目录
盒子模型
盒子模型 英文:box model。
最常见的盒子是div span
盒子中的区域:
1.宽 width px
2.高 height
3.内边距 padding
4.边框 border
5.外边距 margin
【注】 标准盒模型的宽和高和盒子真实占有的宽高不是一个概念。
【注】
盒子的宽不设置时,默认为100%;但是宽度一般会做设置,高度却不一定。
盒子真实占有的宽:内容的宽+左右padding+左右边框
盒子真实占有的高:内容的高+上下padding+上下边框
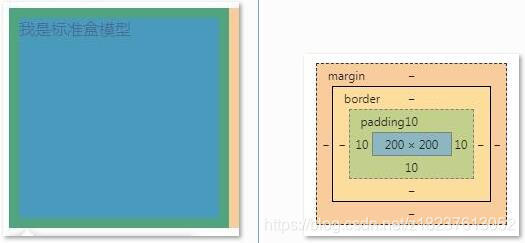
 1.标准盒模型
1.标准盒模型
box-sizing: content-box;
设置的width和height是指内容的宽和高。增加内边距与边框会影响盒子的真实尺寸,但不会影响内容区域的大小。
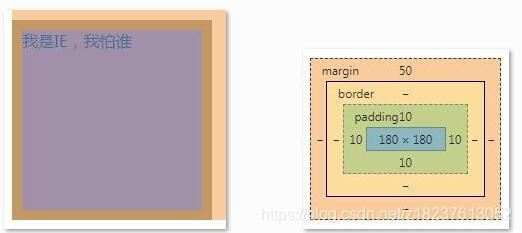
2.IE盒模型(怪异盒模型)、
box-sizing: border-box;
设置的width和height是指盒子的真实尺寸。增加内边距与边框会影响内容区域的大小,但不会影响盒子的真实尺寸。


制作三角步骤
1.宽高设置为0;
2.取消对应的边框。
3.将相邻的边框颜色设置为白色(透明色)

border 边框
盒子占有的最外层的区域。
border是一个复合属性。
border有三个要素:宽度,线的类型,颜色。
按三要素拆分:
border-width 设置宽度
border-style 设置线的类型
border-color 设置颜色
按照三要素与方向设置
border-left-width
border-left-style
border-left-color
按照方向设置:
border-left
border-right
border-top
border-bottom
内边距
内容与边框的距离。
内边距的区域也会被背景渲染。
padding有四个方向:上下左右。
写法:
1.小属性
padding-left
padding-right
padding-top
padding-bottom
2.复合属性写法:
四种写法:
一值法:
padding:20px; 上下左右的padding相等。
二值法
padding:20px 10px; 上下 左右
三值法:
padding:20px 10px 30px; 上 左右 下。
四值法:
padding:10px 20px 30px 40px; 上 右 下 左 顺时针。
小技巧:
若只有单个方向的内边距与其他内边距不同,可以先设置总体,再用单一属性单独设置不同的内边距。
margin 外边距
盒子与盒子之间的距离。
margin有四个方向:上下左右。
写法:
1.小属性
margin-left
margin-right
margin-top
margin-bottom
2.复合属性写法:
四种写法:
一值法:
margin:20px; 上下左右的margin相等。
二值法
margin:20px 10px; 上下 左右
三值法:
margin:20px 10px 30px; 上 左右 下。
四值法:
margin:10px 20px 30px 40px; 上 右 下 左
顺时针。
auto:代表自适应。
会将剩余的空间自动分配给设置auto的外边距。
margin : 0 auto;
可以让盒子水平居中。
盒子的内容多少不确定时,为了保证元素的高度始终合适,不会出现大片留白与溢出,这种情况下一般不设置高度,而是用内容去撑开高度。
子盒子的整体占有的位置不要超过父盒子的内容区域
若子盒子不设置宽度,会自动撑满父盒子的内容区域。
若不设置宽,只设置内边距和边框,宽度会自适应。
<style>
.father{
width: 300px;
height: 300px;
background-color: seagreen;
padding: 50px;
}
.son{
height: 200px;
padding-left: 10px;
border: 10px solid #000;
background-color: sienna;
}
</style>
<div class="father">
<div class="son">
</div>
</div>

