前段时间做项目由于采用的MD设计,所以必须要使用RecyclerView全面代替ListView。但是开发中遇到了需要实现RecyclerView上拉加载、下拉刷新和添加Header以及Footer等需求问题,现将问题解决中用到的五大开源项目总结下来,方便他人。
首先介绍下RecyclerView,RecyclerView相比ListView增加了很多新特性:
• Adapter中的ViewHolder模式 - 对于ListView来说,通过创建ViewHolder来提升性能并不是必须的。因为ListView并没有严格的ViewHolder设计模式。但是在使用RecyclerView的时候,Adapter必须实现至少一个ViewHolder,必须遵循ViewHolder设计模式。
• 定制Item条目 - ListView只能实现垂直线性排列的列表视图,与之不同的是,RecyclerView可以通过设置RecyclerView.LayoutManager来定制不同风格的视图,比如水平滚动列表或者不规则的瀑布流列表。
• Item动画 - 在ListView中没有提供任何方法或者接口,方便开发者实现Item的增删动画。相反地,可以通过设置RecyclerView的RecyclerView.ItemAnimator来为条目增加动画效果。
• 设置数据源 - 在LisView中针对不同数据封装了各种类型的Adapter,比如用来处理数组的ArrayAdapter和用来展示Database结果的CursorAdapter。相反地,在RecyclerView中必须自定义实现RecyclerView.Adapter并为其提供数据集合。
• 设置条目分割线 - 在ListView中可以通过设置Android:divider属性来为两个Item间设置分割线。如果想为RecyclerView添加此效果,则必须使用RecyclerView.ItemDecoration,这种实现方式不仅更灵活,而且样式也更加丰富。
• 设置点击事件 - 在ListView中存在AdapterView.OnItemClickListener接口,用来绑定条目的点击事件。但是,很遗憾的是在RecyclerView中,并没有提供这样的接口,不过,提供了另外一个接口RcyclerView.OnItemTouchListener,用来响应条目的触摸事件。
但是……,RecyclerView不像ListView那样拥有Header和Footer,因此开发中需要我们自己去实现Header和Foote,另外开发中小伙伴们经常使用的PullToRefresh库暂时又不支持RecyclerView。和身边的很多小伙们一样,我也陷入了困境,为了不拖累项目进度,我决定亲自解(shi)决(yong)难(kai)题(yuan),做一个伸手党。
现在将我发现的GitHub上优秀的Header、Footer、上拉加载和下拉刷新解决方案汇总如下:
(一) SwipeToLoadLayout-推荐使用
GitHub地址:https://github.com/Aspsine/SwipeToLoadLayout
SwipeToLoadLayout支持YouTube、Google、京东等多家APP基于RecyclerView的上拉加载和下拉刷新样式,,好用的不要不要的。废话不多说,直接上图:
• ListView & GridView
• RecyclerView(With all kinds of layoutManagers)
• WebView & ScrollView & Other Views
• Google SwipeRefreshLayout style
• 京东style
• Yalantis Phoenix 样式
AndroidStudio配置方法
第一步:在你的build.gradle添加JitPack库在
repositories {
maven { url “https://jitpack.io” }
}
第二部:添加依赖库
dependencies {
compile ‘com.github.Aspsine:SwipeToLoadLayout:v1.0.2’
}
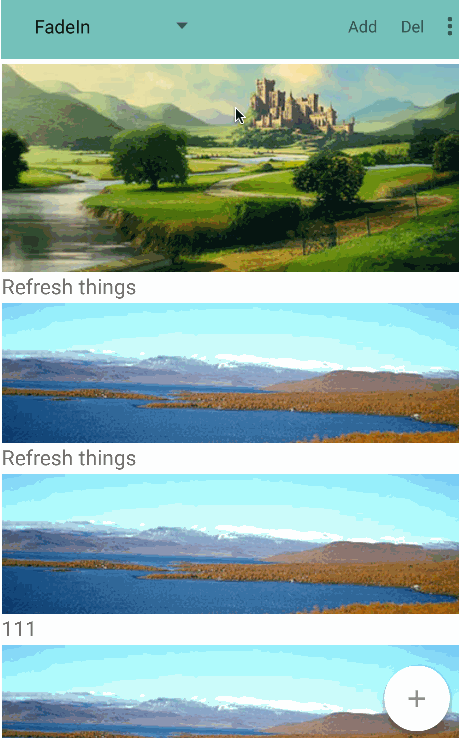
(二) UltimateRecyclerView-大名鼎鼎
GitHub地址:https://github.com/cymcsg/UltimateRecyclerView
UltimateRecyclerView是解决RecyclerView下拉刷新,加载更多,增加头部,显示或隐藏工具栏等许多问题的知名开源框架。
包含特性如下:
• Swipe to refresh(using android.support.v4.widget.SwipeRefreshLayout)
• Many kinds of animations
• Swipe to dismiss
• Parallax or normal head view
• Drag and drop items
• Loading more when reach the last item(infinite scrolling)
• Custom views in loading more
• Showing or hiding toolbar and floating button when scrolling
• Scrollbars
