1.应用配置
app.json代码
{
"pages": ["pages/Ym/ym",
"pages/detail/detail"
],
"window": {
"backgroundTextStyle":"light",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "小小留言板",
"navigationBarBackgroundColor": "#3891f8"
},
"style": "v2",
"componentFramework": "glass-easel",
"sitemapLocation": "sitemap.json",
"lazyCodeLoading": "requiredComponents"
}
app.js代码
// app.js
App({
onLaunch() {
// 展示本地存储能力
const logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
// 登录
wx.login({
success: res => {
// 发送 res.code 到后台换取 openId, sessionKey, unionId
}
})
},
globalData: {
userInfo: null
}
})
var Bomb = require('utils/bmob.js')
Bomb.initialize("ad1676dec70e5d7acd05a2784b05a165","af92bbc3fff8692aef5b0e85ff8b24aa");
App({
})2.首页
index.wxml代码
<image class="toWrite " bindtap="toAddDiary" src="../image/oo.jpg" style="width: 300px;" />
<!-- 显示留言 -->
<view class="page">
<scroll-view lower-threshold="800" bindscrolltolower="pullUp-Load" upper-threshold="0 " scroll-y="true" style="height: {{win-dowHeight}}px;">
<view class="page__bd">
<button style="width: 120px;height: 60px; border: 1px saddlebrown;">
<view class="weui-panel__hd" style="text-align: center;">留言列表</view>
</button>
<view>
<block wx:if="{{diaryList.length >0}}">
<navigator class="weui-media-box weui-media-box_text" wx:for="{{diaryList}}" wx:key="diaryItem" url="/pages/index /detail? ob-jectId={{item.objectId}}&count={{item.count}}">
<view class="title">
主题:{{item.title}}</view>
<view class="content">留言内容:{{item.content}}</view>
<view class="info">
<view class="time">时间:{{item.updatedAt}}</view>
<view class="count">浏览:{{item.count}}</view>
<view class="operate">
<icon type="cancel dels" size="16"> </icon>
<text class="del" catchtap="deleteDiary" data-id="iitem.objectId}}">删除</text>
<icon type="success edits" size="16"></icon>
<text catchtap="toModifyDiary" data-id="{{item.objectId}}" data-content="{{item.content}}" data-title="{{item.title}}">编辑</text>
</view>
</view>
</navigator>
</block>
</view>
</view>
</scroll-view>
</view>
<!-- 添加留言 -->
<view class="js dialog" id="androidDialog1" style="opacity:1;" wx:if="{{writeDiary}}">
<view class="weui-mask"></view>
