背景
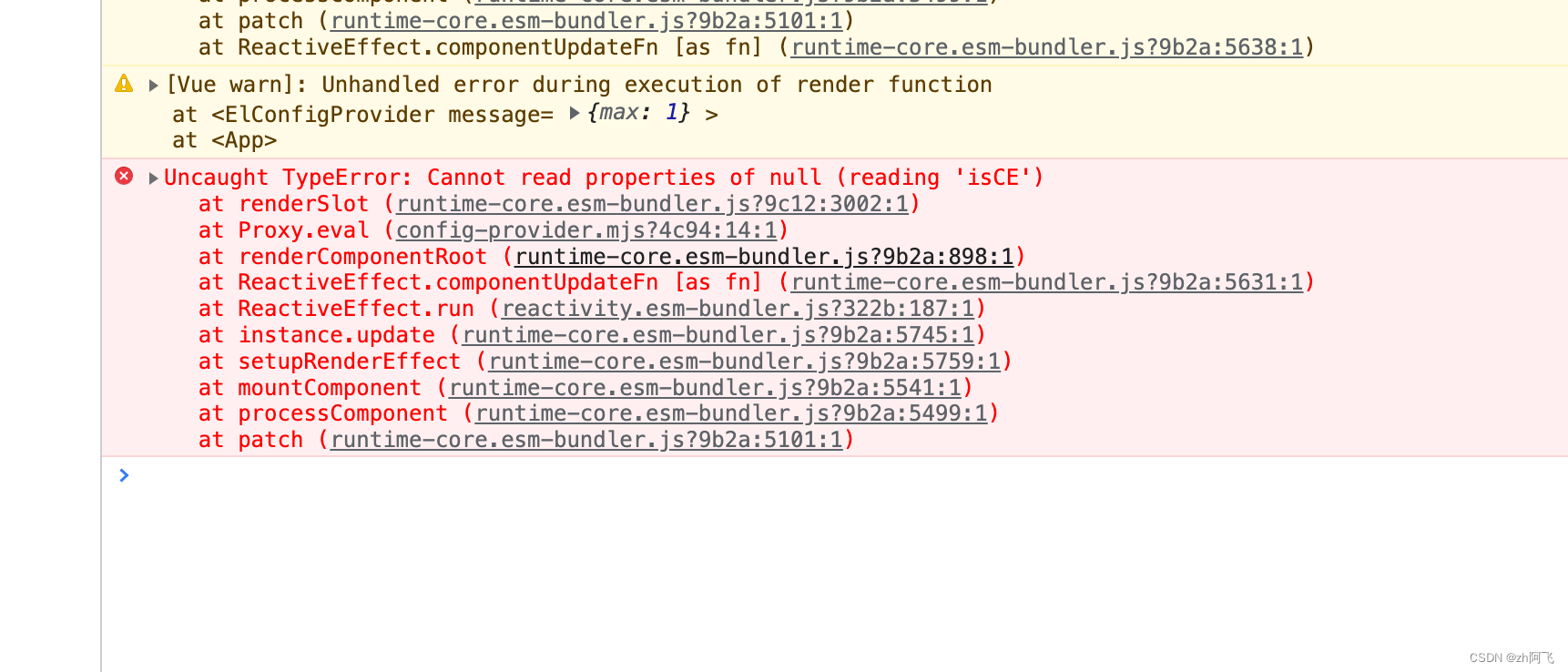
最近在vue项目中遇到如下报错,项目使用的是vue3+webpack搭建的

原因
造成这个的原因是有两个不同的vue版本, 就可能下载的其他的第三方和当前的vue版本不相同, 就有两个vue的副本,在引入的时候, npm去尝试引入的地址不对
解决方案
有如下几种解决方案
- 由于npm的引入地址不对, 那我们使用yarn,删除node_modules,使用yarn安装,生成新的yarn.lock
- 修改配置文件
- vite搭建的项目,在
vite.confg.js文件中添加如下配置
resolve: { dedupe: [ 'vue' ] },- webpack(vue-cli)搭建的项目,在
vue.config.js文件中添加如下配置
const { defineConfig } = require("@vue/cli-service"); const path = require("path"); module.exports = defineConfig({ // ... configureWebpack: { // 👇🏻 这个配置 resolve: { symlinks: false, alias: { vue: path.resolve("./node_modules/vue"), }, }, }, // ... }); - vite搭建的项目,在




















 4773
4773











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