宽 auto与100%区别
width 属性的默认值就是 auto,无论元素本身的 padding、border 或 margin 是否为 0,都不会溢出父元素,而在取值为 100% 时需要注意元素内容溢出父元素的情况。设置 box-sizing: border-box,能在一定程度上避免内容溢出的情况发生。
盒子居中的方法
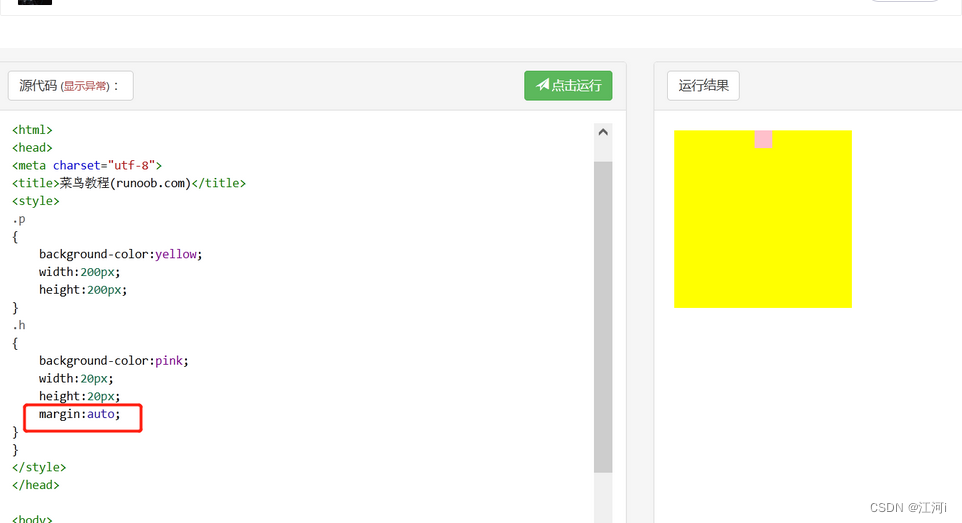
margin: auto;
 margin:auto是具有强烈计算意味的关键字,用来计算元素对应方向上应该获得的剩余空间大小。
margin:auto是具有强烈计算意味的关键字,用来计算元素对应方向上应该获得的剩余空间大小。
上下不居中,因为元素垂直方向上默认没有剩余的空间



外边距塌陷
水平方向不会出现这种现象
1.上下盒子的外边距塌陷
垂直方向上相邻的两个元素,如果都有外边距,则相交的地方会出现外边距重合现象,也叫作外边距塌陷。
在垂直方向上,margin有相遇的部分,不是取两个margin的和,而是 取最大值。!!!
当margin相遇的部分,一个值为正,一个值为负,结果为两个值的和。
当margin相遇的部分,两个值都为负数,结果为绝对值最大的。
解决办法:
1.BFC规范,BFC的目的就是形成一个独立的空间
如何拥有BFC属性描述
2.两个上下相邻的同级盒子之间,为了避免出现外边距塌陷,尽量只设置上盒子的底部margin或下盒子的顶部margin。
- 嵌套盒子的外边距塌陷
例子: 父盒子没有填充内容,也没有设置顶部边框,那么子盒子的margin-top会让父盒子与子盒子一起掉下来。
解决办法:
1.有填充内容即可。(不推荐)
2.给父盒子添加顶部的边框。(不推荐)
3.将margin换成padding。
同级之间的盒子距离使用margin,父子盒子使用padding。

浮动
标准文档流的限制比较多,导致页面效果很多无法实现。
为了可以并排展示,又可以设置宽高,我们可以脱离标准文档流。
css中一共有三种方法可以脱标:
1.浮动
2.绝对定位
3.固定定位
设置浮动的方法:
float:left/right
设置浮动的元素会脱离标准文档流
浮动会在原来的位置上浮起来。
一个元素一旦浮动,那么就可以并排展示,同时可以设置宽高。
【注】设置浮动之后,不要再设置display属性了。