<view class="weui-dialog weui-skin_android">
<view class="weui-dialog__hd">
<strong class="weui-dialog__title" style="margin-left: 150px;">添加留言</strong>
</view>
<form bindsubmit="addDiary" report-submit="true">
<view class="weui-dialog__bd">
<view class="weui-cells__title" style="text-align: center;">标题</view>
<view class="weui-cells weui-cells after-title">
<view class="weui-cell weui-cell input">
<view class="weui-cell__bd">
<input class="weui-input" name="title" placeholder="请输入标题" style="text-align: center;" />
</view>
</view>
</view>
<view class="weui-cel1s title" style="text-align: center;">留言内容</view>
<view class="weui-cells weui-cells after-title">
<view class="weui-cell">
<view class="weui-cell bd">
<textarea class="weui-textarea" name="content" placeholder="请输入留言内容" style="margin-left: 130px;" />
<view class="weui-textarea-counter" style="text-align: center;">0/200</view>
</view>
</view>
</view>
<view class="pic">
<view class="pictext" bindtap="uppic" style="text-align: center;">添加图片</view>
<block wx:if="{isTypeof(url)})">
<image src="../image/ui.jpg" style="width: 400px;" />
</block>
<block wx:else>
<image src="{{url}}" />
</block>
</view>
</view>
<view class="weui-dialog ft">
<button loading="{{loading}}" class="weui-dialog__btn weui-diaLog__btn__primary" formType="info">取消</button>
<button loading="{{loading}}" class="weui-dialog__btn weui-diaLog__btn__primary" formType="info">提交</button>
</view>
</form>
</view>
</view>
<!-- 修改留言 -->
<view class="js_dialog" id="androidDialog2" style="opacity: 1;" wx:if="{{modifyDiarys}}">
<view class="weui-mask"></view>
<view class="weui-dialog weui-skin android">
<view class="weui-dialog hd">
<strong class="weui-dialog title" style="text-align: center;">修改留言</strong>
</view>
<form bindsubmit="modifyDiary">
<view class="weui-dialog bd">
<view class="weui-cells title" style="text-align: center;">标题</view>
<input class="weui =input" name="title" value="inowTitle" placeholder="请输入标题" style="text-align: center;" />
<view class="weui-cells title" style="text-align: left;">留言内容</view>
<view class="weui-cells weui-cells after-title">
<view class="weui-cell">
<view class="weui-cell bd">