• Colorful styles of swipe to refresh
• Sticky header like instagram
• Support different layout in adapter
• Loading adapter with animation
使用效果如下:

AndroidStudio配置方法
第一步:在你的build.gradle添加库
<code class="hljs bash has-numbering">repositories {
jcenter()
maven { url <span class="hljs-string">"http://dl.bintray.com/jjhesk/maven"</span> }
}</code><ul style="display: block;" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li></ul><ul style="display: block;" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li></ul>
第二步:添加依赖库
<code class="hljs matlab has-numbering">dependencies<span class="hljs-cell">{
compile <span class="hljs-string">'com.hkm.slidingmenulib:libmenu:0.4.9'</span>
}</span></code><ul style="display: block;" class="pre-numbering"><li>1</li><li>2</li><li>3</li></ul><ul style="display: block;" class="pre-numbering"><li>1</li><li>2</li><li>3</li></ul>
第三步:布局文件中使用方法
<code class="hljs avrasm has-numbering"><<span class="hljs-keyword">com</span><span class="hljs-preprocessor">.marshalchen</span><span class="hljs-preprocessor">.ultimaterecyclerview</span><span class="hljs-preprocessor">.UltimateRecyclerView</span>
android:layout_width=<span class="hljs-string">"fill_parent"</span>
android:layout_height=<span class="hljs-string">"fill_parent"</span>
android:id=<span class="hljs-string">"@+id/ultimate_recycler_view"</span>
/></code><ul style="display: block;" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li></ul><ul style="display: block;" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li></ul>
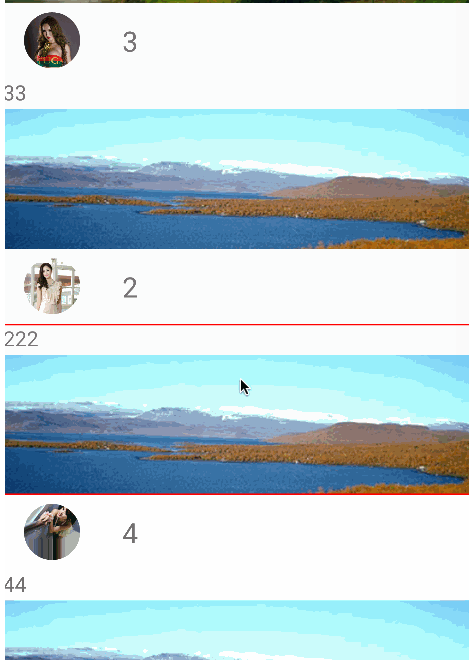
(三) IRecyclerView-效果最炫
GitHub地址:https://github.com/Aspsine/IRecyclerView
IRecyclerView支持RecyclerView下拉刷新,上拉加载,定制Header和Footer。
包含特性如下:
• pull-to-refresh
• pull-to-loadmore
• customize refresh header
• customize loadmore footer
• add multiple header view
• add multiple footer view
使用效果如下:
刷新效果
AndroidStudio配置方法
第一步:在你的build.gradle添加库
<code class="hljs r has-numbering">repositories:
allprojects {
repositories {
<span class="hljs-keyword">...</span>
maven { url <span class="hljs-string">"https://jitpack.io"</span> }
}
}</code><ul style="display: block;" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li></ul><ul style="display: block;" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li></ul>
第二步:添加依赖库