每一个浮动元素都会去紧靠上一个浮动元素

标准文档流的文字不会被浮动元素遮挡

一个浮动的元素,如果没有设置宽高,那么元素将自动收缩为内容的宽高

如果浮动的子元素的宽的和大于父盒子的宽,那么后面的子元素会换行
。

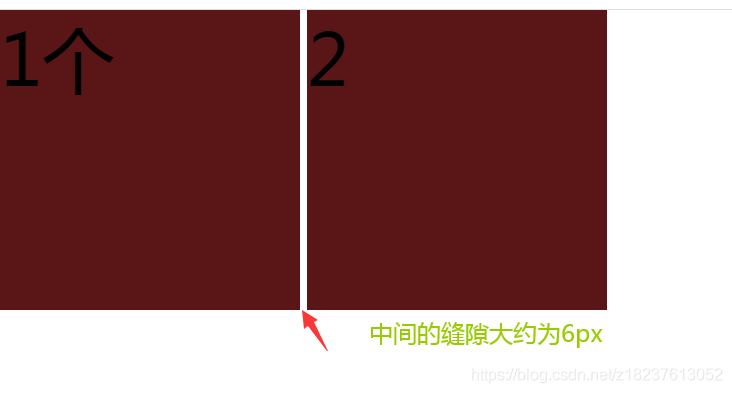
行内块inline-block元素之间出现空白间隙原因及解决办法

一、去除元素间的空白
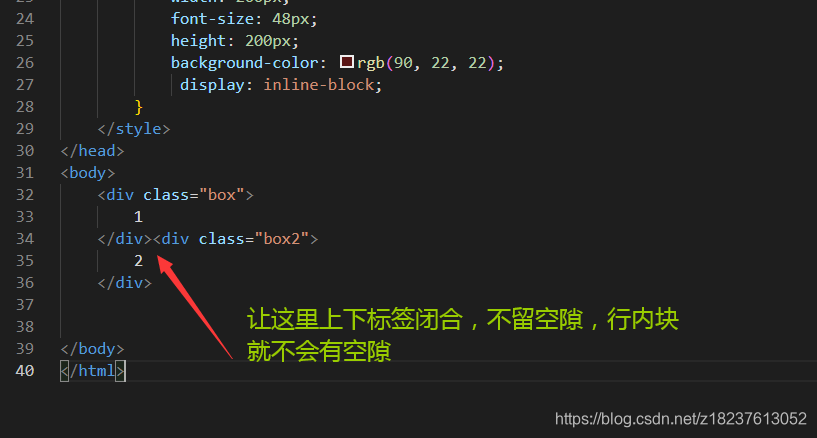
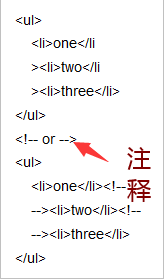
通过将上一个元素的闭合标签与下一个元素的开始标签写在同一行,可以去除元素间的空白,或者将两个inline-block元素间加上空白注释,或者不写元素的闭合标签等


二、父元素设置font-size为0,子元素单独再设置字体大小
<style>
*{
padding: 0;
margin: 0;
}
body{
font-size: 0;这样也能让行内块空隙为0
}
.box{
width: 200px;
height: 200px;
font-size: 48px;
background-color: rgb(90, 22, 22);
display: inline-block;
}
.box2{
width: 200px;
font-size: 48px;
height: 200px;
background-color: rgb(90, 22, 22);
display: inline-block;
}
</style>
</head>
<body>
<div class="box">
1
</div><div class="box2">
2
</div>
</body>
三、设置margin-right为负值
用margin负值来抵掉元素间的空白,不过margin负值的大小与上下文的字体和文字大小相关,并且同一大小的字体,元素之间的间距在不同浏览器下是不一样的,如:font-size:16px时,Chrome下元素之间的间距为8px,而Firefox下元素之间的间距为4px。所以这个方法并不通用,也相对比较麻烦,因此不太推荐使用。
四、给inline-block元素加float或者flex
让行内块元素浮动起来,或者给父盒子加上display: flex; 都可以解决空白间隙的问题,不过这样处理的三栏式布局也就没必要用inline-block啦。
五、设置字符间距或单词间距
这两个方法的原理有点像二所用的font-size,具体做法是给父元素一个letter-spacing或者word-spacing的负值,子元素再调整为0即可,具体使用字符间距还是单词间距其实大同小异。





















 154
154











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