<textarea class="weui-textarea" name="content" value="{{nowContent}}" placeholder="请输入留言内容" style="margin-left: 150px;" />
<view class="weui-textarea-counter" style="text-align: center;" style="text-align: center;">0/200 </view>
</view>
</view>
</view>
</view>
<view class="weui-dialog ft">
<view class="weui-dialog btn weui -dialog btn_default" bindtag="noneWindows">取消</view>
<button loading="{{loading}}" class="weui-dialog btn weui-diaLog btn primary" formType="submit">提交</button>
</view>
</form>
</view>
</view>index.js代码
//引入Bmob逻辑文件及初始化数据
var Bmob = require('../../utils/bmob.js');
var common = require('../../utils/common.js');
var app = getApp();
var that;
var url = ""
Page({
data:{
writeDiary:false,//写留言
loading:false,
windowHeight:0,//定义窗口高度
windowWidth:0,//定义窗口宽度
limit:10, //定义数据提取条数
diaryList:[],//定义数据列表
modifyDiarys:false
},
//获取并显示留言数据
onShow:function(){
getList(this);
wx.getSystemInfo({ success:(res) => { that.setData({
windowHeight:res.windowHeight, windowWidth:res.windowWidth
})
}
})
/*
*获取数据*/
function getList(t,k){
that =t;
var Diary = Bmob.Object.extend("test");//数据表
var query = new Bmob.Query(Diary);
var queryl = new Bmob.Query(Diary);
query. descending('createdAt'); query.include( "own")//查询所有数据
query.limit(that.data.limit);
var mainQuery = Bmob.Query.or(query);
mainQuery.find({
success:function(results){//循环处理查询到的数据
console.log(results);
that.setData({
diaryList:results
})
},
error:function(error){
console.log("查询失败:"+error.code +"" + error.message);
}
});
}
//添加数据
},
toAddDiary:function() {
that.setData({
writeDiary:true
})
},
//添加图片
uppic:function(){
var that = this;
wx.chooseImage({
count:1,//默认9
sizeType:['compressed'],//可以指定是原图还是压缩图,默认二者都有
sourceType:['album','camera'],//可以指定来源是相册还是相机,默认二者都有
success:function(res){
var tempFilePaths=res.tempFilePaths;
if(tempFilePaths.length >0){
var newDate =new Date();
var newDateStr=newDate.toLocaleDateString();//获取当前日期做文件主
var tempFilePath=[tempFilePaths[0]];
var extension=/\([^.]*)$/.exec(tempFilePath[0]);//获取文件扩展名
if(extension){
extension =extension[1].toLowerCase();
}
var name =newDateStr+"."+extension;//上传的图片的别名
var file = new Bmob.File(name,tempFilePaths);