<code class="hljs matlab has-numbering">dependencies <span class="hljs-cell">{
compile <span class="hljs-string">'com.github.Aspsine:IRecyclerView:0.0.2'</span>
}</span></code><ul style="display: block;" class="pre-numbering"><li>1</li><li>2</li><li>3</li></ul><ul style="display: block;" class="pre-numbering"><li>1</li><li>2</li><li>3</li></ul>
第三步:布局文件中使用方法
<code class="hljs avrasm has-numbering"><<span class="hljs-keyword">com</span><span class="hljs-preprocessor">.aspsine</span><span class="hljs-preprocessor">.irecyclerview</span><span class="hljs-preprocessor">.IRecyclerView</span> xmlns:android=<span class="hljs-string">"http://schemas.android.com/apk/res/android"</span>
xmlns:app=<span class="hljs-string">"http://schemas.android.com/apk/res-auto"</span>
android:id=<span class="hljs-string">"@+id/iRecyclerView"</span>
android:layout_width=<span class="hljs-string">"match_parent"</span>
android:layout_height=<span class="hljs-string">"match_parent"</span>
app:loadMoreEnabled=<span class="hljs-string">"true"</span>
app:loadMoreFooterLayout=<span class="hljs-string">"@layout/layout_irecyclerview_load_more_footer"</span>
app:refreshEnabled=<span class="hljs-string">"true"</span>
app:refreshHeaderLayout=<span class="hljs-string">"@layout/layout_irecyclerview_refresh_header"</span>/></code><ul style="display: block;" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li></ul><ul style="display: block;" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li></ul>
第四步:Activity/Fragment中使用
<code class="hljs java has-numbering">IRecyclerView iRecyclerView = (IRecyclerView) findViewById(R.id.iRecyclerView);
iRecyclerView.setLayoutManager(<span class="hljs-keyword">new</span> LinearLayoutManager(<span class="hljs-keyword">this</span>));
<span class="hljs-comment">// an custom footer view, you can customize it yourself.</span>
LoadMoreFooterView loadMoreFooterView = (LoadMoreFooterView) iRecyclerView.getLoadMoreFooterView();
<span class="hljs-comment">// you can also add header and footer like this</span>
<span class="hljs-comment">// note: header and refresh header are different, footer and load more footer are different too. </span>
iRecyclerView.addHeaderView(headerView);
iRecyclerView.addFooterView(footerView);
<span class="hljs-comment">// adapter</span>
ImageAdapter mAdapter = <span class="hljs-keyword">new</span> ImageAdapter();
