Vue特点 :
尤雨溪,v2,v3,
结合了angular的指令与react的组件,虚拟dom
渐进式javascript框架
Vue优点:
中文文档完毕
生态丰富(插件多)
上手简单
指令,组件,虚拟dom
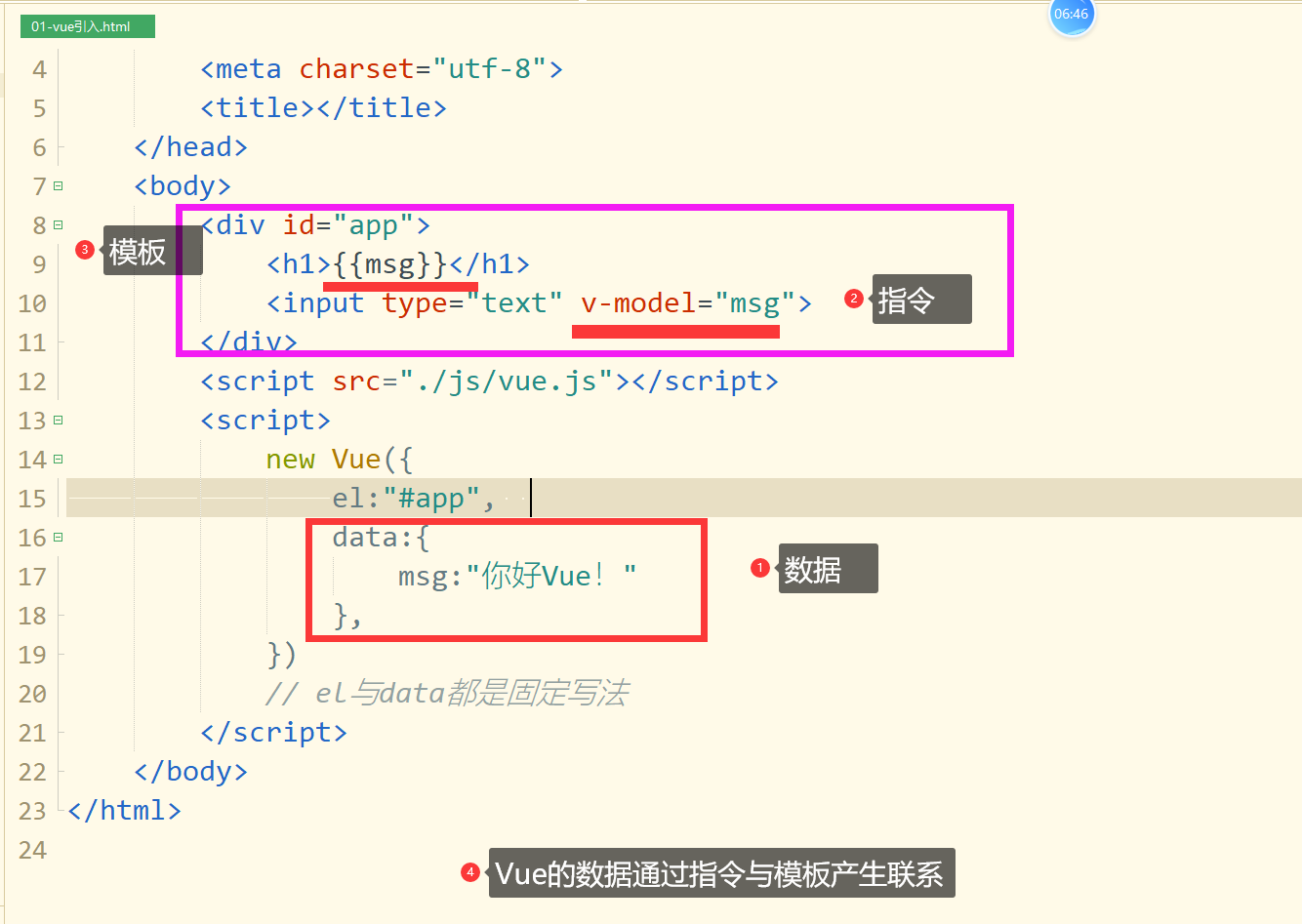
导入与实例化
模板:
<div id="app">
<h1>{{msg}}</h1>
<input type="text" v-model="msg">
</div>别忘记引入Vue文件喔~
实例化
<div id="app">
<h1>{{msg}}</h1>
<input type="text" v-model="msg">
</div>
指令 是带有 v- 前缀的特殊 attribute。指令 的属性值预期是单个 JavaScript 表达式
文本渲染指令:
{{}}
v-text
v-html
v-html会解析html文本
可以渲染实例的值 v-text“msg”
数学运算v-text=“2+3”
使用js表达式v-text=“msg.length”
如果需要文本需要加单引号v-text“我在中国,+”
{{}}文本渲染指令
1 渲染Vue的数据
2 数学运算
3 执行js的普通方法split分割 reverse反转数组,join链接数组为字符串
4 三元运算符(不能使用if for等多行命令)
遍历指令:
v-for
可以对字符串,数字,列表,对象进行遍历
<li v-for="(a,index) in agg">{{index+1}}-{{a}}</li>a 遍历的元素(自定义的名称)
index 遍历的下标
agg 遍历的数据
:key
值必须是唯一的,为了让Vue更好的渲染列表
条件渲染指令:
这里if,else,else-if与原生js中的原理相同
v-if
v-else
v-else-if
v-show
v-bind:key
v-bind:title="msg"属性绑定
:title="msg"属性绑定简写形式
:class:id:disabled
v-if与v-show
1都是用来控制显示与隐藏
2v-if是通过dom操作实现隐藏,v-show通过css方式隐藏
3频繁切换用v-show反之v-if
事件:
v-on:click=“num++”事件指令
@click=“”num++事件指令简写形式
表单:
v-momdel=“num”
把num的数据和表单的值绑定在一起
属性绑定:
要给属性动态添加值
需要加个 v-bind 可以简化写成“:”