file.save().then(function(res){
console.log(res.url());
url = res.url();
that.setData({
url:ur1
})
},
function(error){
console.log(error);
}
)
}
}
})
},
//添加留言数据
addDiary:function(event){
var title =event.detail.value.title;
var content=event.detail.value.content;
var formId =event.detail.formId;
console.log("event".event)
if(! title){
common.showTip("标题不能为空","loading");
elseif(! content)
common.showTip("内容不能为空","loading");
}
else
that.setData({
loading:true
})
var currentUser=Bmob.User.current();
var User =Bmob.Object.extend("User");var UserModel=new User();
//增加留言
var Diary =Bmob.Object.extend("happy");//数据表
var diary =new Diary();
diary.set("title",title);//保存title字段内容
diary.set("formId",formId);//保存 formId
diary.set("content",content);//保存content字段内容
diary.set("image",url)//保存图片地址
diary.set("count",1)//保存浏览次数
if(currentUser){
UserModel.id =currentUser.id;
diary.set("own",UserModel);
}
//添加数据,第一个入口参数是nu11
diary.save(null,{
success:function(result){
common.showTip('添加日记成功');
that.setData({
writeDiary:false,
loading:false
})
var currentUser =Bmob.User.current();
that.onShow();
},
error:function(result,error){//添加失败
common.showTip('添加留言失败,请重新发布','loading');
}
});
},
//删除留言
deleteDiary:function(event){
var that =this;
var objectId=event.target.dataset.id;
wx.showModal({
title:'操作提示',
content:'确定要删除要留言?',
success:function(res){
if(res.confirm){
//删除留言
var Diary = Bmob.Object.extend("happy");
//创建查询对象,入口参数是对象类的实例
var query =new Bmob.Query(Diary);
query.get(objectId,{
success:function(object){
//The object was retrieved successfully.
object.destroy({
success:function(deleteObject){
console.log('删除留言成功');
getList(that)
},
error:function(object,error){
console.log('删除留言失败');
}
});
},
error,function(object,error){
console.log("query object fail");
}
});
}
}
})
},
toModifyDiary:function(event){
var nowTile =event.target.dataset.title;
var nowContent =event.target.dataset.content;
var nowId =event.target.dataset.id;
that.setData({
modifyDiarys :true,
nowTitle:nowTile,
nowContent:nowContent,
nowId:nowId
})
modifyDiary,function(e){
var t =this;
modify(t,e)
function modify(t,e){
var that = t;//修改日记