<span class="hljs-comment">// note: here use setIAdapter(...) method not setAdapter(...)</span>
iRecyclerView.setIAdapter(mAdapter);
iRecyclerView.setOnRefreshListener(<span class="hljs-keyword">new</span> OnRefreshListener() {
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">onRefresh</span>() {
}
});
iRecyclerView.setOnLoadMoreListener(<span class="hljs-keyword">new</span> OnLoadMoreListener() {
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">onLoadMore</span>(View loadMoreView) {
}
});
<span class="hljs-comment">// set auto refreshing</span>
iRecyclerView.post(<span class="hljs-keyword">new</span> Runnable() {
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">run</span>() {
iRecyclerView.setRefreshing(<span class="hljs-keyword">true</span>);
}
});
<span class="hljs-comment">// stop refreshing</span>
iRecyclerView.setRefreshing(<span class="hljs-keyword">false</span>);</code><ul style="display: block;" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li><li>26</li><li>27</li><li>28</li><li>29</li><li>30</li><li>31</li><li>32</li><li>33</li><li>34</li><li>35</li><li>36</li><li>37</li><li>38</li><li>39</li><li>40</li></ul><ul style="display: block;" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li><li>26</li><li>27</li><li>28</li><li>29</li><li>30</li><li>31</li><li>32</li><li>33</li><li>34</li><li>35</li><li>36</li><li>37</li><li>38</li><li>39</li><li>40</li></ul>
(四)PullLoadMoreRecyclerView-属性最全
GitHub地址:https://github.com/WuXiaolong/PullLoadMoreRecyclerView
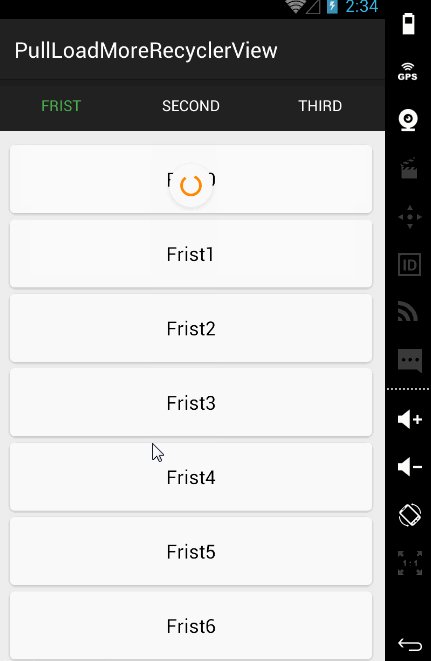
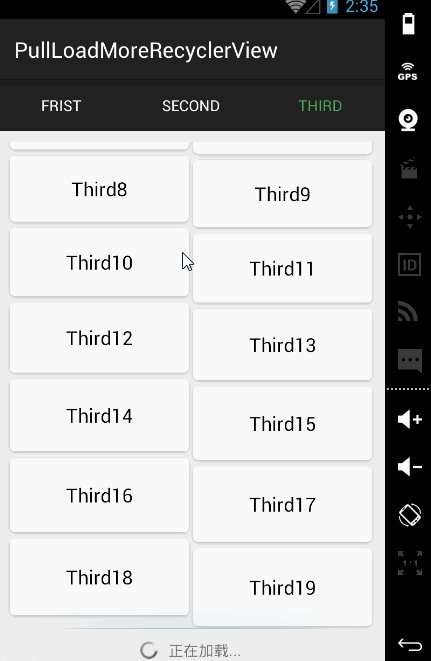
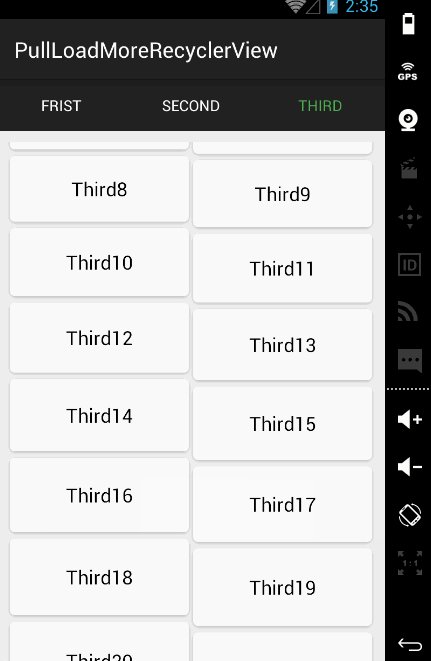
PullLoadMoreRecyclerView实现了RecyclerView下拉刷新和上拉加载更多以及RecyclerView线性、网格、瀑布流效果。
效果图如下:
使用方法
build.gradle文件
<code class="hljs matlab has-numbering">dependencies <span class="hljs-cell">{
compile <span class="hljs-string">'com.wuxiaolong.pullloadmorerecyclerview:library:1.0.4'</span>
}</span></code><ul style="display: block;" class="pre-numbering"><li>1</li><li>2</li><li>3</li></ul><ul style="display: block;" class="pre-numbering"><li>1</li><li>2</li><li>3</li></ul>
xml引用
<code class="hljs avrasm has-numbering"><<span class="hljs-keyword">com</span><span class="hljs-preprocessor">.wuxiaolong</span><span class="hljs-preprocessor">.pullloadmorerecyclerview</span><span class="hljs-preprocessor">.PullLoadMoreRecyclerView</span>
