通过new一个AlertDialog.Builder对象,构造一个具有Title(setTitle)、message(setMessage)和确认按钮PositiveButton(setPositiveButton)的对话窗口。
其中方法的定义为:
setTitle设置标题
setIcon设置对话框图标
setMessage简单消息框
setItems设置要在对话框中显示的项目列表
setView设置自定义的对话框样式
setSingleChoiceItems设置对话框显示一个单选框
setMultiChoiceItems设置对话框显示一系列的复选框
setPositiveButton设置对话框显示一个确定的按钮
setNeutralButton设置对话框显示一个退出按钮
setNegativeButton 设置对话框显示一个取消按钮
create创建一个AlertDialog对话框
show显示对话框
具体实现如下
public class MainActivity extends Activity{
private Button button1;
private MainActivity activity;
private TextView tview;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
activity = this;
button1 = (Button) findViewById(R.id.button1);
button1.setOnClickListener(button1_OnClickListener);
}
private OnClickListener button1_OnClickListener = new OnClickListener() {
@Override
public void onClick(View v) {
/**
* 设置弹出对话框
* */
new AlertDialog.Builder(activity).setTitle(R.string.hello_world).setMessage(R.string.app_name)
.setPositiveButton(R.string.action_settings, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
//这里定义对话框按钮单击之后要运行的事件
}
}).show();
}
};
}
要弹出一个由两个按钮的对话框可以这样
new AlertDialog.Builder(activity).setTitle("离开")
.setMessage("真要啊").setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
}
}).setPositiveButton("确定", new DialogInterface.OnClickListener(){
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
finish();
}
}).show();一个列表框的实现
java代码
new AlertDialog.Builder(MainActivity.this)
.setTitle(R.string.str_alert_title)
.setIcon(R.drawable.downcom)
.setItems(R.array.what_eat, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
CharSequence strDialogBody = getString(R.string.str_alert_body);
String[] aryShop = getResources().getStringArray(R.array.what_eat);
new AlertDialog.Builder(MainActivity.this)
.setMessage(strDialogBody+aryShop[which])
.setPositiveButton("确定了", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
/*
* 第一个参数:当前上下午的环境。可用getApplicationContext()或this
* 第二个参数:要显示的字符串
* 第三个参数:显示时间的长短。Toast有默认的两个LENGTH_SHORT(短)和LENGTH_LONG(长),也可以使用毫秒2000ms
* */
Toast.makeText(MainActivity.this,"zheyao",Toast.LENGTH_SHORT).show();
}
})
.setNegativeButton(R.string.str_ok, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
Toast toast=Toast.makeText(getApplicationContext(), "自定义显示位置的Toast", Toast.LENGTH_SHORT);
//第一个参数:设置toast在屏幕中显示的位置。我现在的设置是居中靠顶
//第二个参数:相对于第一个参数设置toast位置的横向X轴的偏移量,正数向右偏移,负数向左偏移
//第三个参数:同的第二个参数道理一样
//如果你设置的偏移量超过了屏幕的范围,toast将在屏幕内靠近超出的那个边界显示
toast.setGravity(Gravity.TOP|Gravity.CENTER, -50, 100);
//屏幕居中显示,X轴和Y轴偏移量都是0
//toast.setGravity(Gravity.CENTER, 0, 0);
toast.show();
}
}).show();
}
}).show();<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">demo</string>
<string name="action_settings">Settings</string>
<string name="hello_world">Hello world!</string>
<string name="str_button1">按我开始</string>
<string name="str_alert_title">开始我的选择</string>
<string name="str_alert_body">你的选择是:</string>
<string name="str_ok">确定</string>
<array name="what_eat">
<item>麻辣火锅</item>
<item>背景烤鸭</item>
<item>满汉全席</item>
</array>
</resources>
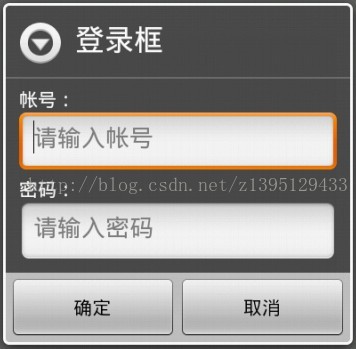
自定义弹出对话框
可以看出,在自定义的AlertDialog对话框中,我们加入了两个TextView控件(用来显示“帐号:”和“密码:”)以及两个EditText控件(用来输入“帐号”和“密码”)。
如何将这些控件加入到自定义的AlertDialog对话框中呢?
首先,我们需要创建一个xml布局文件来加载这些控件。这里,我创建了一个名为“logindialog.xml”的布局文件。在该布局文件中完成对上述四个控件的布局即可,具体的实现方法如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<TextView
android:id="@+id/text_username"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:gravity="left"
android:text="帐号:"
android:textColor="#FFFFFF" ></TextView>
<EditText
android:id="@+id/edit_username"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:gravity="left"
android:hint="请输入帐号"
android:inputType="none"
android:digits="abcdefghigklmnopqrstuvwxyz1234567890_" ></EditText>
<TextView
android:id="@+id/text_password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:gravity="left"
android:text="密码:"
android:textColor="#FFFFFF" ></TextView>
<EditText
android:id="@+id/edit_password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:gravity="left"
android:hint="请输入密码"
android:inputType="textPassword"
android:digits="1234567890" ></EditText>
</LinearLayout>完成xml布局文件的编写之后,我们需要将该xml文件动态加载并转化为View对象,然后通过AlertDialog.Builder类的setView()方法将该View对象加载进来,就可以完成自定义AlertDialog对话框的创建了。具体的实现方法如下:
/*
* Function : 构造函数
* Param : context上下文对象
* Author : 博客园-依旧淡然
*/
public LoginDialog (Context context) {
this.mContext = context;
//动态加载布局生成View对象
LayoutInflater layoutInflater = LayoutInflater.from(mContext);
View longinDialogView = layoutInflater.inflate(R.layout.logindialog, null);
//获取布局中的控件
mUserName = (EditText)longinDialogView.findViewById(R.id.edit_username);
mPassword = (EditText)longinDialogView.findViewById(R.id.edit_password);
//创建一个AlertDialog对话框
longinDialog = new AlertDialog.Builder(mContext)
.setTitle("登录框")
.setView(longinDialogView) //加载自定义的对话框式样
.setPositiveButton("确定", this)
.setNeutralButton("取消", this)
.create();
longinDialog.show();
}
























 1014
1014

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








