Web SQL 数据库 API 并不是 HTML5 规范的一部分,但是它是一个独立的规范,引入了一组使用 SQL 操作客户端数据库的 API。最新版的 Safari, Chrome 和 Opera 浏览器都支持Web SQL数据库。
核心方法
1、openDatabase : 打开现有的数据库或者创建一个新的数据库。
2、transaction : 这个方法能够帮我们控制一个事务。
3、executeSql : 用于执行SQL语句。
打开或创建数据库
/*
*@param name 数据库名称
*@param version 版本号
*@param describe 描述文本
*@param estimatedSize 数据库大小
*@param creationCallback 创建回调
*/
var database = openDatabase('name', 'version', 'describe','estimatedSize','creationCallback');
控制事务方法
/*
*@param callback 回调函数
*@param errorCallback 发生错误时回调函数
*@param successCallback 成功时回调函数
*/
database.transaction(callback,errorCallback,succeseCallback);
执行SQL语句的方法
/*
*@param sqlquery SQL语句
*@param [] 参数的数组
*@param 成功时的回调
*@param 失败时的回调
*/
transaction.executeSql(sqlquery,[],dataHandler,errorHandler);
//参数数组例子
transaction.executeSql('INSERT INTO EXAM VALUES(?,?,?)'[],dataHandler,errorHandler);
实战一下
1、创建一个数据库,命名叫classOne
var classOne = openDatabase('classOne', '1.0', '班级人员', 2*1024*1024);

2、创建一个名字叫EXAM的表格
classOne.transaction(function(tx){
//在classOne数据库中创建一个EXAM的表
tx.executeSql('CREATE TABLE IF NOT EXISTS EXAM (id unique, name, grade, remark)');
});

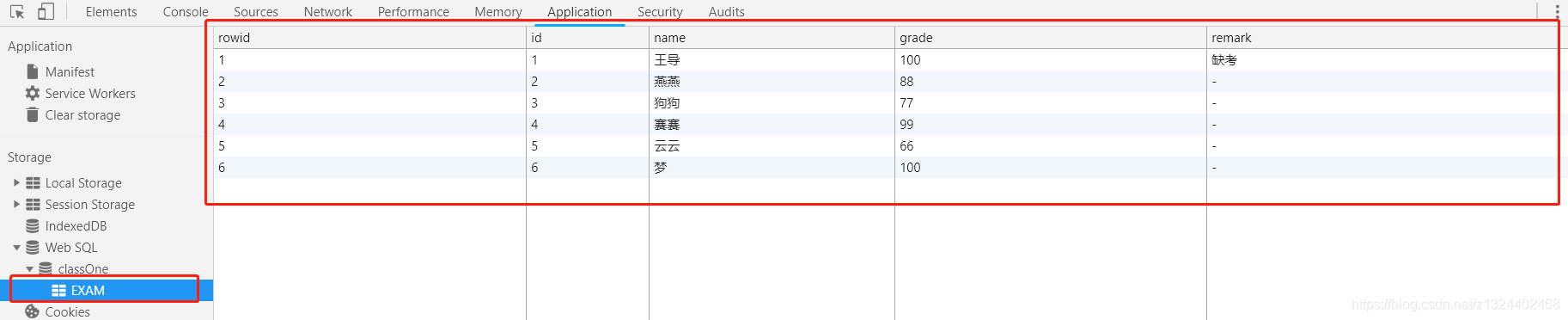
3、向表格插入数据
classOne.transaction(function(tx){
//插入数据
tx.executeSql('INSERT INTO EXAM (id, name, grade, remark) VALUES (1, "王导", 100, "缺考")');
tx.executeSql('INSERT INTO EXAM (id, name, grade, remark) VALUES (2, "燕燕", 88, "-")');
tx.executeSql('INSERT INTO EXAM (id, name, grade, remark) VALUES (3, "狗狗", 77, "-")');
tx.executeSql('INSERT INTO EXAM (id, name, grade, remark) VALUES (4, "赛赛", 99, "-")');
tx.executeSql('INSERT INTO EXAM (id, name, grade, remark) VALUES (5, "云云", 66, "-")');
tx.executeSql('INSERT INTO EXAM (id, name, grade, remark) VALUES (6, "梦", 100, "-")');
});