android:id=<span class="hljs-string">"@+id/pullLoadMoreRecyclerView"</span>
android:layout_width=<span class="hljs-string">"match_parent"</span>
android:layout_height=<span class="hljs-string">"match_parent"</span>
android:layout_margin=<span class="hljs-string">"10dp"</span> /></code><ul style="display: block;" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li></ul><ul style="display: block;" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li></ul>
设置线性布局
<code class="hljs avrasm has-numbering"> mPullLoadMoreRecyclerView = (PullLoadMoreRecyclerView) view<span class="hljs-preprocessor">.findViewById</span>(R<span class="hljs-preprocessor">.id</span><span class="hljs-preprocessor">.pullLoadMoreRecyclerView</span>)<span class="hljs-comment">;</span> mPullLoadMoreRecyclerView<span class="hljs-preprocessor">.setLinearLayout</span>()<span class="hljs-comment">;</span></code><ul style="display: block;" class="pre-numbering"><li>1</li><li>2</li></ul><ul style="display: block;" class="pre-numbering"><li>1</li><li>2</li></ul>
设置网格布局
<code class="hljs cs has-numbering"> mPullLoadMoreRecyclerView.setGridLayout(<span class="hljs-number">2</span>);<span class="hljs-comment">//参数为列数</span></code><ul style="display: block;" class="pre-numbering"><li>1</li></ul><ul style="display: block;" class="pre-numbering"><li>1</li></ul>
设置交错网格布局,即瀑布流效果
<code class="hljs cs has-numbering"> mPullLoadMoreRecyclerView.setStaggeredGridLayout(<span class="hljs-number">2</span>);<span class="hljs-comment">//参数为列数</span></code><ul style="display: block;" class="pre-numbering"><li>1</li></ul><ul style="display: block;" class="pre-numbering"><li>1</li></ul>
绑定适配器
<code class="hljs axapta has-numbering">mRecyclerViewAdapter = <span class="hljs-keyword">new</span> RecyclerViewAdapter();
mPullLoadMoreRecyclerView.setAdapter(mRecyclerViewAdapter);
<span class="hljs-keyword">public</span> <span class="hljs-class"><span class="hljs-keyword">class</span> <span class="hljs-title">RecyclerViewAdapter</span> <span class="hljs-inheritance"><span class="hljs-keyword">extends</span></span> <span class="hljs-title">RecyclerView</span>.<span class="hljs-title">Adapter</span><<span class="hljs-title">RecyclerViewAdapter</span>.<span class="hljs-title">ViewHolder</span>> {</span>