<div class="app">
<input type="text" v-bind:placeholder="tips">
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
<script>
new Vue({
el: ".app",
data: {
tips: "请输入文本内容"
}
})
</script> <div class="app">
<input type="text" v-bind:placeholder="tips">
//拼接
<button :title="'box'+index">1</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
<script>
new Vue({
el: ".app",
data: {
tips: "请输入文本内容",
index: 9,
}
})
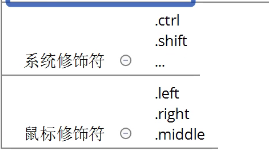
</script>事件修饰符:
修饰符可以一次写多个
.stop阻止事件冒泡
.prevent阻止默认事件
.once只执行一次
按键修饰符
keydown
keyup
.enter回车
.up上
.down下
.space空格
.esc取消
.del删除

表单修饰符
单行,多行
多选:
1个默认值,选中为true,未选中为false
多个值,绑定的数组动态添加/移除当前元素的value值
.number字符串转数字
.lazy 更新视图触发事件有input变为change事件
Vue操作
让指令链接 数据与dom
业务操作数据,实现自动更新dom
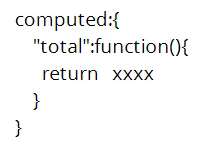
computed计算
从现有数据计算出新的数据(只读)

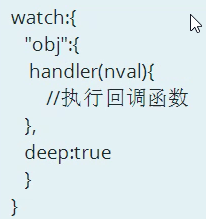
watch监听
监听数据的变化执行回调函数

style
:style='{color:‘red’,fonSize:'24px'}'
css属性驼峰式写法
class
文本
:class=“active”
没有加active是一个变量不是字符串
对象
:class“{‘active’:flag}”
数组:
:calss=“list”





















 8万+
8万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