var modyTitle = e.detail.value.title;
var modyContent = e.detail.value.content;
var objectId =e.detail.value.content;
var thatTitle = that.data.nowTitle;
var thatContent= that.data.nowContent;
if((modyTitle != thatTitle ||modyContent != thatContent))
{ if(modyTitle == "" ||lmodyContent == ""){
common.showTip('标题或内容不能为空','1oading');}
else {
console.log(modyContent)
var Diary = Bmob.Object.extend("happy");
var query = new Bmob.Query(Diary);
//这个id是要修改条目的id,你在生成这个存储并成功时可以获取到,请看前面的文档
query.get(that.data.nowId,{
success:function(result){
//回调中可以取得这个GameScore对象的一个实例,然后就可以修改它了
result.set('title',modyTitle);
result.set('content',modyContent);
result.save();
common.showTip('留言修改成功','success',function(){ that.onShow(); that.setData({
modifyDiarys:false
})
});
},
error:function(object,error){
}
});
}
elseif(modyTitle == "" ||lmodyContent == "");{
common.showTip('标题或内容不能为空','1oading');
}
}
else {
that.setData({
modifyDiarys:false
})
common.showTip('修改成功','loading');
}
}
}
},
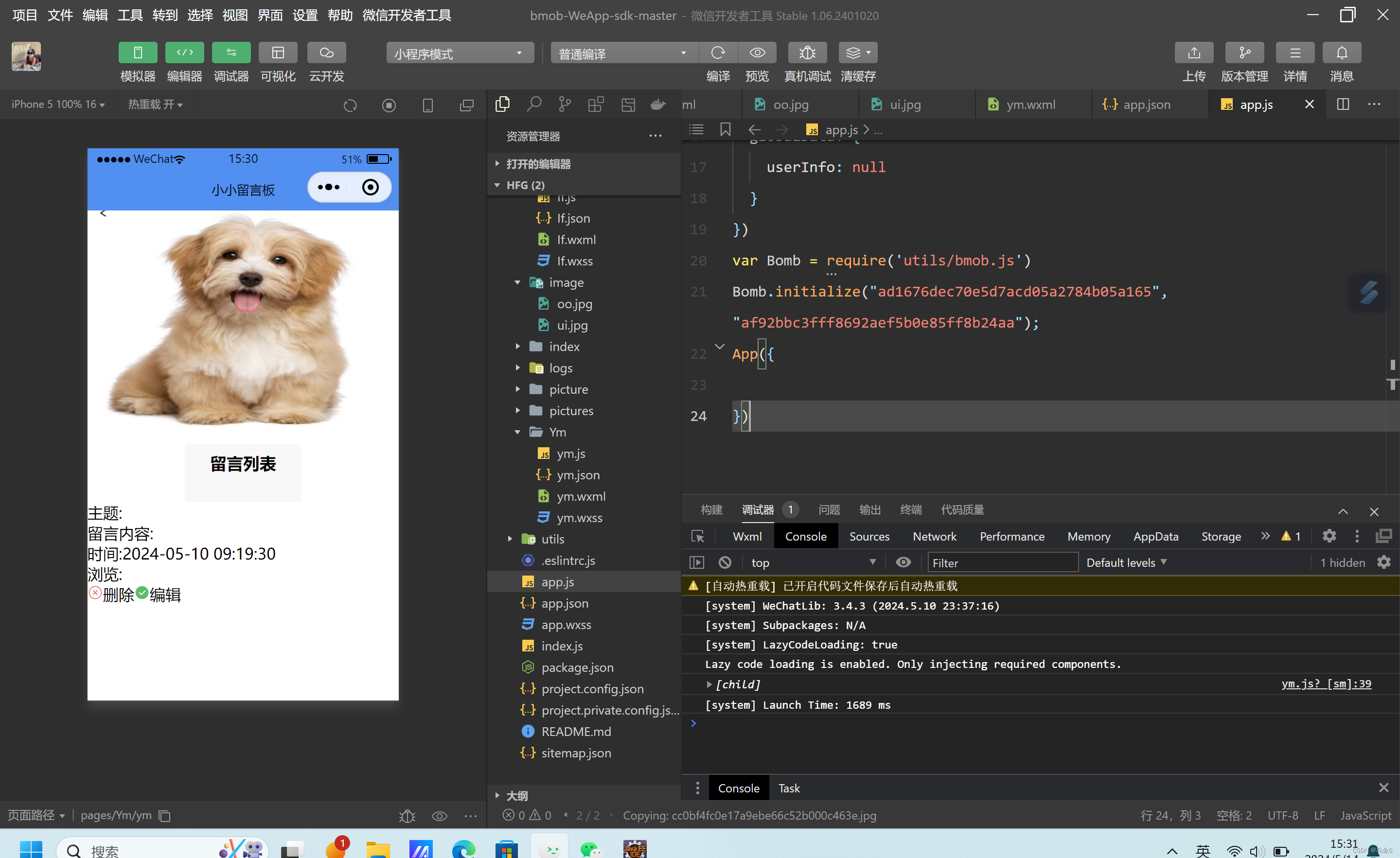
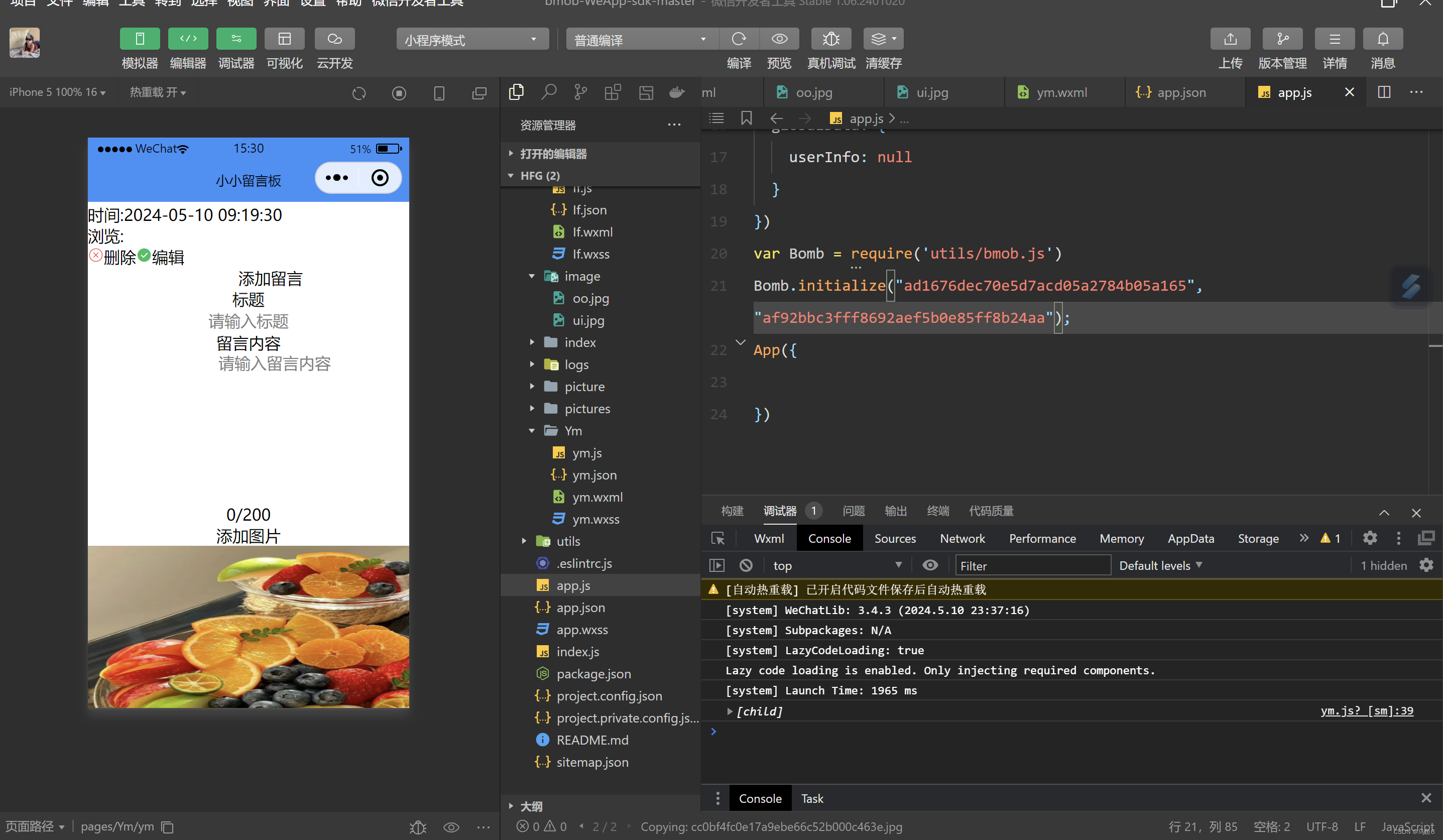
})运行效果

3.详情页
detail.wxml代码
<view class= "page">
<view>
<view>
<view style="width: 200px;">留言主题:</view>
<view>{{rows.title}}</view><view>
<view>留言内容:</view>
<view>{{rows.content}}</view>
<view class = "pic">
<image src="{{rows.image}}"/></view><view>
浏览次数:{{rows.count}}</view >
<view>创建时间:{{rows.createdAt}} </view>
</view></view></view>
<view class="footer">
<text> Copyright©2017-2019www.smartbull.cn</text></view></view>detail.js代码
var Bmob = require('../../utils/bmob.js');
Page({ data:{
rows:{} //留言详情
},
onLoad:function(e){
//页面初始化options为页面跳转所带来的参数
console.log(e.objectId)
var objectid = e.objectid;
var newcount =e.count;
var that = this;
var Diary = Bmob.Object.extend("test");
var query = new Bmob.Query(Diary);
query.get(objectId,{
success:function(result) {
console.log(result);
that.setData({ rows:result,})
newcount = parseInt(newcount)+1//浏览次数加1
result.set("count",newcount)//保存浏览次数 result.save()
},
error:function(result,error){ console.log("查询失败");
}
});
}
})运行结果






















 3135
3135











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