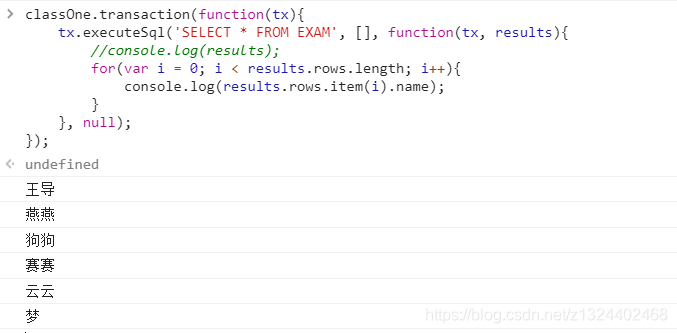
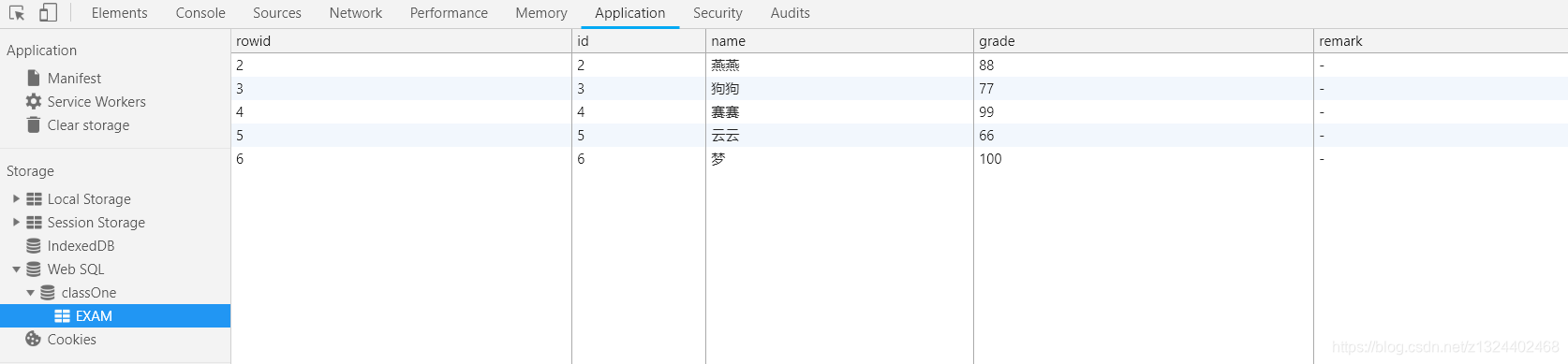
4、查询库中的数据
classOne.transaction(function(tx){
tx.executeSql('SELECT * FROM EXAM', [], function(tx, results){
//console.log(results);
for(var i = 0; i < results.rows.length; i++){
console.log(results.rows.item(i).name);
}
}, function(tx, error){
console.log(error);
});
});

5、删除表格中“id=1”的那条数据
classOne.transaction(function(tx){
tx.executeSql('DELETE FROM EXAM WHERE id=1');
});

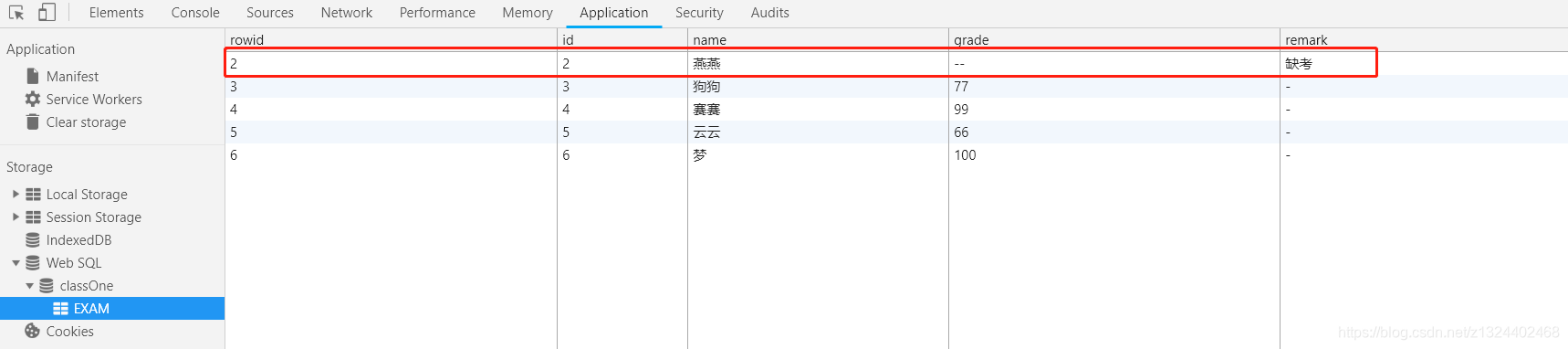
6、修改库里一条数据
classOne.transaction(function(tx){
tx.executeSql('UPDATE EXAM SET grade=\'--\',remark=\'缺考\' WHERE id=2');
});

一个完整的例子
//创建一个classOne的数据库
var classOne = openDatabase('classOne', '1.0', '班级人员', 2*1024*1024);
classOne.transaction(function(tx){
//在classOne数据库中创建一个EXAM的表
tx.executeSql('CREATE TABLE IF NOT EXISTS EXAM (id unique, name, grade, remark)');
//插入数据
tx.executeSql('INSERT INTO EXAM (id, name, grade, remark) VALUES (1, "王导", 100, "缺考")');
tx.executeSql('INSERT INTO EXAM (id, name, grade, remark) VALUES (2, "燕燕", 88, "-")');
tx.executeSql('INSERT INTO EXAM (id, name, grade, remark) VALUES (3, "狗狗", 77, "-")');
tx.executeSql('INSERT INTO EXAM (id, name, grade, remark) VALUES (4, "赛赛", 99, "-")');
tx.executeSql('INSERT INTO EXAM (id, name, grade, remark) VALUES (5, "云云", 66, "-")');
tx.executeSql('INSERT INTO EXAM (id, name, grade, remark) VALUES (6, "梦", 100, "-")');
//查询表格
tx.executeSql('SELECT * FROM EXAM', [], function(tx, results){
//console.log(results);
for(var i = 0; i < results.rows.length; i++){
console.log(results.rows.item(i).name);
}
}, null);
//删除一条记录
tx.executeSql('DELETE FROM EXAM WHERE id=1');
//更新一条记录
tx.executeSql('UPDATE EXAM SET grade=\'--\' WHERE id=2');
});





















 5147
5147











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








