我们在单独做vue项目时总会碰到需要通过Axios来获取后端接口数据的操作,像我们这种只了解前端知识的小白来说这无疑是一种烦恼,所以我经过网上搜查和询问大佬总结了两种简单的模拟获取后端接口数据方法。
1.通过vue.config.js
vue.config.js是一个可选的配置文件,如果项目的 (和package.json同级的) 根目录中存在这个文件,那么它会被@vue/cli-service自动加载。你也可以使用package.json中的vue字段,但是注意这种写法需要你严格遵照 JSON 的格式来写。
简单来讲,就是项目根目录有vue.config.js文件,那么在我们启动项目的时候会加载这个文件,具体可查看Vue CLI官网。
假如我在db文件夹里有两个JSON数据

vue.config.js配置

配置完vue.config.js文件就启动项目,因为我启动项目端口为http://localhost:8080/,所以数据接口为localhost:8080/api/goods/home,然后就可以使用Axios来获取这个端口数据

2.使用express
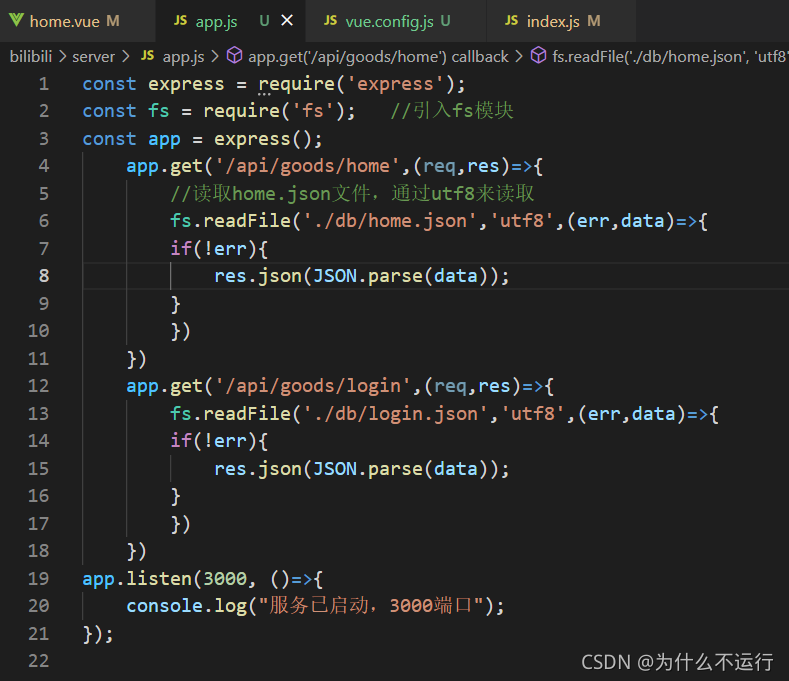
我们可以在项目的终端通过cnpm i express 来下载express框架,然后创建一个app.js文件,里面写入
然后在存放app.js文件夹的终端写入 node app.js 来启动这个文件,访问localhost:3000/api/goods/home也是同样的效果
不同
vue.config.js是在项目运行时才会一起启动,而使用express可以单独启动,可以根据自己的需要来选择




















 816
816











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








