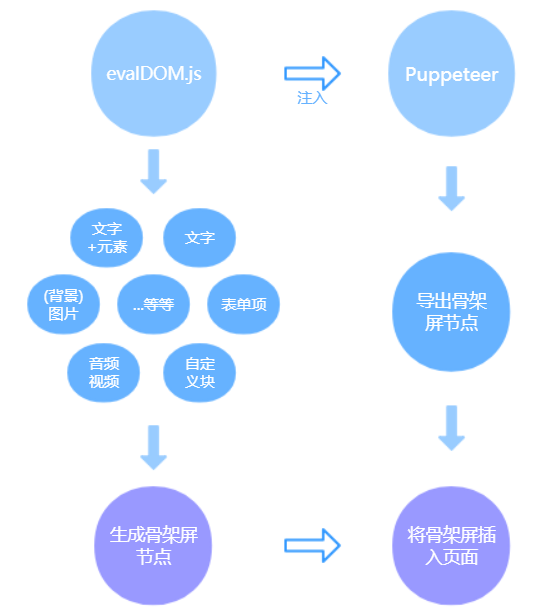
- 该方案的大概思路图

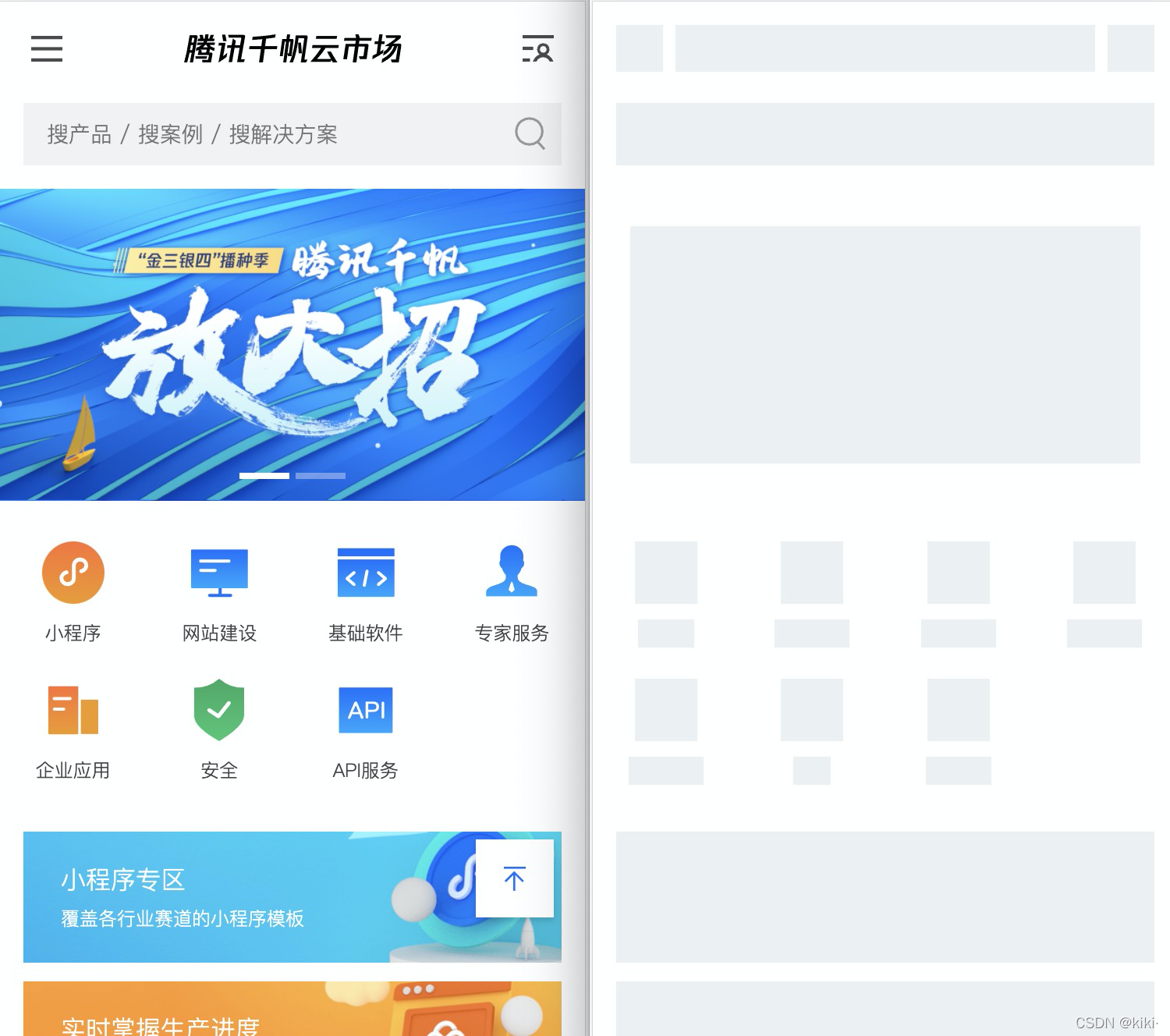
- 首页生成效果图

Install
npm i draw-page-structure -g
Usage
-
dps init 根据提示生成配置文件 dps.config.js
-
修改
dps.config.js进行相关配置 -
dps start开始生成骨架屏
FQA
-
安装时提示
There should only be one folder in a package cache...npm i draw-page-structure -g – force
-
dps start 提示
Error: Cannot find module 'puppeteer'npm i puppeteer -g
-
pc骨架屏怎么生成?
- skeleton.config.json 中device修改为PC
-
生成代码还是生成图片?
骨架屏采用生成的骨架图,在网页上转成base64格式放在node项目中,因为图片更轻量,生成的代码有五千多行,加载会慢























 655
655











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










