Vue 最独特的特性之一,是其非侵入性的响应式系统。数据模型仅仅是普通的 JavaScript 对象。而当你修改它们时,视图会进行更新。这使得状态管理非常简单直接,不过理解其工作原理同样重要,这样你可以避开一些常见的问题。在这里,我们将研究一下 Vue 响应式系统的底层的细节。
vue2.x是利用Object.defineProperty劫持对象或对象的属性(指的是在访问或者修改对象的某个属性时,通过一段代码拦截这个行为,进行额外的操作或者修改返回结果)的访问器,在属性值发生变化时获取属性值变化, 从而进行后续操作。
数据代理的的demo(通过一个对象代理对另一个对象属性的操作)
var a = {age:20}
var b = {height:30}
Object.defineProperty(b,'age',{
get(){
return a.age
},
set(newvalue){
a.age = newvalue
}
})
1、Object.defineProperty在js中的描述:
Object.defineProperty(obj, prop, descriptor) 直接在一个对象上定义一个属性,或者修改一个对象的现有 属性,并返回这个对象。
参数:obj 要在其上定义属性的对象;prop 要定义或修改的属性的名称;descriptor 将被定义或修改的属性描述符
返回值: 传递给函数的对象obj
//利用Object.defineProperty劫持对象的访问器,在属性值发生变化时我们可以获取变化,然后根据变化进行后续响应,在vue3.0中通过Proxy代理对象进行类似的操作。
// 这是将要被劫持的对象
const data = {
name: '',
};
function say(name) {
if (name === '古天乐') {
console.log('给大家推荐一款超好玩的游戏');
} else if (name === '渣渣辉') {
console.log('戏我演过很多, 可游戏我只玩贪玩懒月');
} else {
console.log('来做我的兄弟');
}
}
// 遍历对象,对其属性值进行劫持
Object.keys(data).forEach(function(key) {
Object.defineProperty(data, key, {
enumerable: true,
configurable: true,
get: function() {
console.log('get');
},
set: function(newVal) {
// 当属性值发生变化时我们可以进行额外操作
console.log(`大家好, 我系${newVal}`);
say(newVal);
},
});
});
data.name = '渣渣辉';
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>数据响应式原理</title>
</head>
<body>
<div id="app">
Hello Vue
</div>
</body>
<script>
// 模拟Vue实例中的data选项
let data={
msg:'Hello Vue'
}
//模拟Vue的实例
let vm={};
//数据劫持,当访问或者设置vm中的成员的时候,做一些干预操作
Object.defineProperty(vm,'msg',{
//可枚举(即可被遍历)
enumerable:true,
//可配置(可以使用delete删除,可以通过defineProperty重新定义)
configurable:true,
//当获取值时执行
get(){
console.log('getter:',data.msg);
return data.msg;
},
//当设置、更新msg变量时执行
set(newValue){
console.log("setter:",newValue);
if(data.msg===newValue){
return;//前后数据相同,则不用做操作DOM的多余操作
}
data.msg=newValue;
document.querySelector("#app").textContent=newValue;
}
})
//测试setter
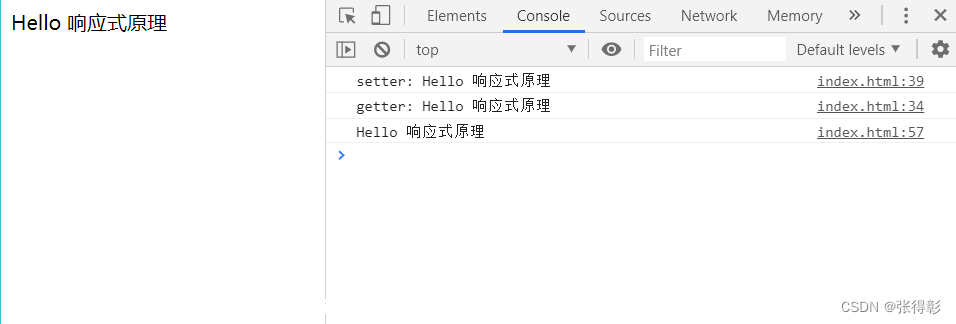
vm.msg="Hello 响应式原理";
//测试getter
console.log(vm.msg);
</script>
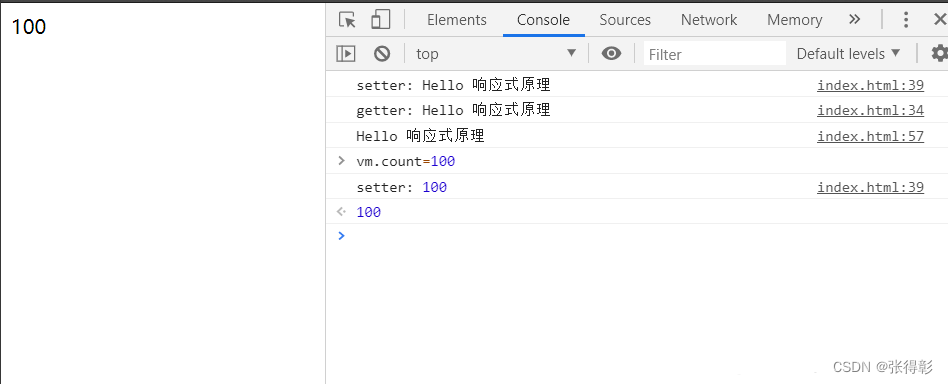
</html>上面实例只是对msg这个属性实现了响应式,那Vue中data选项有多个属性,怎么做到让它们都成为响应式呢?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>数据响应式原理</title>