<span class="hljs-keyword">public</span> RecyclerViewAdapter() {
}
@Override
<span class="hljs-keyword">public</span> ViewHolder onCreateViewHolder(ViewGroup parent, <span class="hljs-keyword">int</span> viewType) {
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.recycler_view_item, parent, <span class="hljs-keyword">false</span>);
<span class="hljs-keyword">return</span> <span class="hljs-keyword">new</span> ViewHolder(view);
}
@Override
<span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> onBindViewHolder(ViewHolder holder, <span class="hljs-keyword">int</span> position) {
}
@Override
<span class="hljs-keyword">public</span> <span class="hljs-keyword">int</span> getItemCount() {
<span class="hljs-keyword">return</span> <span class="hljs-number">0</span>;
}
<span class="hljs-keyword">public</span> <span class="hljs-class"><span class="hljs-keyword">class</span> <span class="hljs-title">ViewHolder</span> <span class="hljs-inheritance"><span class="hljs-keyword">extends</span></span> <span class="hljs-title">RecyclerView</span>.<span class="hljs-title">ViewHolder</span> {</span>
<span class="hljs-keyword">public</span> ViewHolder(View itemView) {
<span class="hljs-keyword">super</span>(itemView);
}
}
}</code><ul style="display: block;" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li><li>26</li><li>27</li><li>28</li><li>29</li><li>30</li><li>31</li><li>32</li><li>33</li></ul><ul style="display: block;" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li><li>26</li><li>27</li><li>28</li><li>29</li><li>30</li><li>31</li><li>32</li><li>33</li></ul>
调用下拉刷新和加载更多
<code class="hljs java has-numbering">mPullLoadMoreRecyclerView.setOnPullLoadMoreListener(<span class="hljs-keyword">new</span> PullLoadMoreRecyclerView.PullLoadMoreListener() {
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">onRefresh</span>() {
}
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">onLoadMore</span>() {
}
});</code><ul style="display: block;" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li></ul><ul style="display: block;" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li></ul>
刷新结束
<code class="hljs avrasm has-numbering">mPullLoadMoreRecyclerView<span class="hljs-preprocessor">.setPullLoadMoreCompleted</span>()<span class="hljs-comment">;</span></code><ul style="display: block;" class="pre-numbering"><li>1</li></ul><ul style="display: block;" class="pre-numbering"><li>1</li></ul>
