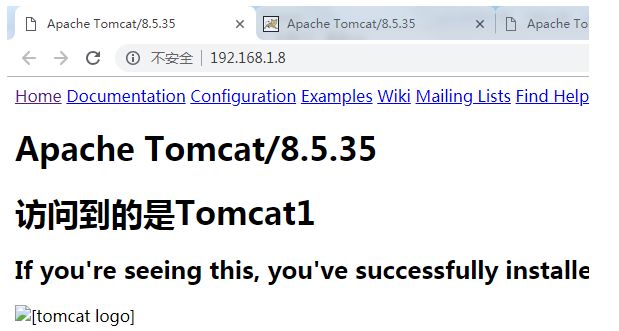
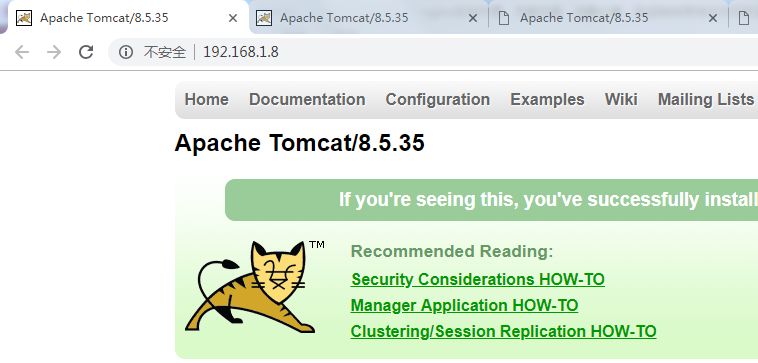
4、访问Tomcat2服务器,显示如下:

5、通过Nginx代理访问,显示如下

以上3个截图,说明css,图片等静态资源访问不到了。
nginx动静分离配置
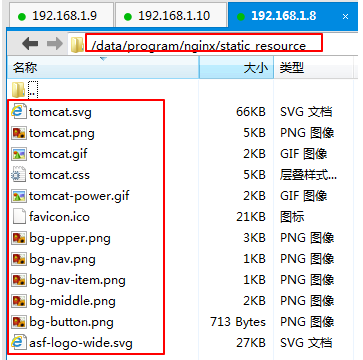
在Nginx的/data/program/nginx目录下新建static_resource文件夹,里面放Tomcat服务器的静态资源,如下图:
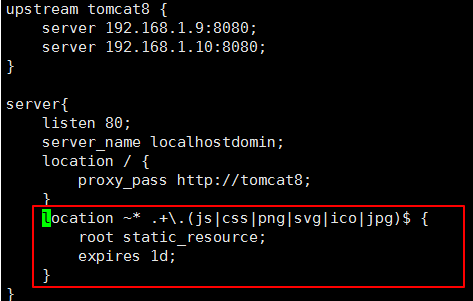
修改Nginx的/data/program/nginx/conf/userconf/proxy.conf文件并保存,用正则来匹配js,css,图片等静态资源,不区分大小写
upstream tomcat8 {
server 192.168.1.9:8080;
server 192.168.1.10:8080;
}
server{
listen 80;
server_name localhostdomin;
location / {
proxy_pass http://tomcat8;
}
location ~* .+\.(js|css|png|svg|ico|jpg)$ {
root static_resource;
expires 1d;
}
}
如下图:

重启Nginx服务,通过Nginx代理访问,如下:


两台Tomcat服务器的样式和图片能正常显示,说明Nginx的动静分离已经配置成功。
动静分离的优势
静态文件从后端服务器分离出来单独部署,可以减轻后端服务器的访问压力,同时Nginx是一个高性能的静态Web服务器,用它可以做静态资源服务器
静态文件一般变化不大,动静分离之后,可以对静态文件进行缓冲,以提高网站的性能。
上面的location块配置中 [expires 1d;] 就是表示缓冲一天的时间。





















 812
812











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