</head>
<body>
<div id="app">
Hello Vue
</div>
<script>
//模拟Vue实例中的data选项
let data={
msg:'Hello Vue',
count:0
}
//模拟Vue的实例
let vm={};
function defineProperties(data){
//循环给每个属性使用Object.defineProperty()
Object.keys(data).forEach(key => {
//数据劫持,当访问或者设置vm中的成员的时候,做一些干预操作
Object.defineProperty(vm,key,{
//可枚举(即可被遍历)
enumerable:true,
//可配置(可以使用delete删除,可以通过defineProperty重新定义)
configurable:true,
//当获取值时执行
get(){
console.log('getter:',data[key]);
return data[key];
},
//当设置、更新msg变量时执行
set(newValue){
console.log("setter:",newValue);
if(data[key]===newValue){
return;//前后数据相同,则不用做操作DOM的多余操作
}
data[key]=newValue;
document.querySelector("#app").textContent=newValue;
}
})
});
}
//执行该函数,使每个属性添加响应式
defineProperties(data);
//测试setter
vm.msg="Hello 响应式原理";
//测试getter
console.log(vm.msg);
</script>
</body>
</html>


2、基于Object.defineProperty的数据劫持优势以及实现方式
Object.defineProperty的对象以及对象属性的劫持有以下优势:
(1)无需显式调用,如Vue2.x使用Object.defineProperty对象以及对象属性的劫持+发布订阅模式,只要数据发生变化直接通知变化 并驱动视图更新。
(2)可在set函数中精确得知变化数据而不用逐个遍历属性获取变化值,减少性能损耗。
实现思路:
(1)利用Object.defineProperty重新定义一遍目标对象,完成对目标对象的劫持,在属性值变化后即触发set方法 后通知订阅者,告诉该对象的某个属性值发生了变化。
(2)解析器Compile解析模板中的指令,收集指令所依赖的方法和数据,等待数据变化然后进行渲染。
(3)Watcher在收到属性值发生变化后,根据解析器Compile提供的指令进行视图渲染。
为更好的说明vue2.x的响应式原理,我们做了以下事情
当你把一个普通的 JavaScript 对象传入 Vue 实例作为 data 选项,Vue 将遍历此对象所有的 property,并使用 Object.defineProperty 把这些 property 全部转为 getter/setter。Object.defineProperty 是 ES5 中一个无法 shim 的特性,这也就是 Vue 不支持 IE8 以及更低版本浏览器的原因。
这些 getter/setter 对用户来说是不可见的,但是在内部它们让 Vue 能够追踪依赖,在 property 被访问和修改时通知变更。这里需要注意的是不同浏览器在控制台打印数据对象时对 getter/setter 的格式化并不同,所以建议安装 vue-devtools 来获取对检查数据更加友好的用户界面。
每个组件实例都对应一个 watcher 实例,它会在组件渲染的过程中把“接触”过的数据 property 记录为依赖。之后当依赖项的 setter 触发时,会通知 watcher,从而使它关联的组件重新渲染。
检测变化的注意事项
Object.defineProperty() 可以监测到属性的获取、修改,但是新增、删除监测不到,
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="app">
<h2 @click="qq">{{isAgree.msg}}</h2>
<h2>{{isAgree.ww}}</h2>
<h2 v-for="(item,index) in isAgree.web" :key="index">{{item}}</h2>
<button @click="updateweb">点击</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
isAgree: {
msg: 'zhangsan',
web:['html','js']
}
},
methods: {