不需要下拉刷新
<code class="hljs bash has-numbering">mPullLoadMoreRecyclerView.setPullRefreshEnable(<span class="hljs-literal">false</span>);</code><ul style="display: block;" class="pre-numbering"><li>1</li></ul><ul style="display: block;" class="pre-numbering"><li>1</li></ul>
不需要上拉刷新
<code class="hljs bash has-numbering">mPullLoadMoreRecyclerView.setPushRefreshEnable(<span class="hljs-literal">false</span>);</code><ul style="display: block;" class="pre-numbering"><li>1</li></ul><ul style="display: block;" class="pre-numbering"><li>1</li></ul>
设置上拉刷新文字
<code class="hljs avrasm has-numbering">mPullLoadMoreRecyclerView<span class="hljs-preprocessor">.setFooterViewText</span>(<span class="hljs-string">"loading"</span>)<span class="hljs-comment">;</span></code><ul style="display: block;" class="pre-numbering"><li>1</li></ul><ul style="display: block;" class="pre-numbering"><li>1</li></ul>
设置下拉刷新颜色
<code class="hljs avrasm has-numbering"> mPullLoadMoreRecyclerView<span class="hljs-preprocessor">.setColorSchemeResources</span>(android<span class="hljs-preprocessor">.R</span><span class="hljs-preprocessor">.color</span><span class="hljs-preprocessor">.holo</span>_red_dark,android<span class="hljs-preprocessor">.R</span><span class="hljs-preprocessor">.color</span><span class="hljs-preprocessor">.holo</span>_blue_dark)<span class="hljs-comment">;</span></code><ul style="display: block;" class="pre-numbering"><li>1</li></ul><ul style="display: block;" class="pre-numbering"><li>1</li></ul>
快速Top
<code class="hljs avrasm has-numbering"> mPullLoadMoreRecyclerView<span class="hljs-preprocessor">.scrollToTop</span>()<span class="hljs-comment">;</span></code><ul style="display: block;" class="pre-numbering"><li>1</li></ul><ul style="display: block;" class="pre-numbering"><li>1</li></ul>
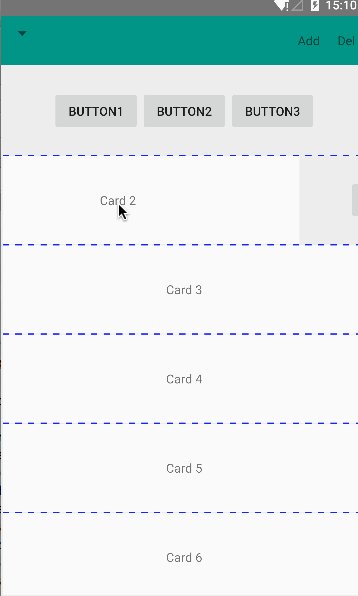
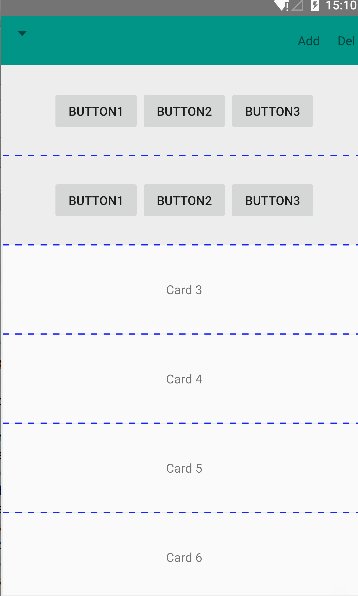
(五)HeaderAndFooterRecyclerView-封装完善
GitHub地址:https://github.com/cundong/HeaderAndFooterRecyclerView
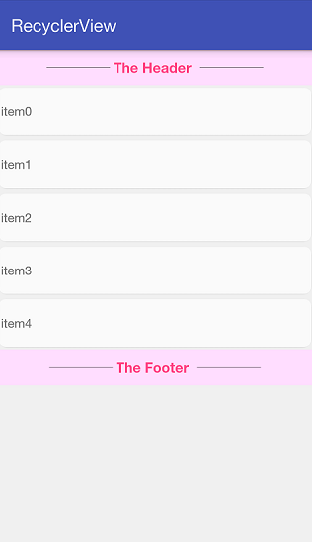
HeaderAndFooterRecyclerView是支持addHeaderView、 addFooterView、分页加载的RecyclerView解决方案。它可以对 RecyclerView 控件进行拓展(通过RecyclerView.Adapter实现),给RecyclerView增加HeaderView、FooterView,并且不需要对你的具体业务逻辑Adapter做任何修改。同时,通过修改 FooterView State,可以动态 FooterView 赋予不同状态(加载中、加载失败、滑到最底等),可以实现 RecyclerView 分页加载数据时的 Loading/TheEnd/NetWorkError 效果。
