-
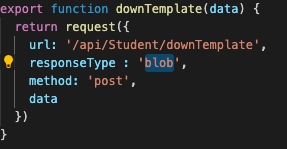
先在api接口文件中增加返回类型为blob

-
在下载文件的页面中代码为
downTemplate().then(res => {
if (!!window.ActiveXObject || "ActiveXObject" in window) {
let blob = new Blob([res], {
type: 'application/vnd.openxmlformats-officedocument.spreadsheetml.sheet;charset=utf-8'
})
window.navigator.msSaveOrOpenBlob(blob, '导入模板' + '.xlsx');
} else {
let blob = res;
console.log(blob)
var filename = "导入模板.xlsx";
var a = document.createElement("a");
var url = URL.createObjectURL(blob); //创键临时url对象
a.href = url;
a.download = filename;
a.click();
window.URL.revokeObjectURL(url);
this.downloadLoading = false;
}
})
下面的内容识情况更改
我用的后端为php,用return返回数据流在postman上都是正常的,但是在vue上会出现编码报错,所以我把return改为了echo就正常了,但是这样在axios的返回拦截器就会报点错,我就又更改了返回拦截器的一点代码
response => {
const res = response.data
if(res.type == undefined && res.type != 'text/html') { //不是数据流,正常处理
// if the custom code is not 20000, it is judged as an error.
if (res.code !== 1) {
Message({
message: res.info || 'Error',
type: 'error',
duration: 5 * 1000
})
return Promise.reject(new Error(res.info || 'Error'))
} else {
return res
}
}else {
//返回数据流
return res
}
},






















 488
488











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