qq() {
/* 直接添加无效
必须使用Vue.set或者this.$set */
/* this.isAgree.ww = "lisi" */
/* Vue.set(this.isAgree,'ww','lisi') */
/* this.$set(this.isAgree,'qq','2') */
/* 使用delete不可用 */
/* console.log(this.isAgree.msg);
delete this.isAgree.msg
console.log(this.isAgree.msg); */
/* 可以使用Vue.delete或者this.$delete
Vue.delete(this.isAgree, 'msg') */
/* this.$delete(this.isAgree, 'msg') */
},
updateweb(){
/* this.isAgree.web[0]="vue" 无效*/
/* this.$set(this.isAgree.web,0,'vue') 有效*/
/* this.isAgree.web.splice(0,1,'vue') 有效*/
}
}
})
</script>
</body>
</html>由于 JavaScript 的限制,Vue 不能检测数组和对象的变化。尽管如此我们还是有一些办法来回避这些限制并保证它们的响应性。
Vue 无法检测 property 的添加或移除。由于 Vue 会在初始化实例时对 property 执行 getter/setter 转化,所以 property 必须在 data 对象上存在才能让 Vue 将它转换为响应式的。例如:
var vm = new Vue({
data:{
a:1
}
})
// `vm.a` 是响应式的
vm.b = 2
// `vm.b` 是非响应式的对于已经创建的实例,Vue 不允许动态添加根级别的响应式 property。但是,可以使用 Vue.set(object, propertyName, value) 方法向嵌套对象添加响应式 property。例如,对于:
Vue.set(vm.someObject, 'b', 2)
您还可以使用 vm.$set 实例方法,这也是全局 Vue.set 方法的别名:
this.$set(this.someObject,'b',2)
有时你可能需要为已有对象赋值多个新 property,比如使用 Object.assign() 或 _.extend()。但是,这样添加到对象上的新 property 不会触发更新。在这种情况下,你应该用原对象与要混合进去的对象的 property 一起创建一个新的对象。
// 代替 `Object.assign(this.someObject, { a: 1, b: 2 })`
this.someObject = Object.assign({}, this.someObject, { a: 1, b: 2 })
Object.defineProperty()不能监听数组的变化
let arr = [1,2,3]
let obj = {}
Object.defineProperty(obj, 'arr', {
get () {
console.log('get arr')
return arr
},
set (newVal) {
console.log('set', newVal)
arr = newVal
}
})
obj.arr.push(4) // 只会打印 get arr, 不会打印 set
obj.arr = [1,2,3,4] // 这个能正常 set数组的以下几个方法不会触发 set:
-
push
-
pop
-
shift
-
unshift
-
splice
-
sort
-
reverse
Vue 不能检测以下数组的变动:
- 当你利用索引直接设置一个数组项时,例如:
vm.items[indexOfItem] = newValue - 当你修改数组的长度时,例如:
vm.items.length = newLength
举个例子:
var vm = new Vue({
data: {
items: ['a', 'b', 'c']
}
})
vm.items[1] = 'x' // 不是响应性的
vm.items.length = 2 // 不是响应性的 为了解决第一类问题,以下两种方式都可以实现和 vm.items[indexOfItem] = newValue 相同的效果,同时也将在响应式系统内触发状态更新:
// Vue.set
Vue.set(vm.items, indexOfItem, newValue)// Array.prototype.splice
vm.items.splice(indexOfItem, 1, newValue)
你也可以使用 vm.$set 实例方法,该方法是全局方法 Vue.set 的一个别名:
vm.$set(vm.items, indexOfItem, newValue)
为了解决第二类问题,你可以使用 splice:
vm.items.splice(newLength)
声明响应式 property
由于 Vue 不允许动态添加根级响应式 property,所以你必须在初始化实例前声明所有根级响应式 property,哪怕只是一个空值:
var vm = new Vue({
data: {
// 声明 message 为一个空值字符串
message: ''
},
template: '<div>{{ message }}</div>'
})
// 之后设置 `message`
vm.message = 'Hello!'如果你未在 data 选项中声明 message,Vue 将警告你渲染函数正在试图访问不存在的 property。
这样的限制在背后是有其技术原因的,它消除了在依赖项跟踪系统中的一类边界情况,也使 Vue 实例能更好地配合类型检查系统工作。但与此同时在代码可维护性方面也有一点重要的考虑:data 对象就像组件状态的结构 (schema)。提前声明所有的响应式 property,可以让组件代码在未来修改或给其他开发人员阅读时更易于理解。
异步更新队列
可能你还没有注意到,Vue 在更新 DOM 时是异步执行的。只要侦听到数据变化,Vue 将开启一个队列,并缓冲在同一事件循环中发生的所有数据变更。如果同一个 watcher 被多次触发,只会被推入到队列中一次。这种在缓冲时去除重复数据对于避免不必要的计算和 DOM 操作是非常重要的。然后,在下一个的事件循环“tick”中,Vue 刷新队列并执行实际 (已去重的) 工作。Vue 在内部对异步队列尝试使用原生的 Promise.then、MutationObserver 和 setImmediate,如果执行环境不支持,则会采用 setTimeout(fn, 0) 代替。
例如,当你设置 vm.someData = 'new value',该组件不会立即重新渲染。当刷新队列时,组件会在下一个事件循环“tick”中更新。多数情况我们不需要关心这个过程,但是如果你想基于更新后的 DOM 状态来做点什么,这就可能会有些棘手。虽然 Vue.js 通常鼓励开发人员使用“数据驱动”的方式思考,避免直接接触 DOM,但是有时我们必须要这么做。为了在数据变化之后等待 Vue 完成更新 DOM,可以在数据变化之后立即使用 Vue.nextTick(callback)。这样回调函数将在 DOM 更新完成后被调用。例如:
<div id="example">{{message}}</div>
var vm = new Vue({
el: '#example',
data: {
message: '123'
}
})
vm.message = 'new message' // 更改数据
vm.$el.textContent === 'new message' // false
Vue.nextTick(function () {
vm.$el.textContent === 'new message' // true
})
在组件内使用 vm.$nextTick() 实例方法特别方便,因为它不需要全局 Vue,并且回调函数中的 this 将自动绑定到当前的 Vue 实例上:
Vue.component('example', {
template: '<span>{{ message }}</span>',
data: function () {
return {
message: '未更新'
}
},
methods: {
updateMessage: function () {
this.message = '已更新'
console.log(this.$el.textContent) // => '未更新'
this.$nextTick(function () {
console.log(this.$el.textContent) // => '已更新'
})
}
}
})因为 $nextTick() 返回一个 Promise 对象,所以你可以使用新的 ES2017 async/await 语法完成相同的事情:
methods: {
updateMessage: async function () {
this.message = '已更新'
console.log(this.$el.textContent) // => '未更新'
await this.$nextTick()
console.log(this.$el.textContent) // => '已更新'
}
}




















 8093
8093











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