• 添加HeaderView、FooterView
mHeaderAndFooterRecyclerViewAdapter = new HeaderAndFooterRecyclerViewAdapter(mDataAdapter);
mRecyclerView.setAdapter(mHeaderAndFooterRecyclerViewAdapter);
mRecyclerView.setLayoutManager(new LinearLayoutManager(this));
//add a HeaderView
RecyclerViewUtils.setHeaderView(mRecyclerView, new SampleHeader(this));
//add a FooterView
RecyclerViewUtils.setFooterView(mRecyclerView, new SampleFooter(this));
• LinearLayout/GridLayout/StaggeredGridLayout布局的RecyclerView分页加载
mRecyclerView.addOnScrollListener(mOnScrollListener);
private EndlessRecyclerOnScrollListener mOnScrollListener = new EndlessRecyclerOnScrollListener() {
@Override
public void onLoadNextPage(View view) {
super.onLoadNextPage(view);
LoadingFooter.State state = RecyclerViewStateUtils.getFooterViewState(mRecyclerView);
if(state == LoadingFooter.State.Loading) {
Log.d("@Cundong", "the state is Loading, just wait..");
return;
}
mCurrentCounter = mDataList.size();
if (mCurrentCounter < TOTAL_COUNTER) {
// loading more
RecyclerViewStateUtils.setFooterViewState(EndlessLinearLayoutActivity.this, mRecyclerView, REQUEST_COUNT, LoadingFooter.State.Loading, null);
requestData();
} else {
//the end
RecyclerViewStateUtils.setFooterViewState(EndlessLinearLayoutActivity.this, mRecyclerView, REQUEST_COUNT, LoadingFooter.State.TheEnd, null);
}
}
};
注意事项
如果已经使用 RecyclerViewUtils.setHeaderView(mRecyclerView, view); 为RecyclerView添加了HeaderView,那么再调用ViewHolder类的getAdapterPosition()、getLayoutPosition()时返回的值就会因为增加了Header而受影响(返回的position等于真实的position+headerCounter)。
因此,这种情况下请使用 RecyclerViewUtils.getAdapterPosition(mRecyclerView, ViewHolder.this)、RecyclerViewUtils.getLayoutPosition(mRecyclerView, ViewHolder.this) 两个方法来替代。
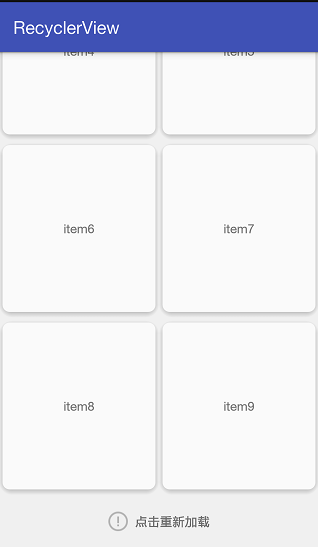
使用效果:
• 添加HeaderView、FooterView
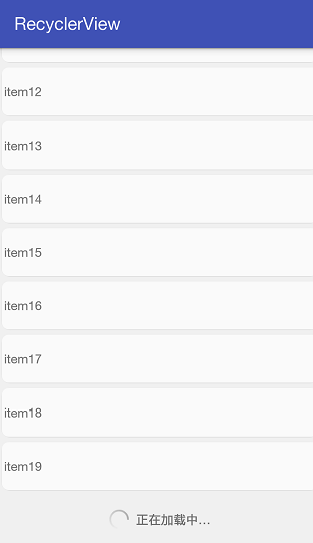
• 支持分页加载的LinearLayout布局RecyclerView
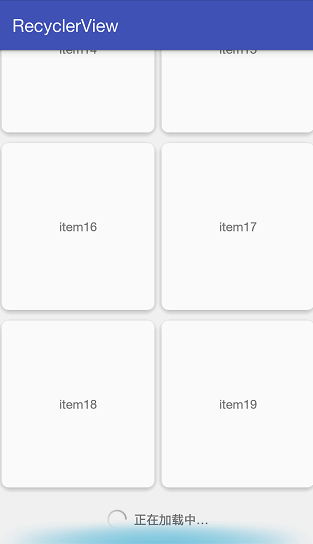
• 支持分页加载的GridLayout布局RecyclerView
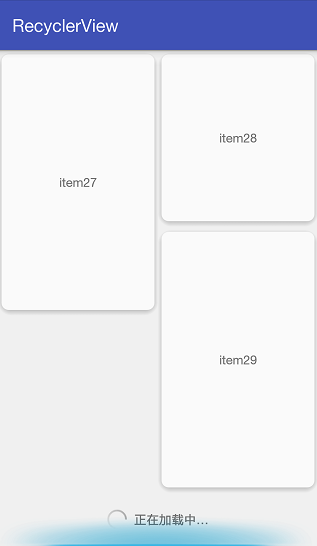
• 支持分页加载的StaggeredGridLayout布局RecyclerView
• 分页加载失败时的GridLayout布局RecyclerView
以上就是GitHub中比较好的RecyclerView开源框架,希望能对小伙伴们的开发带来帮助,更感谢这些作者们提供了这么好的东西!






































 189
189











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








